General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and usage examples.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive and also because most of our customers often just do not request it.
In case you need these files you can always request them by contacting our support department.
Please also be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Getting Support
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using of this theme. You can also check our video tutorials and articles as well.
IMPORTANT!
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link.
Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise .
If you have any questions that are beyond the scope of this help file, please look through our articles or feel free to contact us. We are open from 10am to 7pm (CET), from Monday till Friday. We do our best to respond as soon as possible (within 24 – 48 hours, usually faster).
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
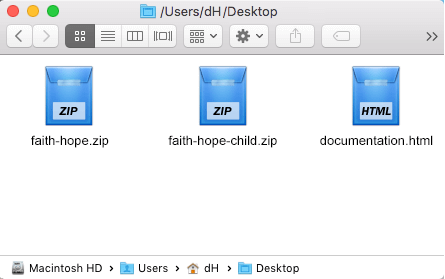
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

In case you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Faith and Hope" theme you need to have a working version of WordPress pre-installed. For more information in regards to installing the WordPress platform, please see the WordPress Codex article.
Update WordPress: To ensure a positive user experience, we highly recommend you to use WordPress the latest stable version of WordPress. This will help to ensure that you are able to utilize all of the latest features of WordPress.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software
- Unzip the faith-hope.zip file and ONLY use the extracted /faith-hope theme folder
- Upload the extracted /faith-hope theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse... (Choose file in Safari/Chrome), select the "faith-hope.zip" and click Install Now button.
- After successful installation click on Activate or proceed to Appearance > Themes and click on Activate to activate the newly installed theme.
-
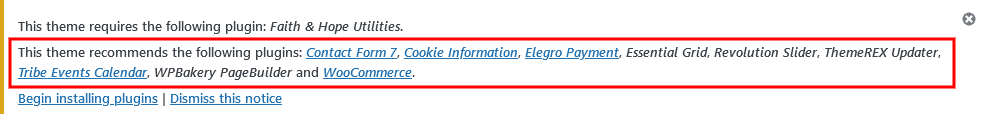
After the theme's activation you will be prompted to install recommended
plugins: Contact Form 7, Cookie Information, Elegro Payment, Essential Grid, Revolution Slider, Themerex Updater, Tribe Events Calendar, WPBakery PageBuilder and WooCommerce.

All these plugins are included into the theme's archive or can be installed (optionally) from the WordPress.org repository on your own.
The theme may function without any of these plugins. But if you want your website look precisely as on demo page, you should install all the recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this might affect your site content and structure. Please read the Demo Content article for more information. - Once it's done a new menu item Appearance - Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we strongly recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
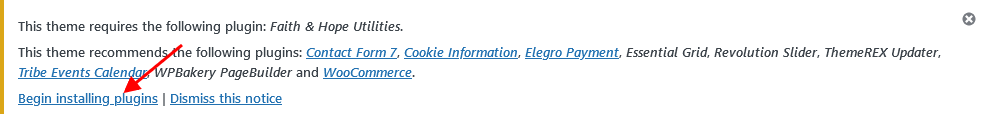
In order to make the theme look exactly as at demo page you need to install the recommended plugins. Click on Begin installing plugins link.

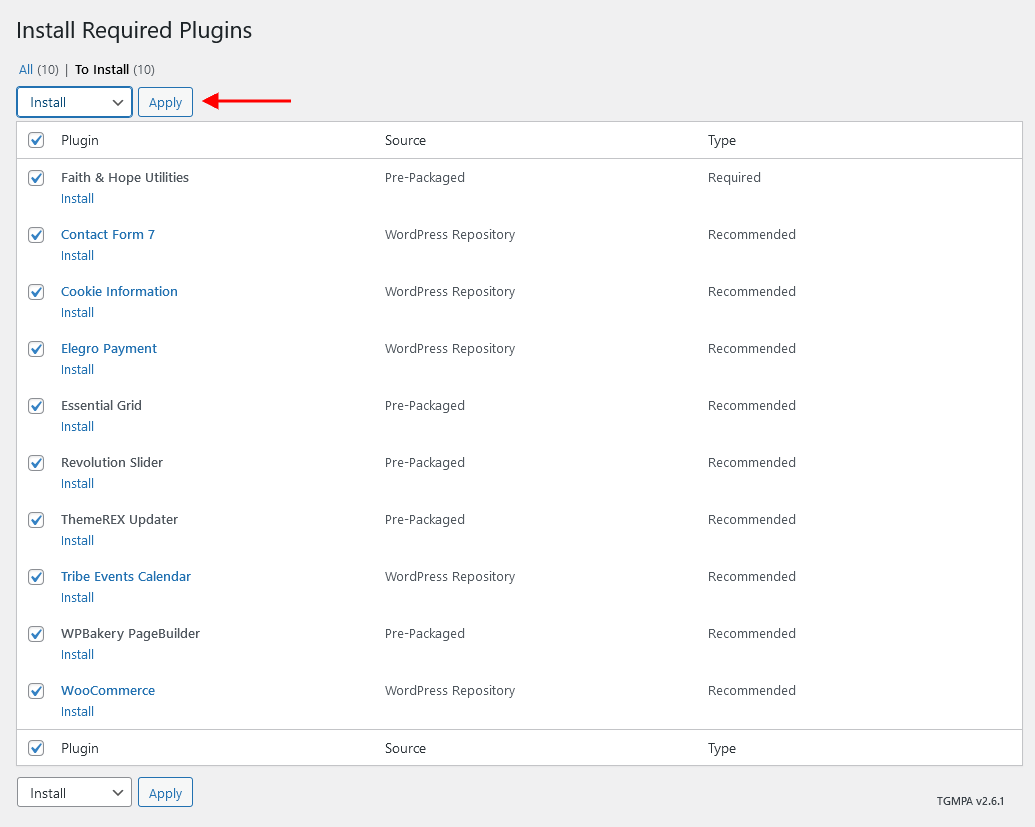
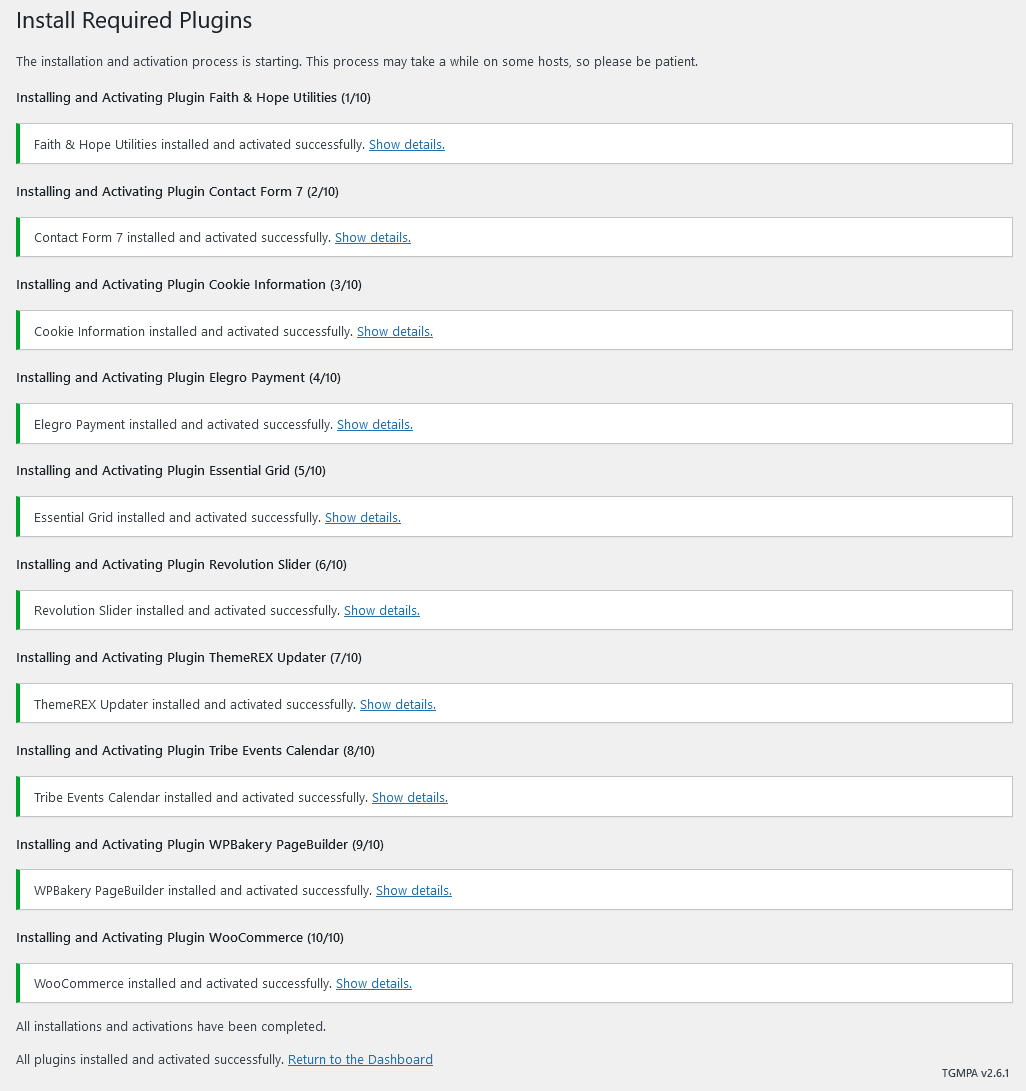
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.

Theme includes the following plugins:
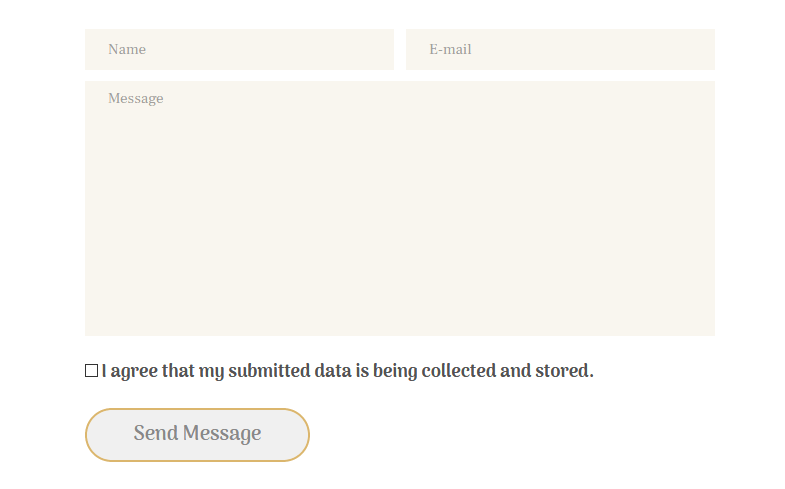
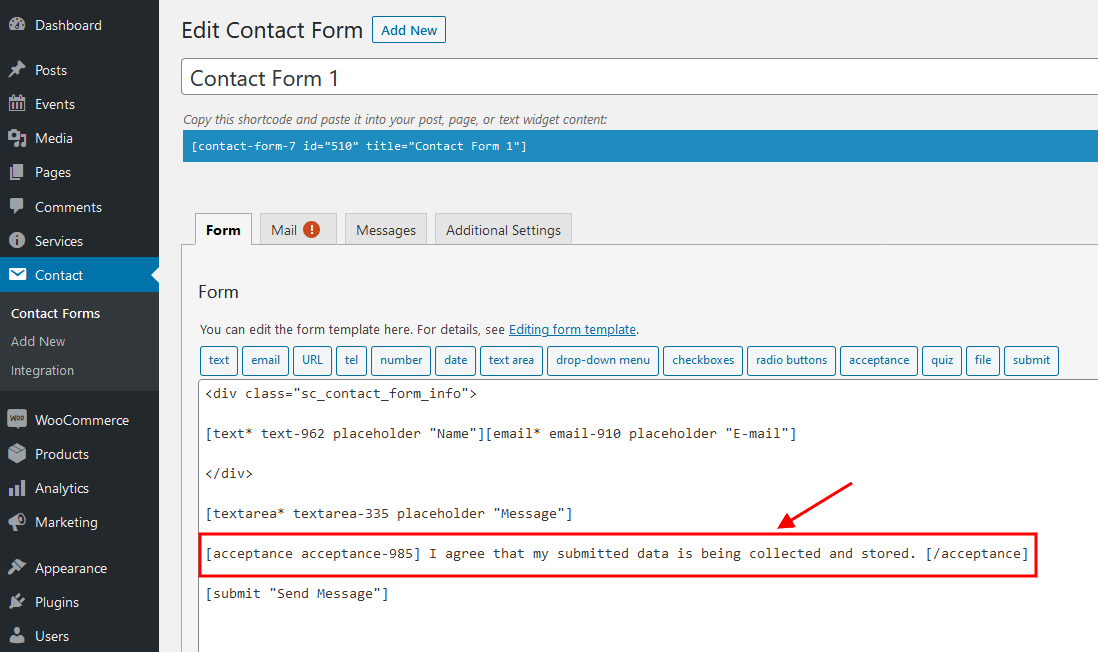
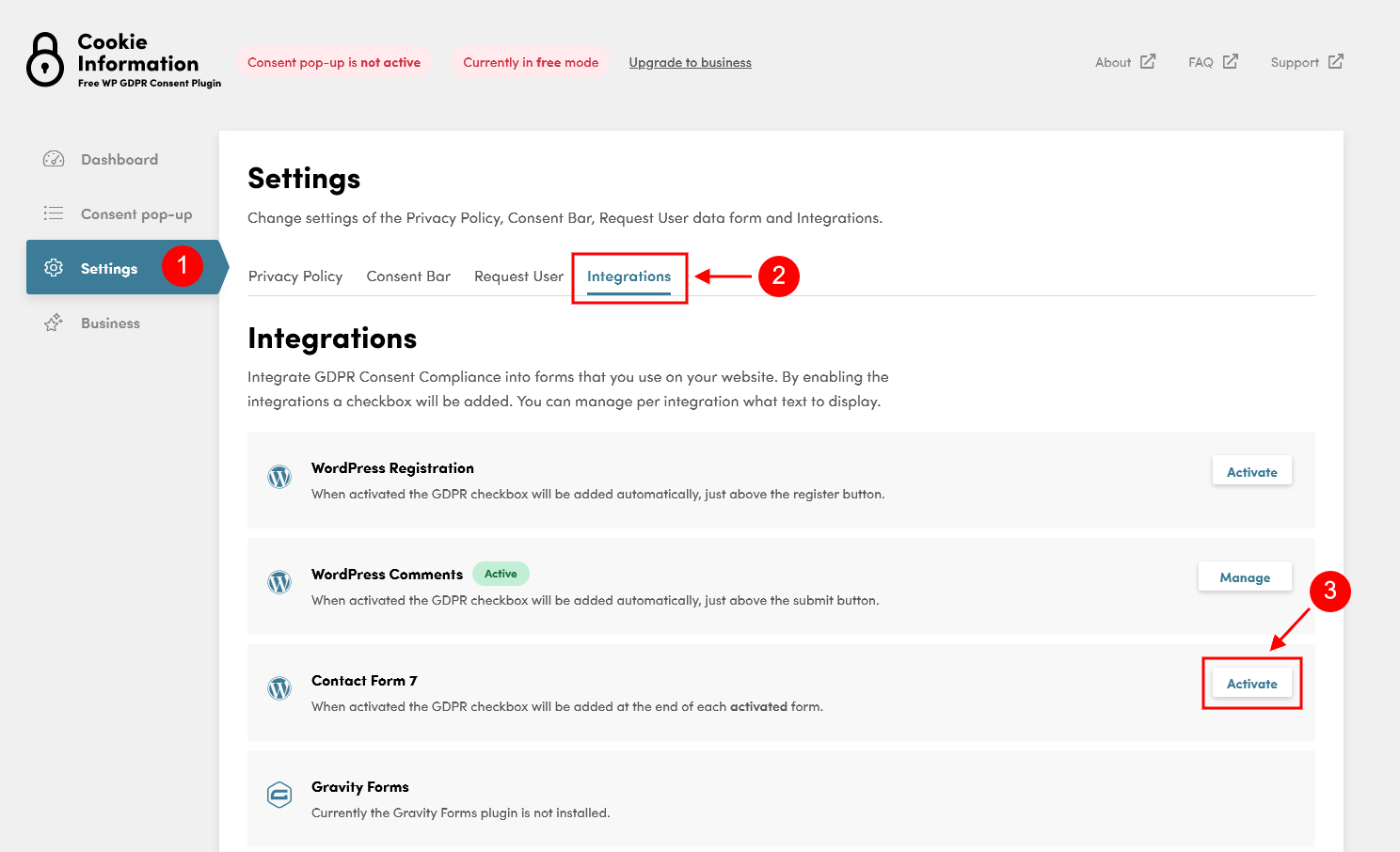
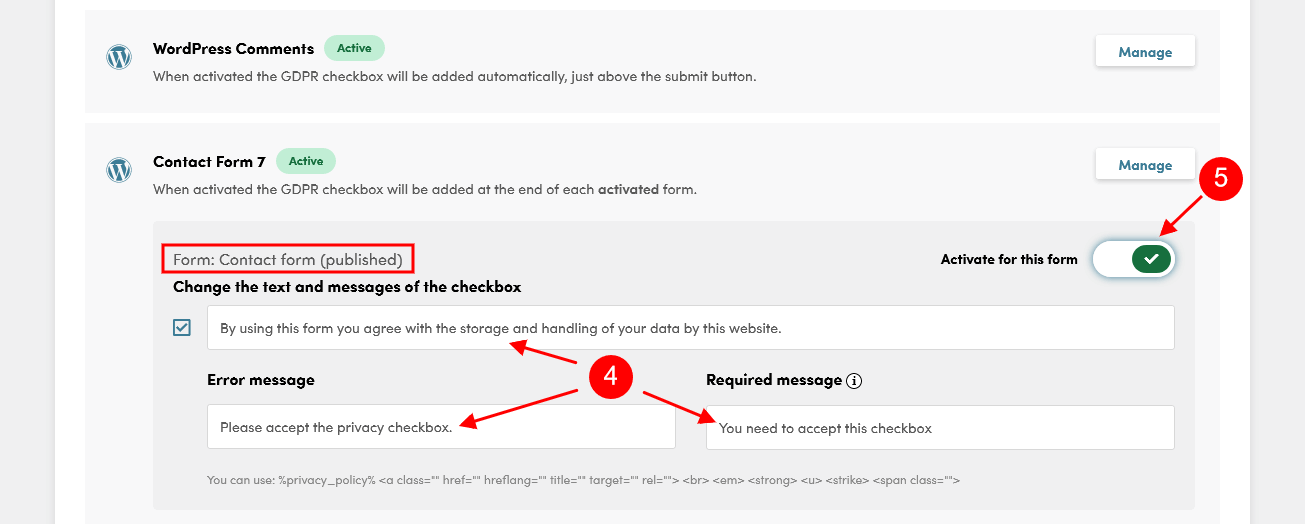
- Contact Form 7
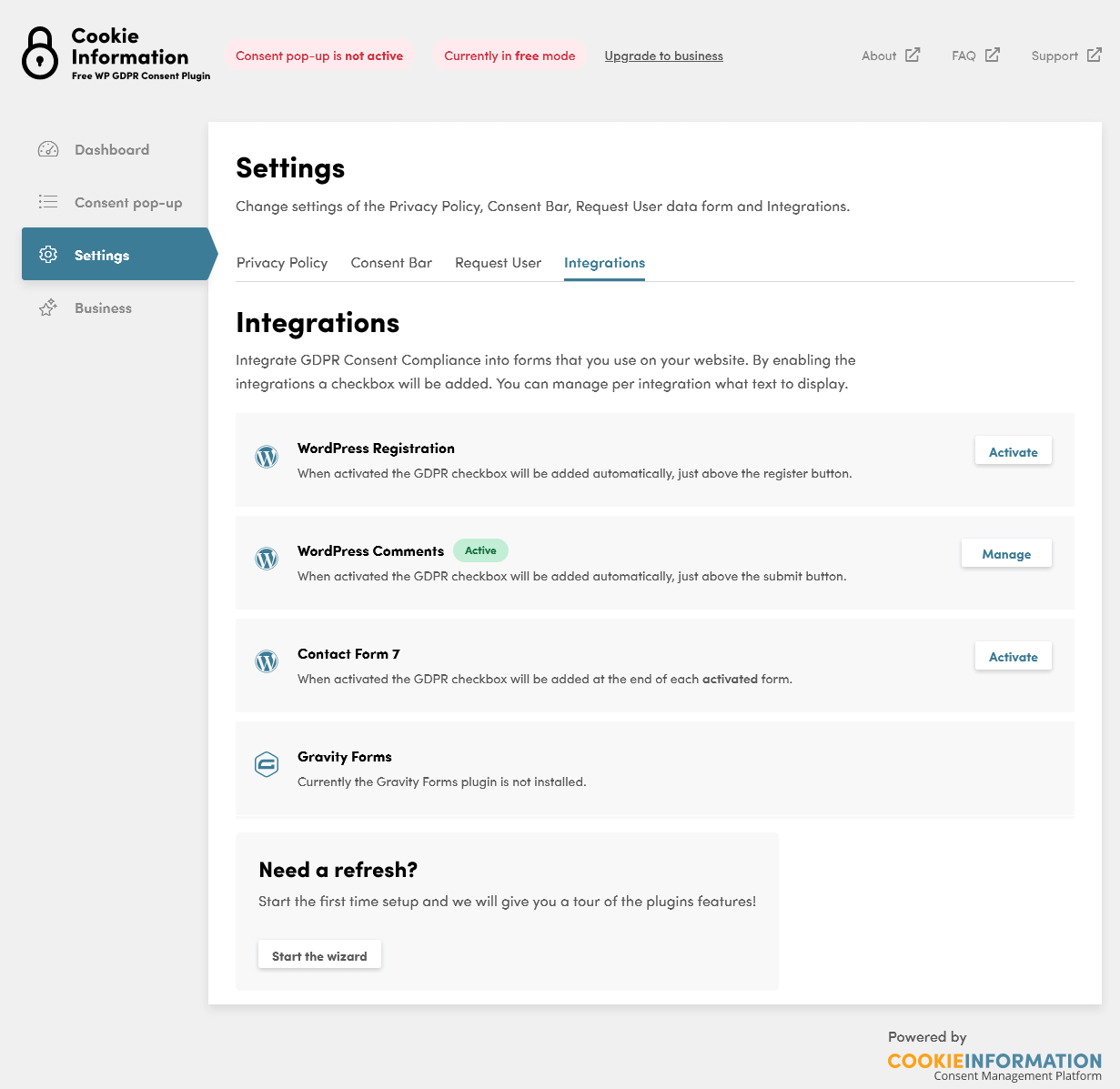
- Cookie Information (formerly WP GDPR Compliance)
- Elegro Crypto Payment
- Essential Grid
- Slider Revolution
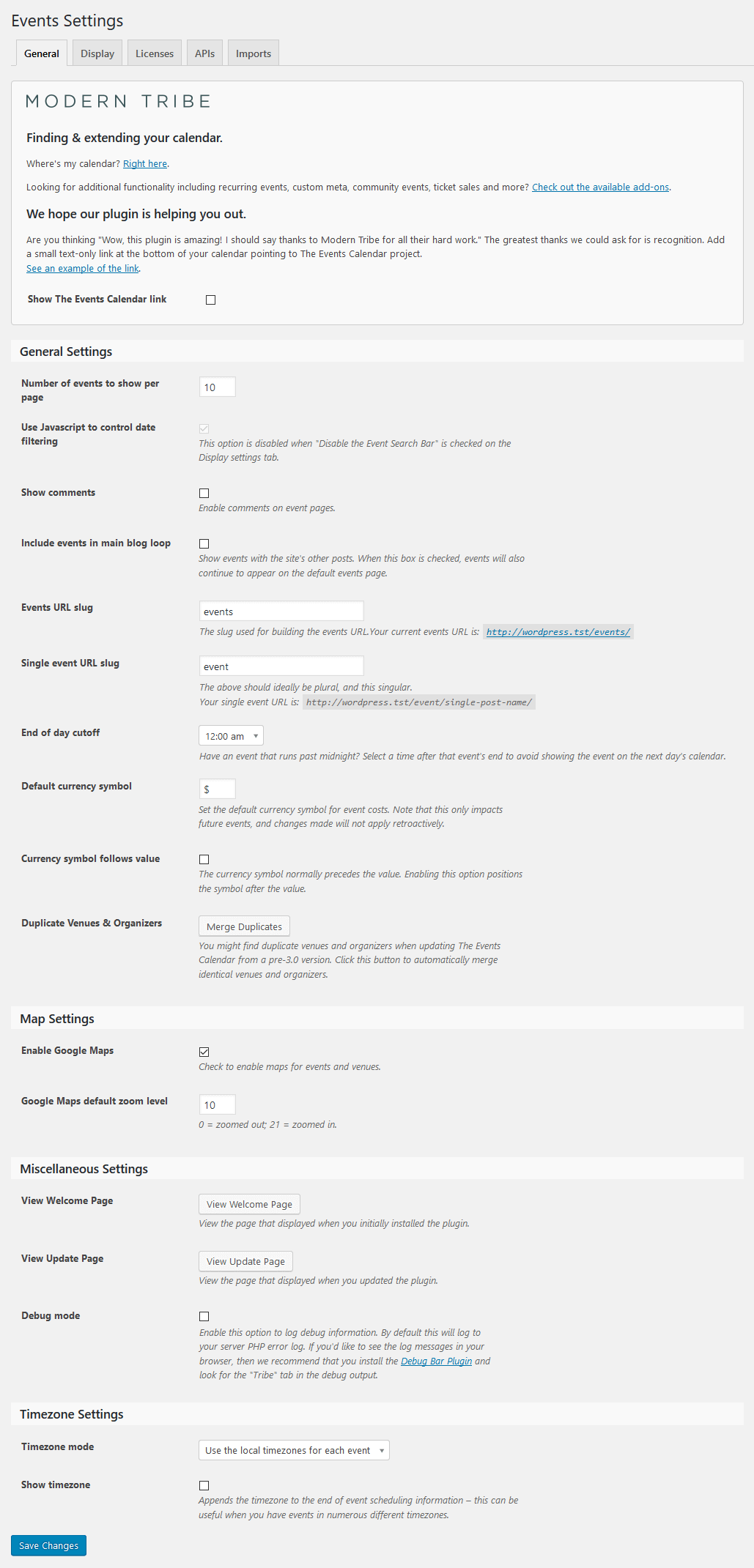
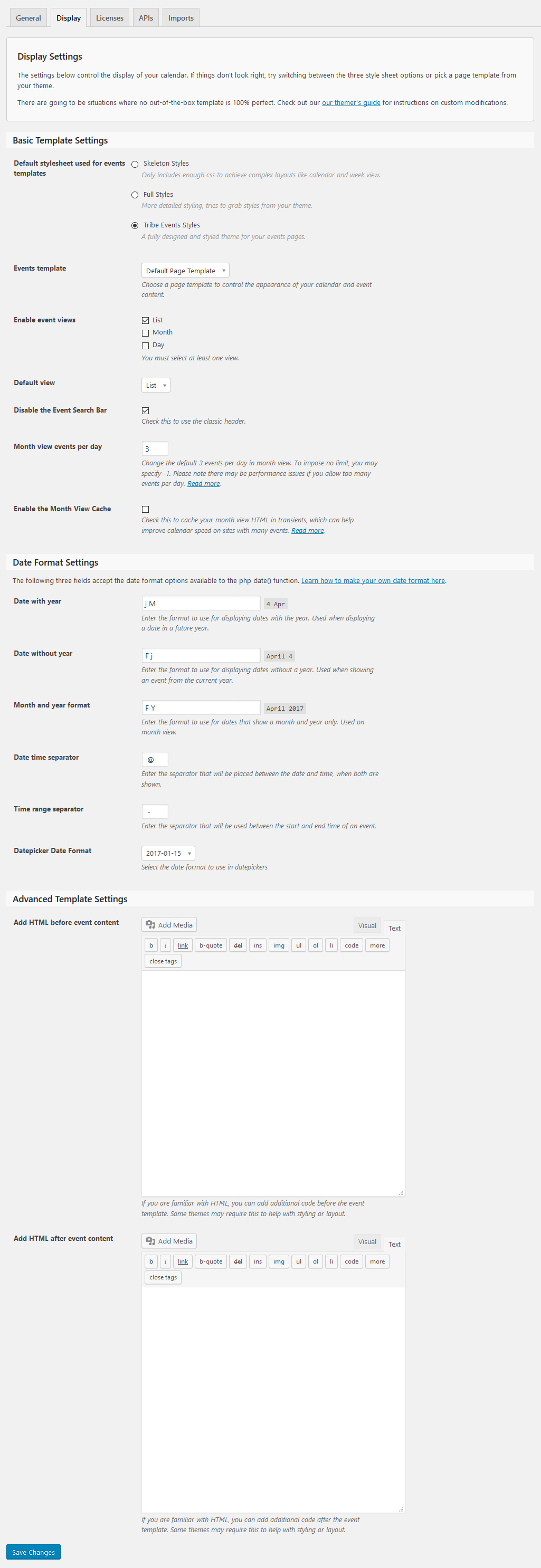
- The Events Calendar
- ThemeREX Updater
- Faith & Hope Utilities (required)
- WooCommerce
- WPBakery Page Builder (required)
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built using WPBakery Page Builder and should be customized using WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we strongly recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
In the theme pack you will see materials for the child theme. It’s located in the "faith-hope-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from AncoraThemes:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "faith-hope-child" folder. If our
theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there. -
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team).
We recommend activating a child theme before demo data installation. Alternatively, you can disable options reset. In order to do this, please open wp-content / themes /faith-hope /includes/theme.options.php file and look for the code like this:
// Clear all saved Theme Options on first theme runYou need to comment the function:
add_action('after_switch_theme', 'faith_hope_options_reset');
// Clear all saved Theme Options on first theme runSave the file and upload it to the server.
//add_action('after_switch_theme', 'faith_hope_options_reset');
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install Faith & Hope Utilities plugin - click on "Begin installing plugins" and install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (for example, Revolution Slider, WPBakery Page Builder, and others) are not mandatory for installation of demo content but recommended.

- Go to Appearance > Install Demo Data:

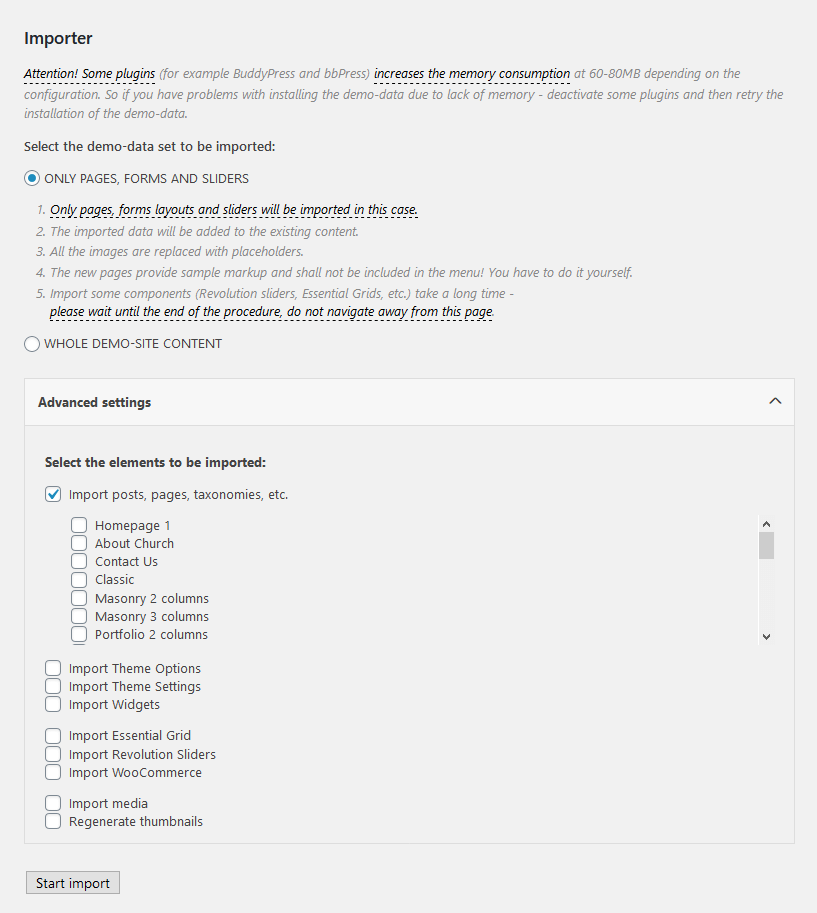
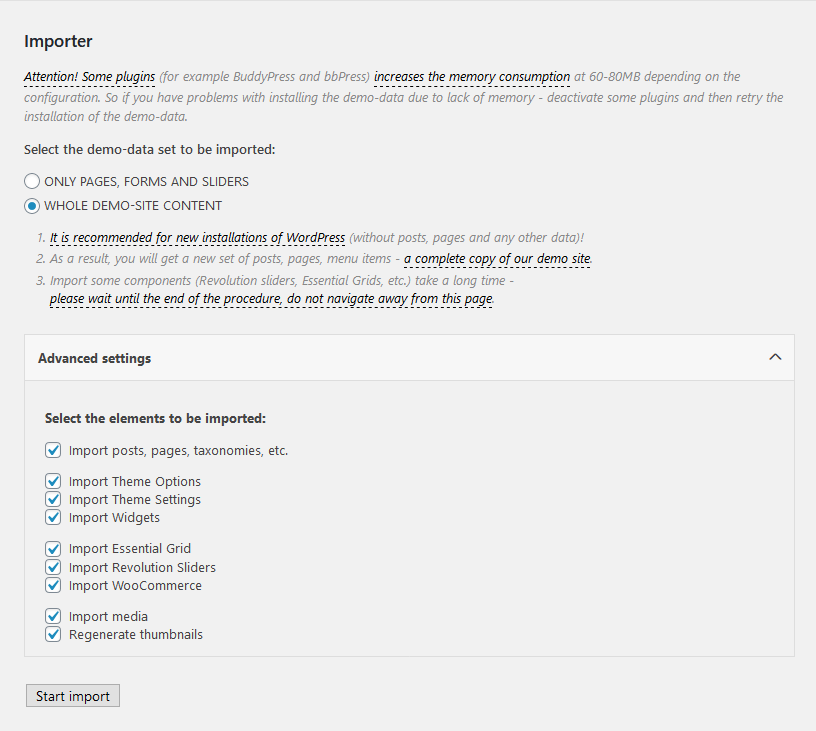
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
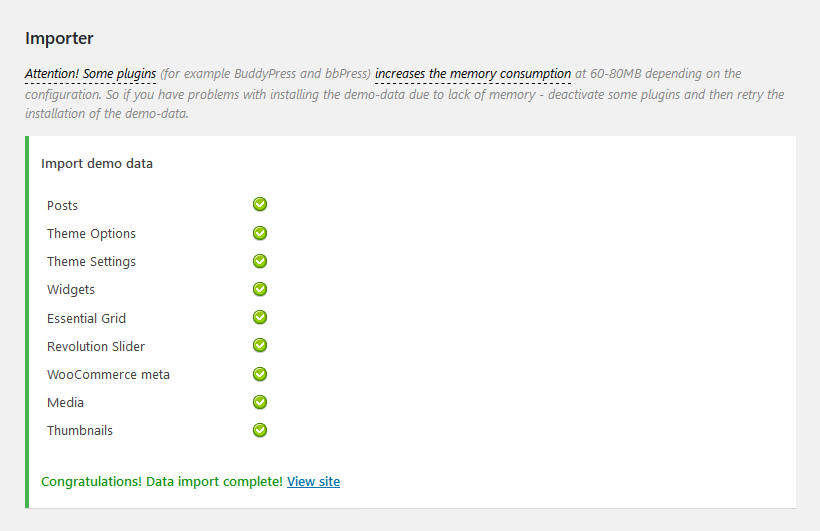
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the install on your local machine, please check your internet connection and firewall settings, this may affect data transfer.
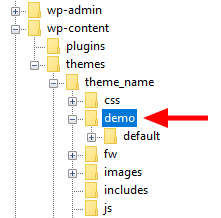
In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/faith-hope directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team. Our tech support operators will assist you.
A guide to installing our theme on a low-cost shared hosting.
Shared hosting is often the first port of call for those new to the hosting game. With offers as low as $4.99 per month, it’s a tempting option if you’re on a strict budget.
As with anything else in life, however, you get what you pay for. By its nature, shared hosting means that your site will be sharing server resources with hundreds – if not thousands – of other sites. Furthermore, you will be severely limited in terms of the level of server optimization possible.
Nevertheless, if you decided to use shared hosting or any other hosting plan with limited resources for your website, we recommend you to try to install our theme in the following way:
- Navigate to Appearance > Install Required Plugins menu option and install and activate Utilities and WPBakery Page Builder plugins only.
- Navigate to Appearance > Install Demo Data menu option, install the basic demo contents (posts, attachments, widgets and theme options).
- Navigate back to your website (frontend) and reload/refresh the page – you should see a full-fledged demo website. However, it will have no slider, and none of the pages dedicated to the demonstration of the supported plugins’ capabilities will work. On this stage, memory consumption will not exceed limitations of the strictest hosting plans (within 64Mb).
- In case you do not need the rest of the plugins, you do not have to install them, and its demo contents. Otherwise, navigate to the Appearance > Install Required Plugins menu option and install and activate all of the required plugins.
-
Navigate to the Appearance > Install Demo Data and uncheck the following options (since you have already installed the data and demo contents for the required plugins):
- Import Posts
- Import Theme Mods
- Import Theme Options
- Import Templates Options
- Import Widgets
Important!
Please be aware that some plugins might consume a large amount of memory (RAM) while they are enabled and in use!
Besides that, by installing such massive add-ons as WooCommerce, Revolution Slider and others, you are adding at least up to 20-40Мb (per each) to the memory (RAM) consumed by your website.
For instance, after installing and activating the Revolution Slider, your website’s memory (RAM) consumption might increase up to 70-80Mb. Add WooCommerce and your website's RAM consumption might not fit even in 128Мb! So you will have to increase the available memory to 192М (better up to 256Mb) to make all these plugins work properly.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.2.2 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
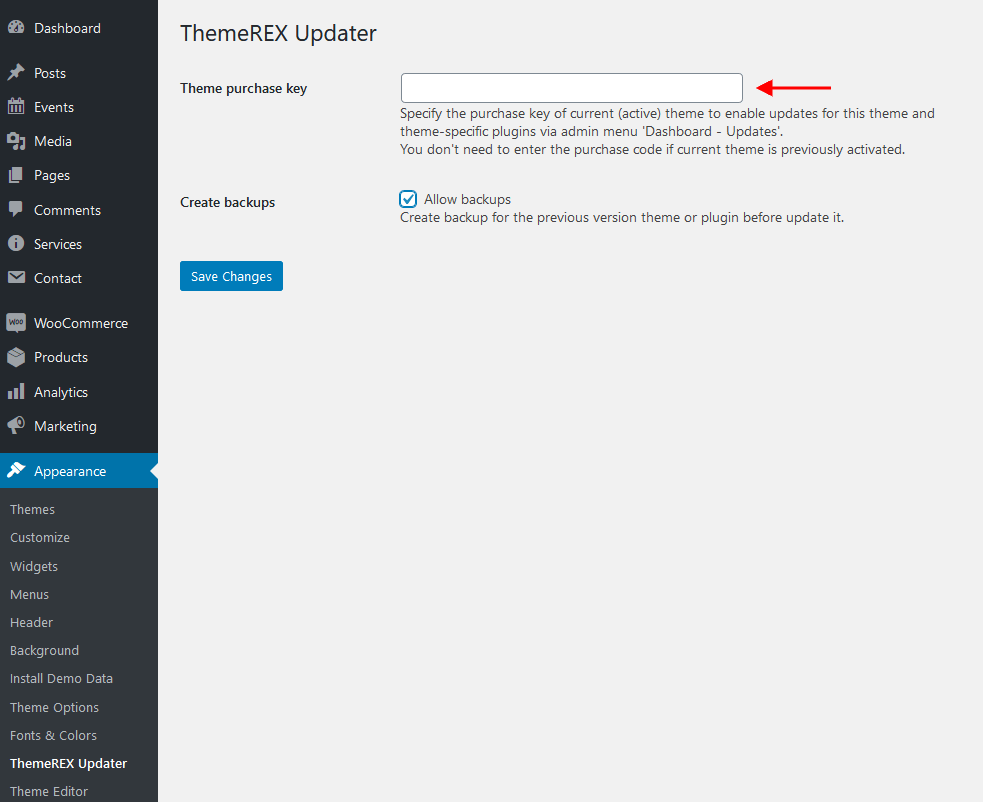
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
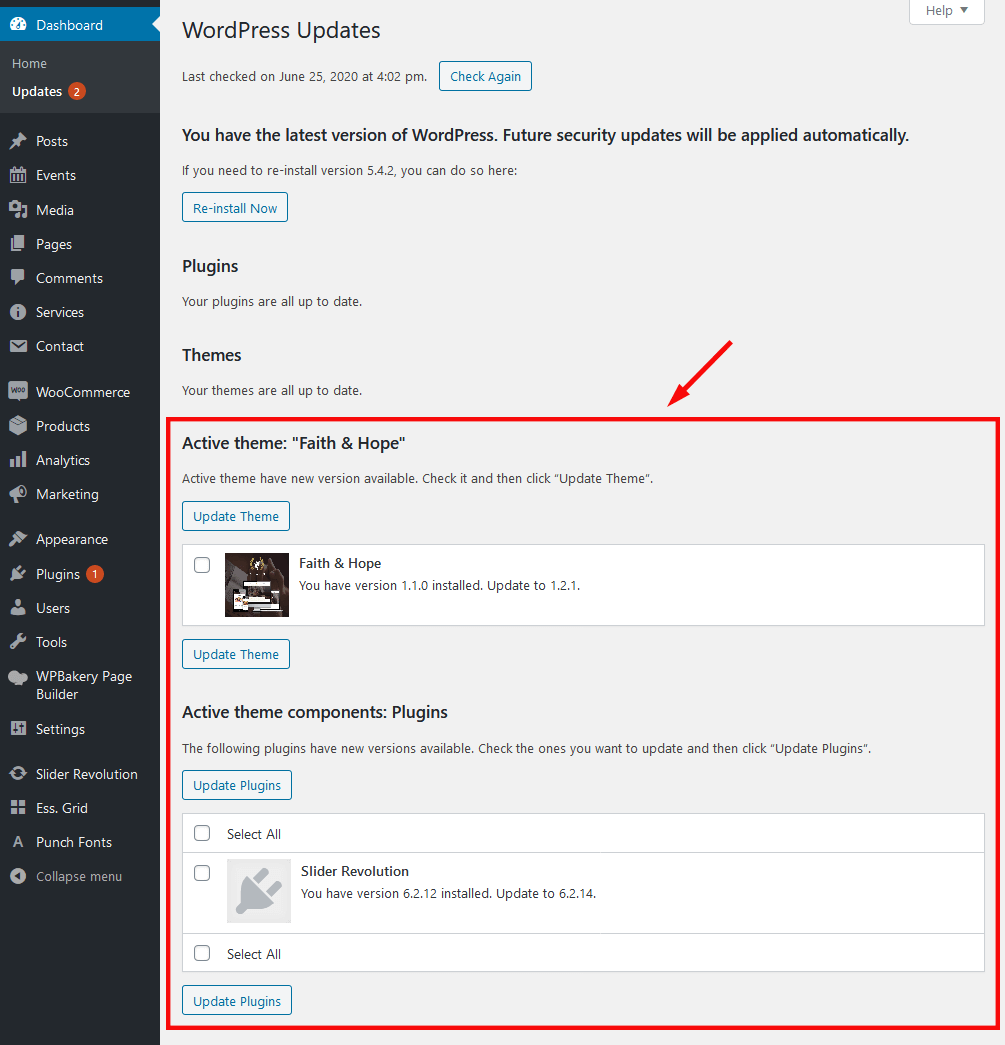
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
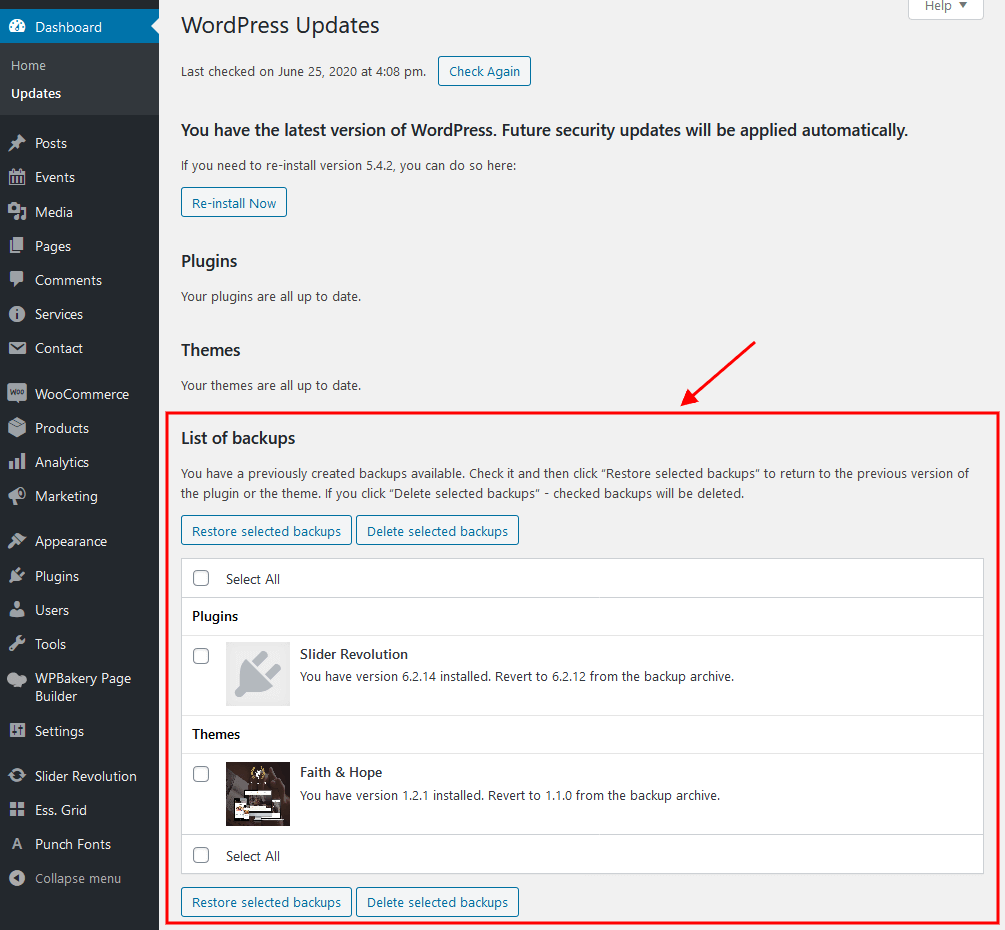
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
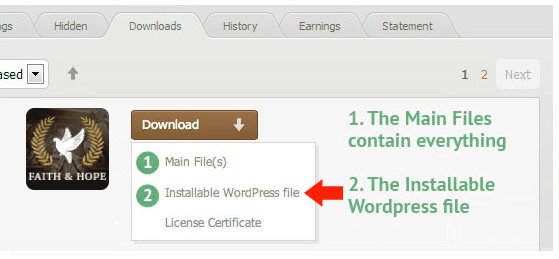
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Utilities plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
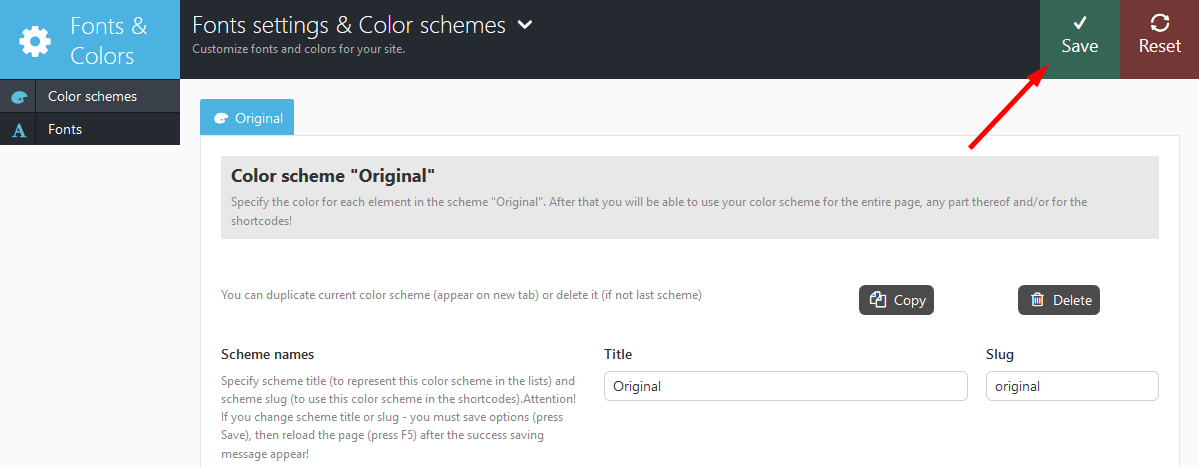
Fonts and colors
In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.

Quick Start
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
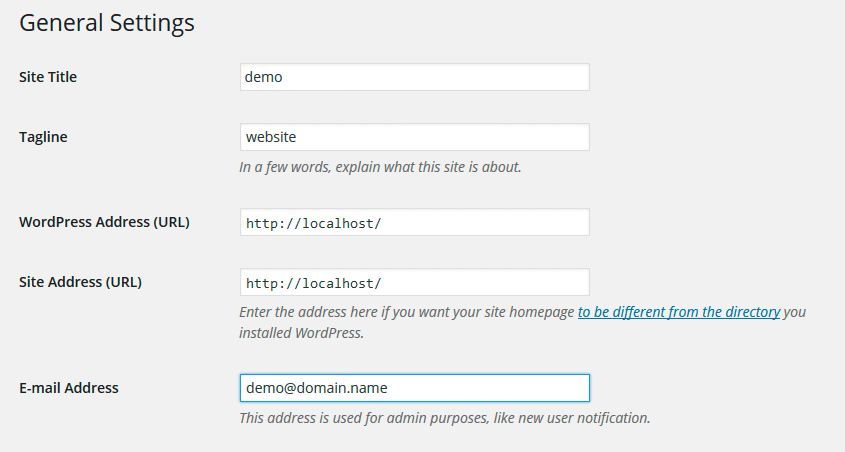
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

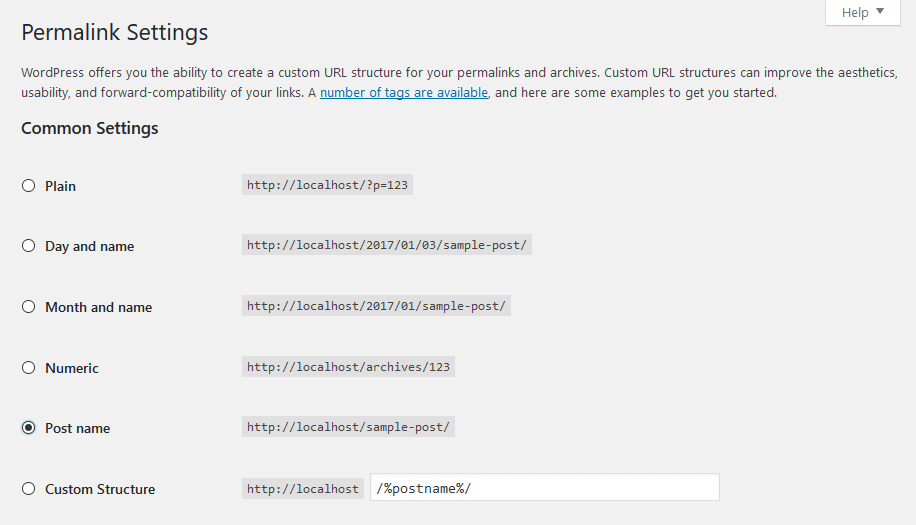
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

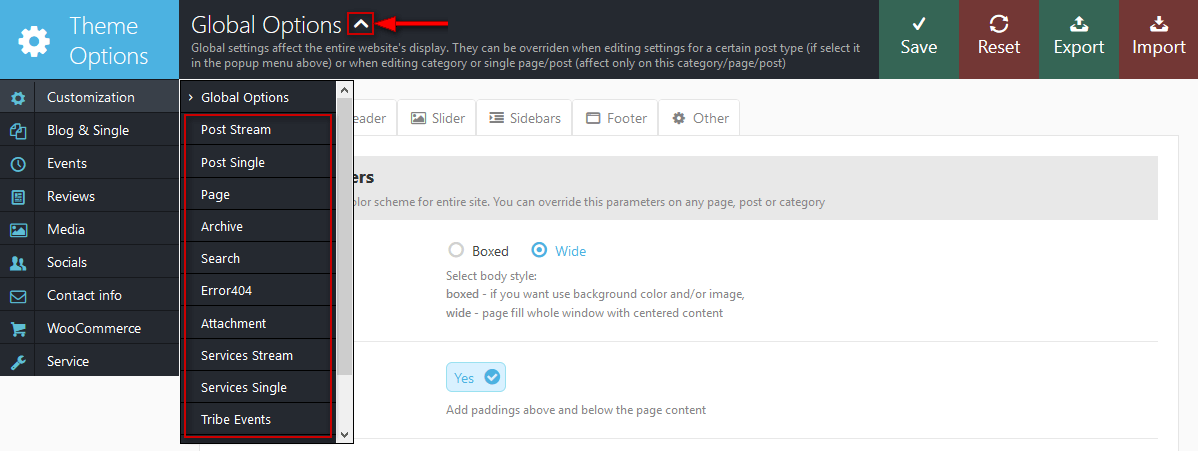
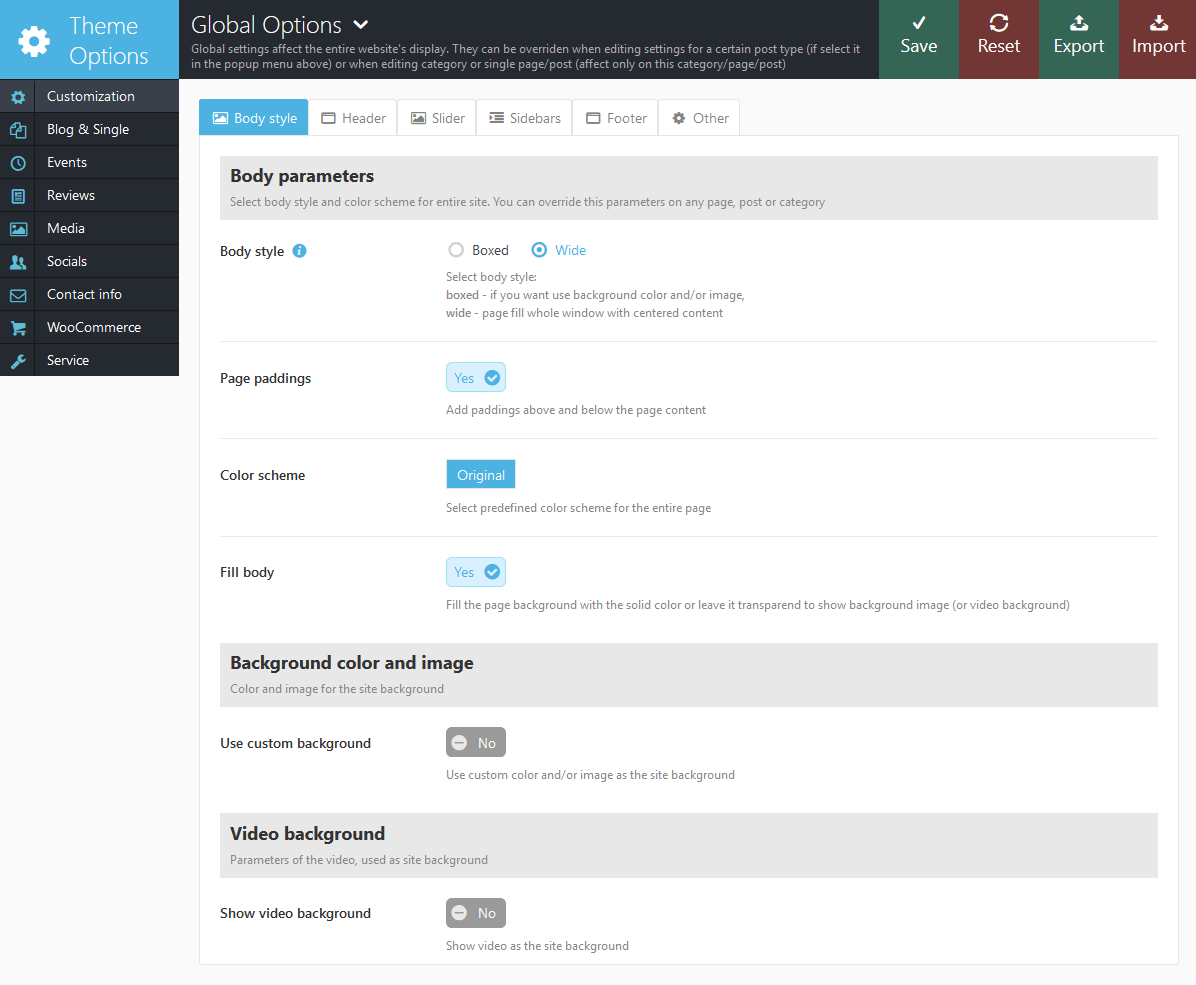
Now let's navigate to Appearance > Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System.
IMPORTANT:
One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page
components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for certain post/page types and each single page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.

How it works
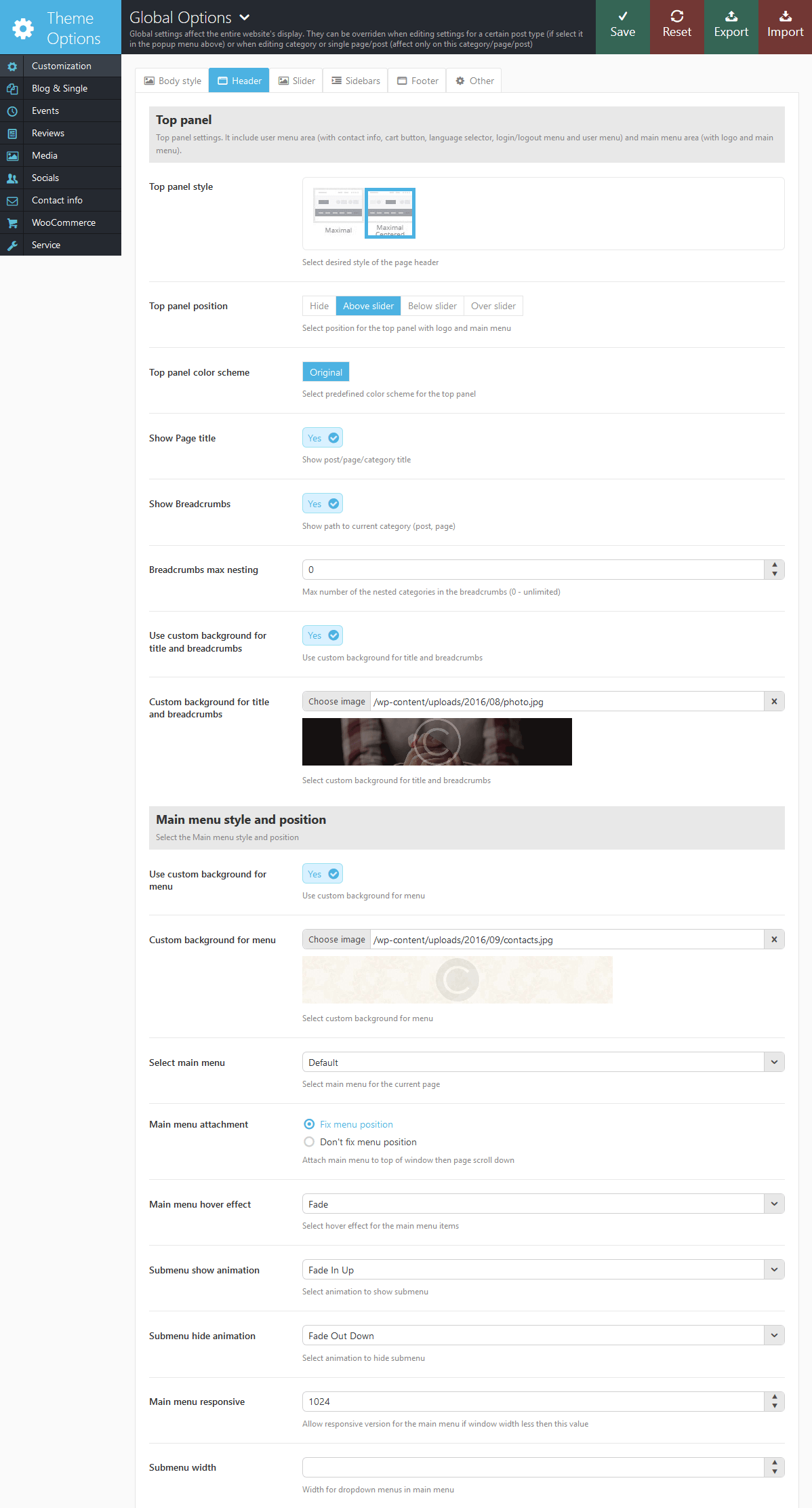
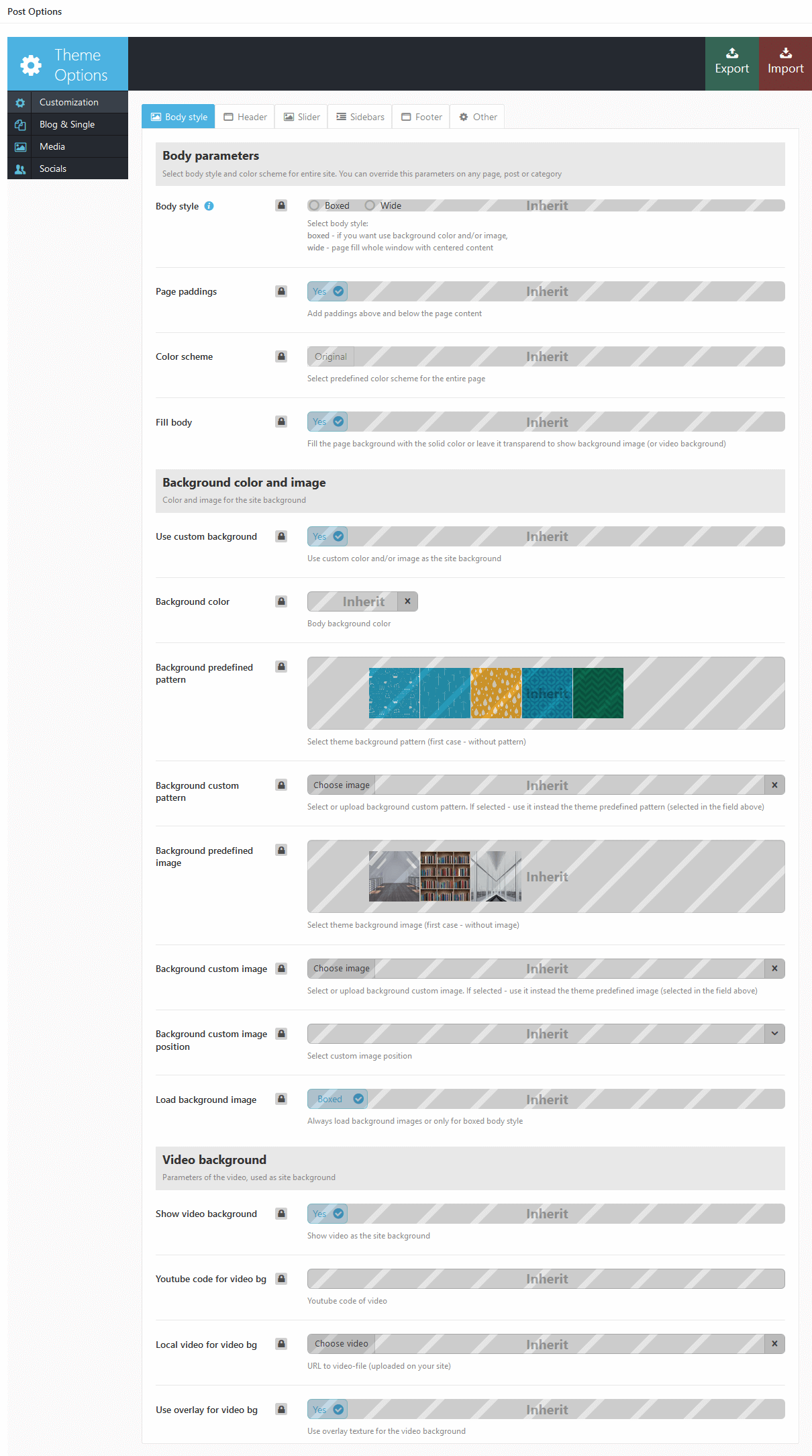
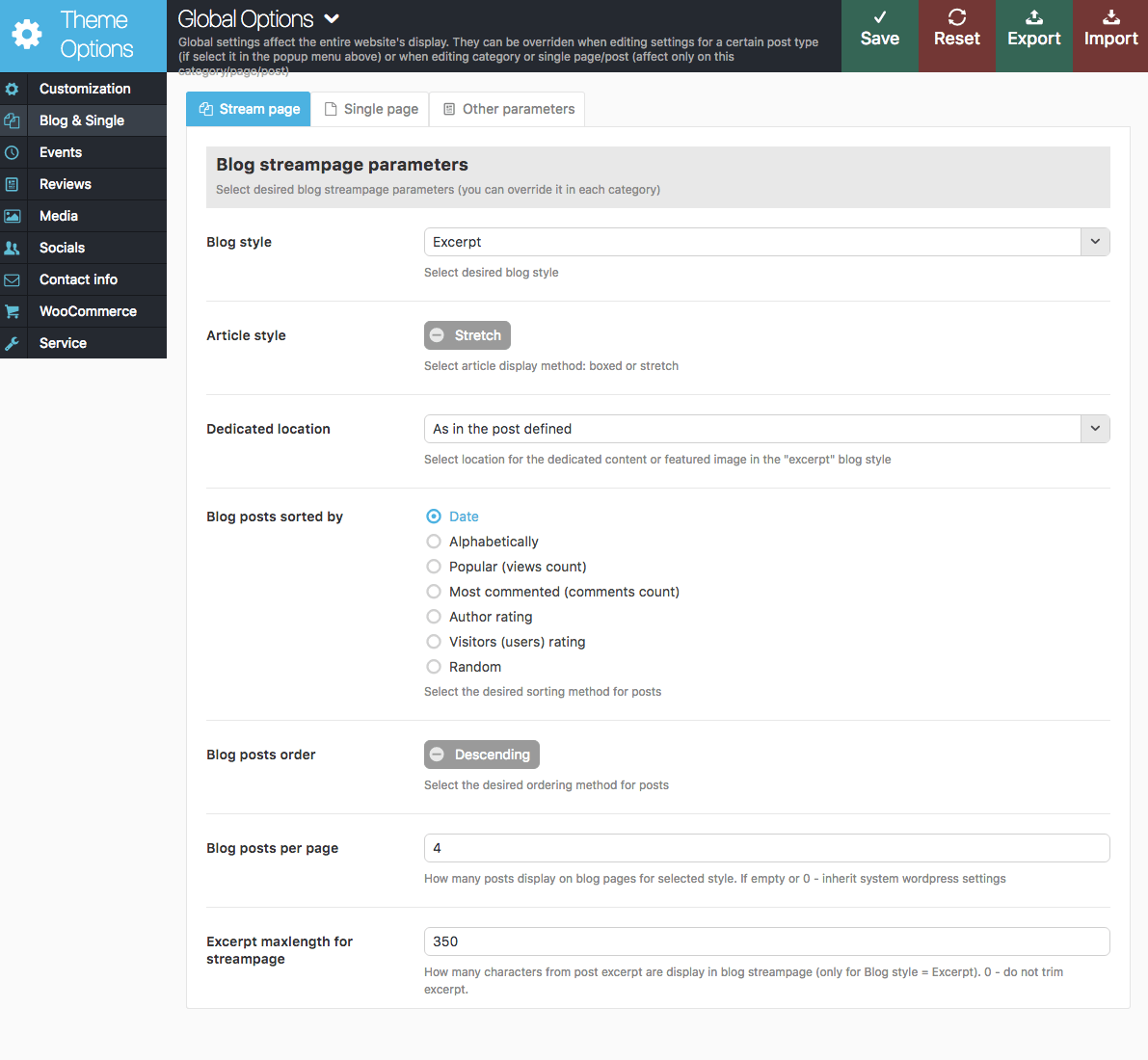
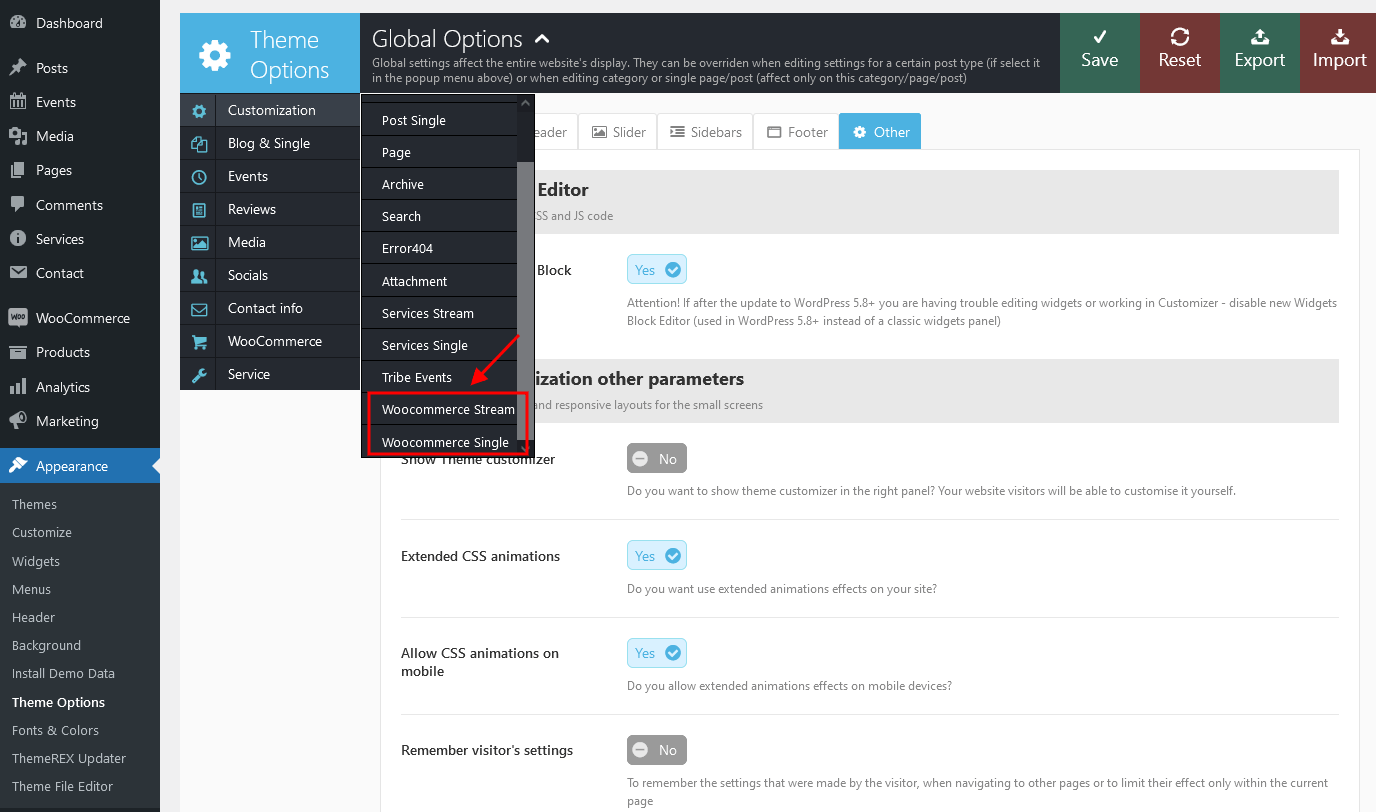
First, you should navigate to Appearance > Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

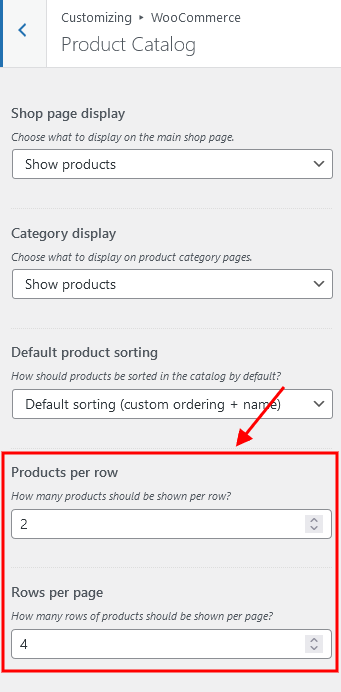
As we mentioned above, most of global theme settings can be overridden in certain post/page types and each single page/post/category individually. For example, you need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
We will show you how to configure one of our Homepages, which is "Home 1" (just the same one as on our demo).
Home 1
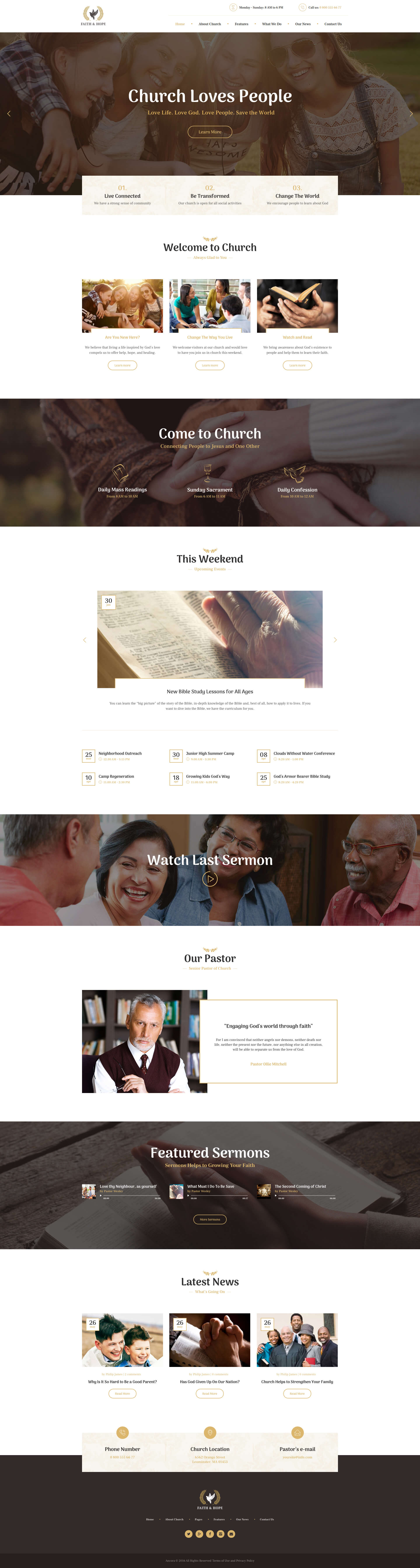
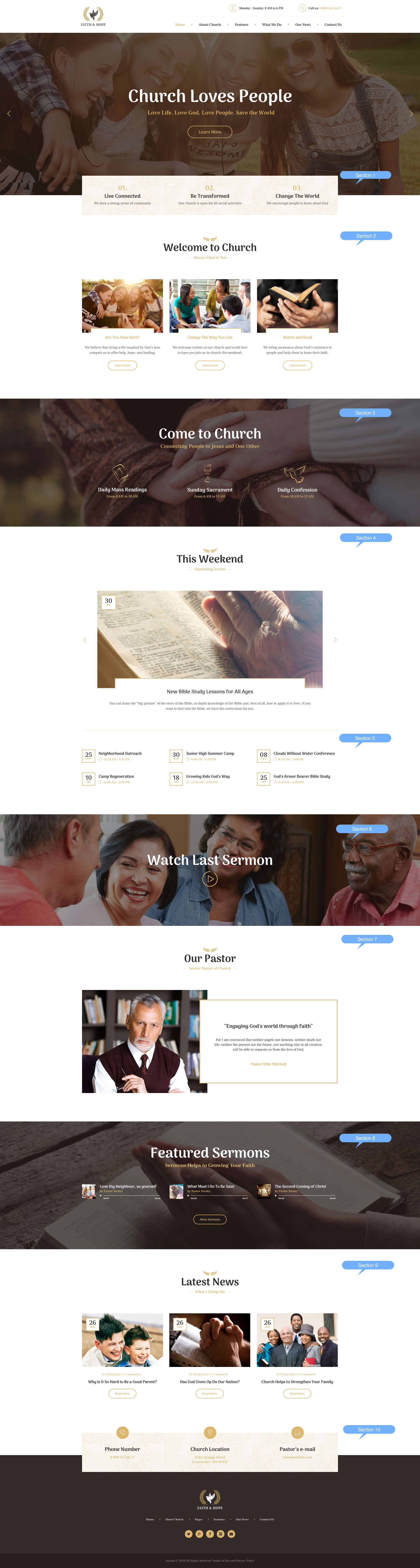
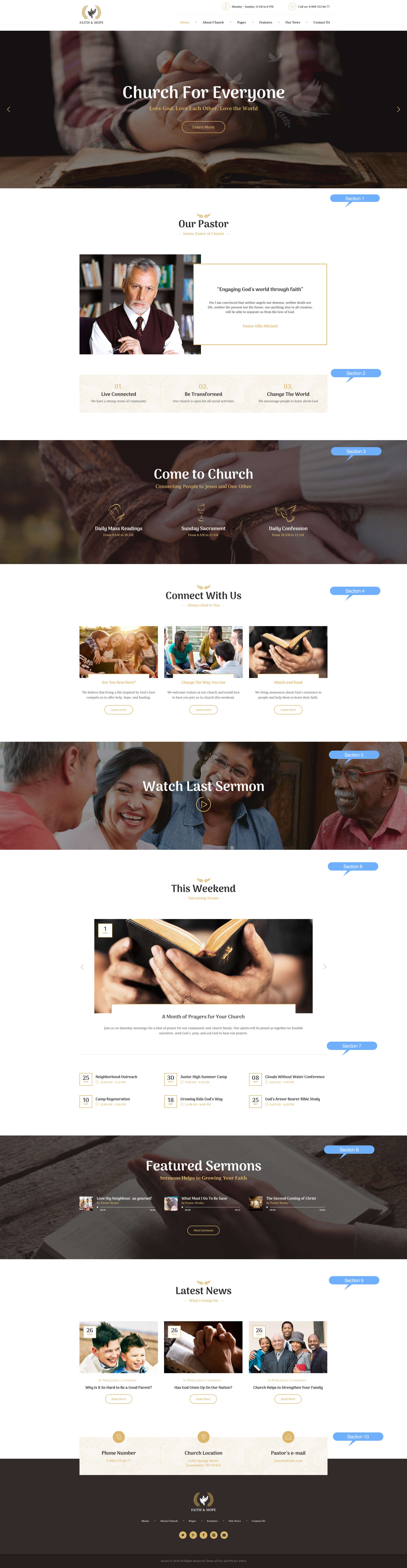
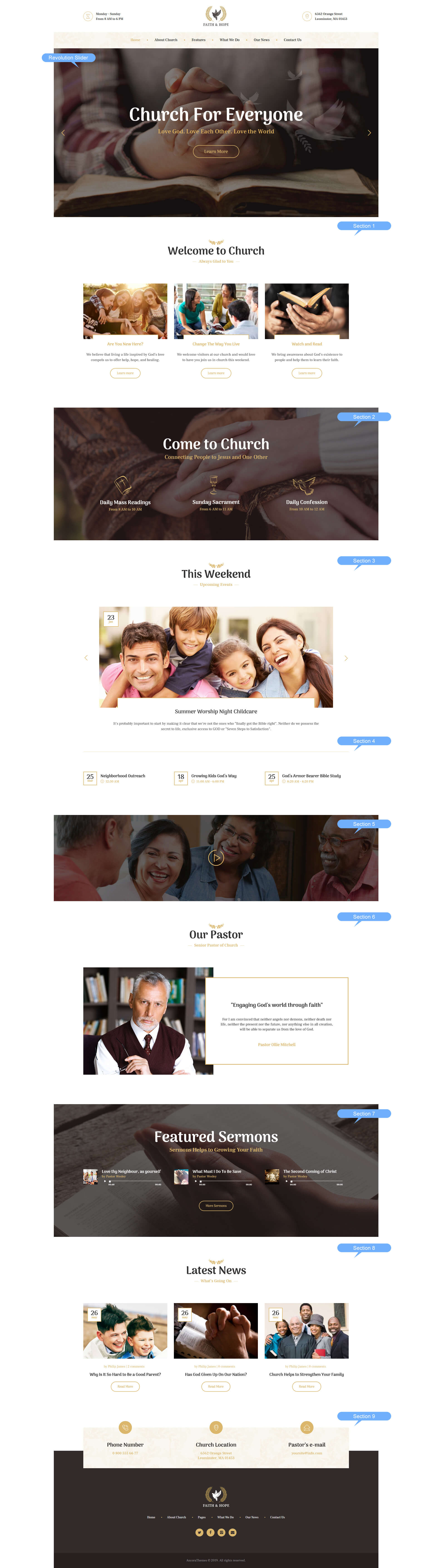
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
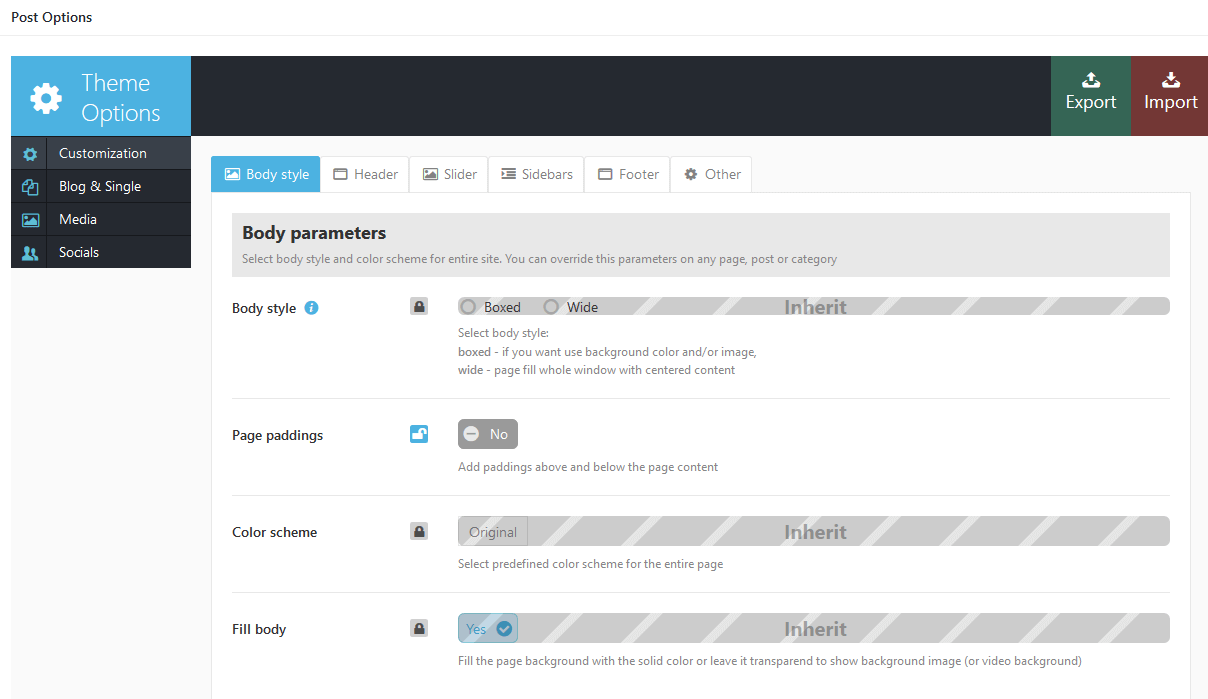
- Navigate to Post Options > Customization > Body Style section and set the options according to the screenshot below.
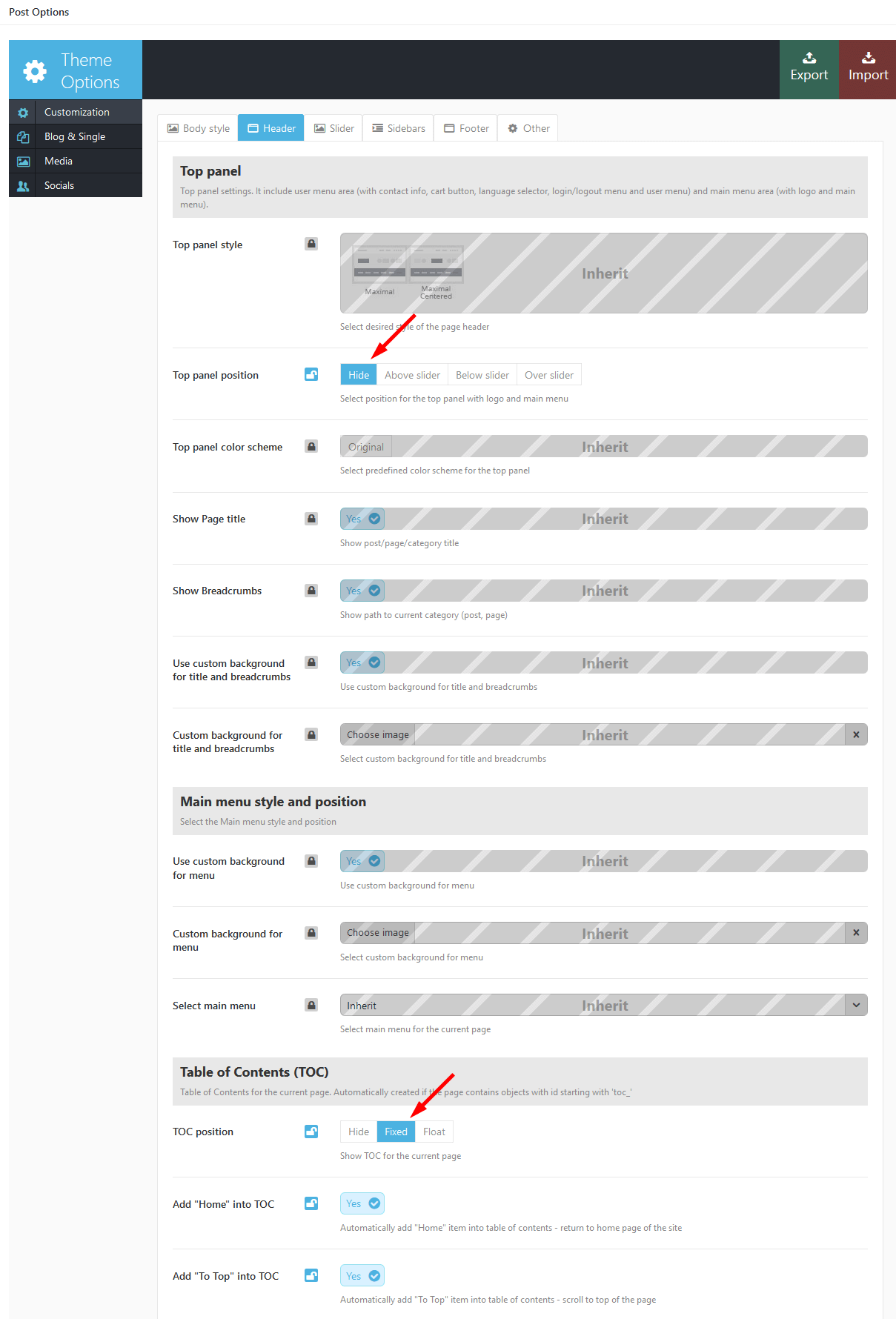
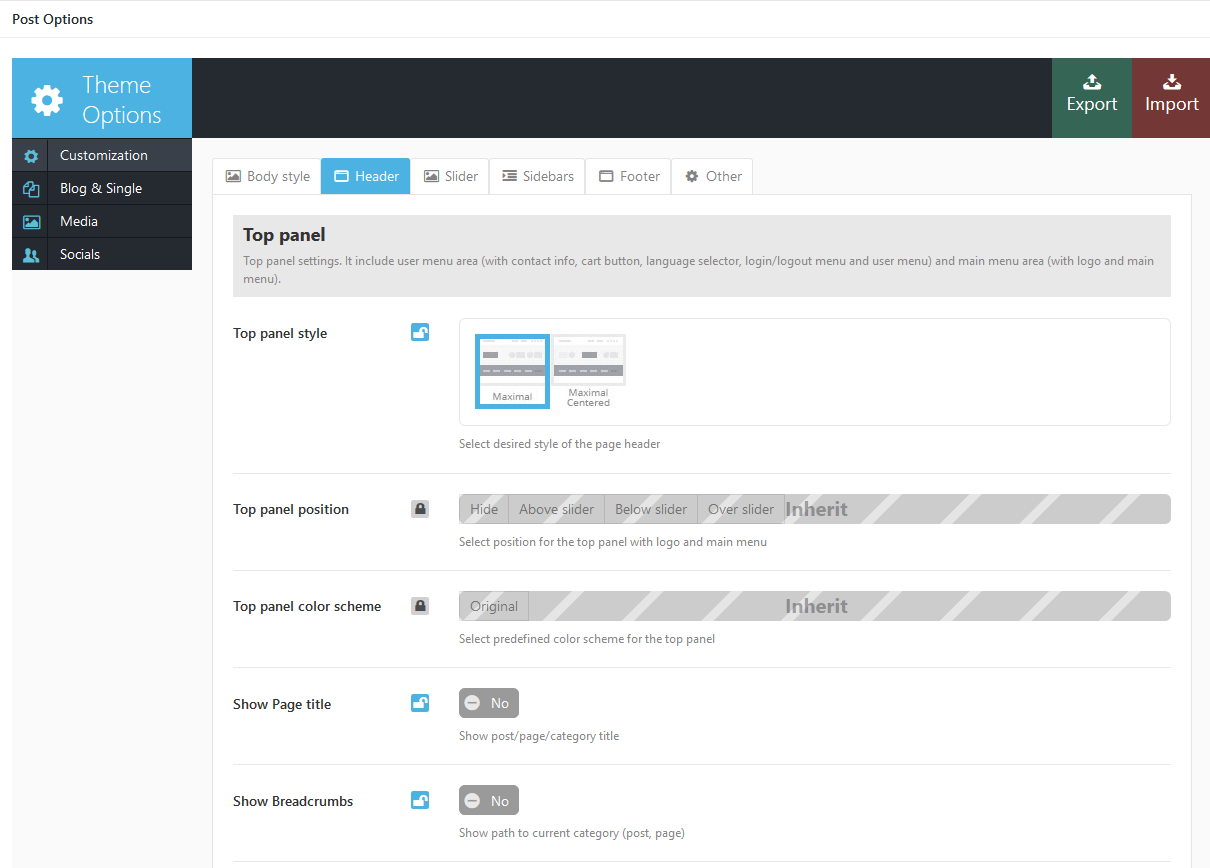
- Navigate to Post Options > Customization > Header section and disable the following options.
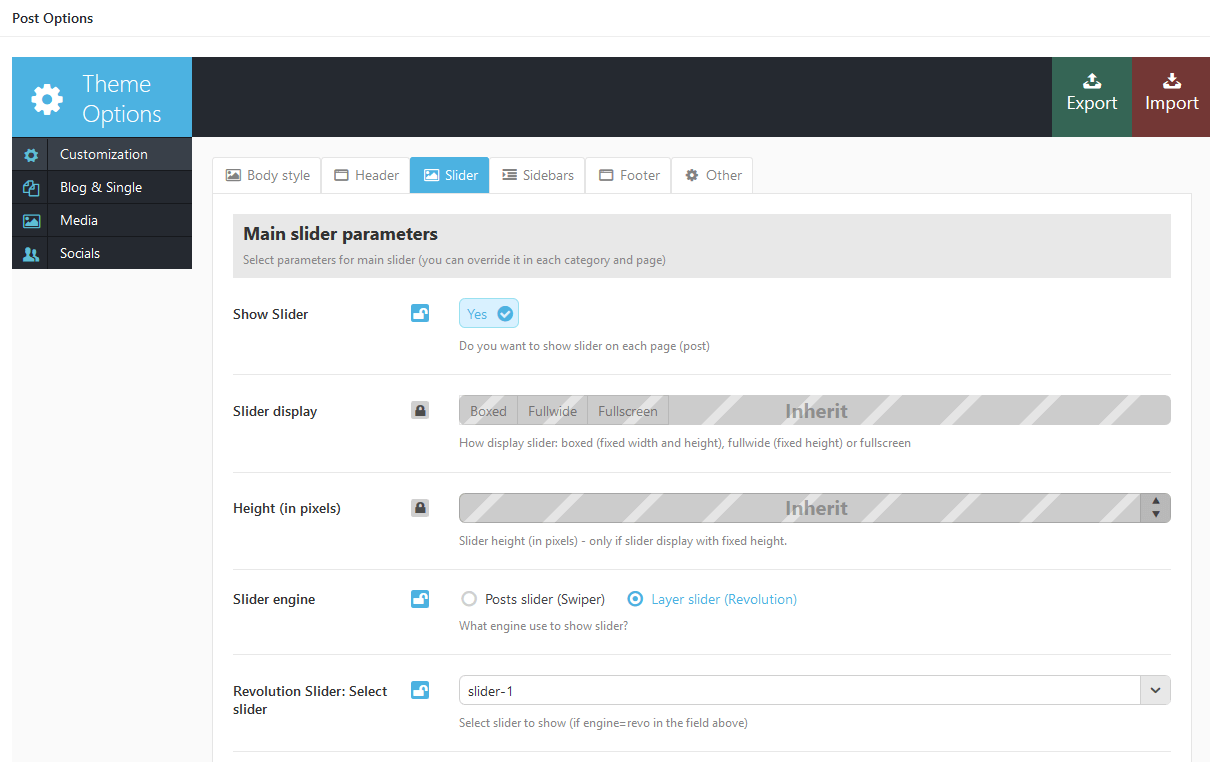
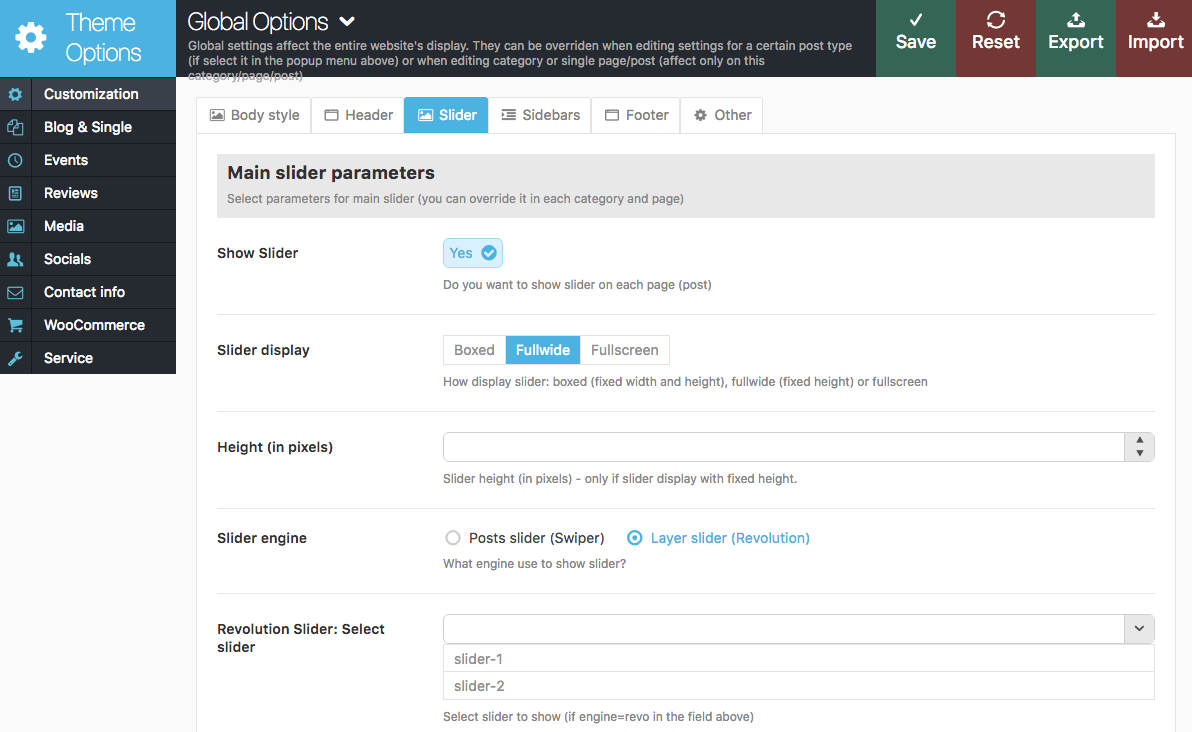
- Now let's add a slider. To do this navigate to the Post Options > Customization > Slider tab and enable "Show Slider" option. Then select the necessary "Slider Engine" and the slider itself in the "Revolution Slider: Select slider" field.
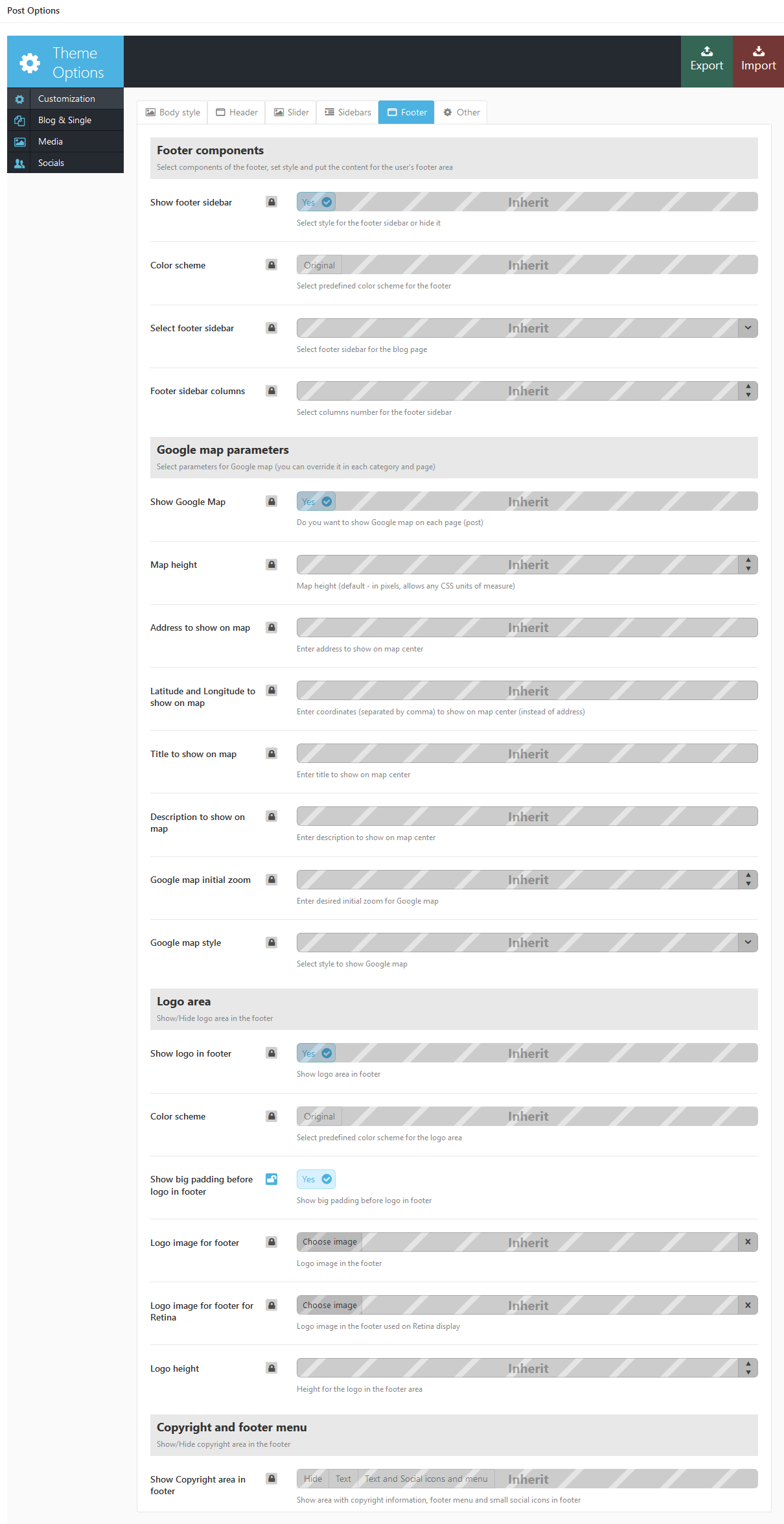
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings. - In the Footer tab set the following options.




Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
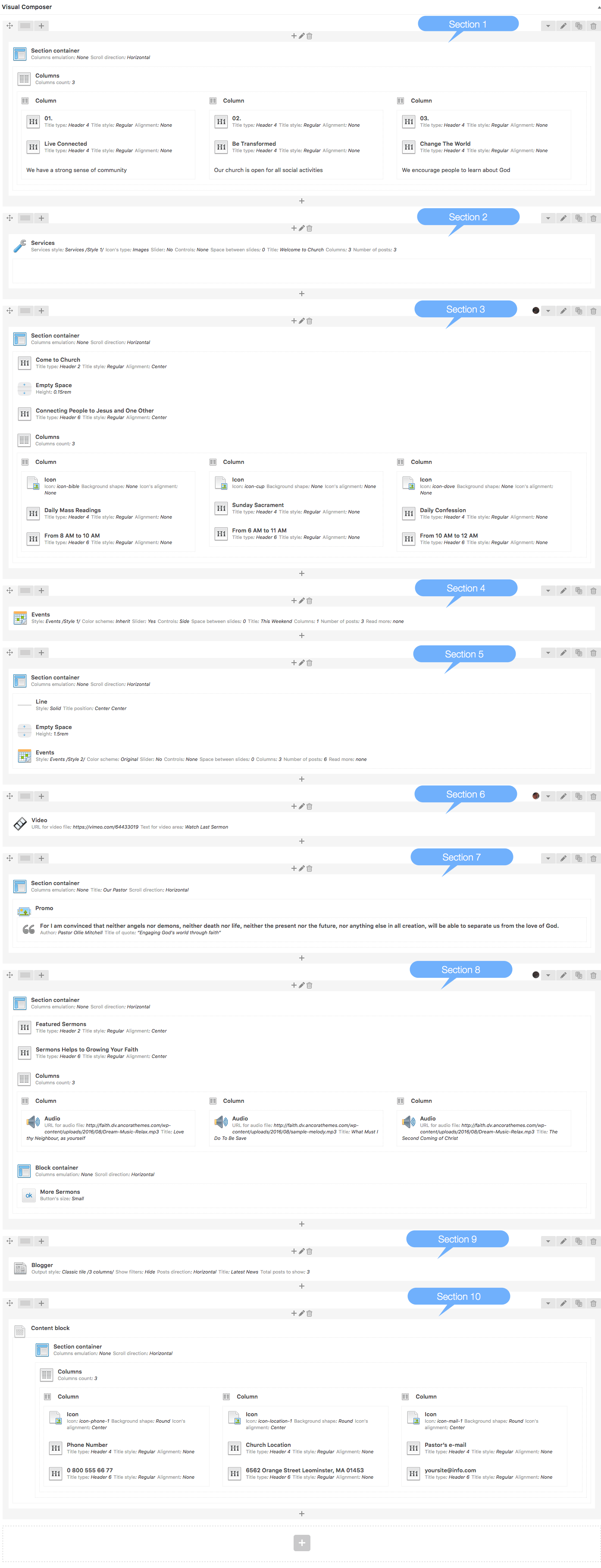
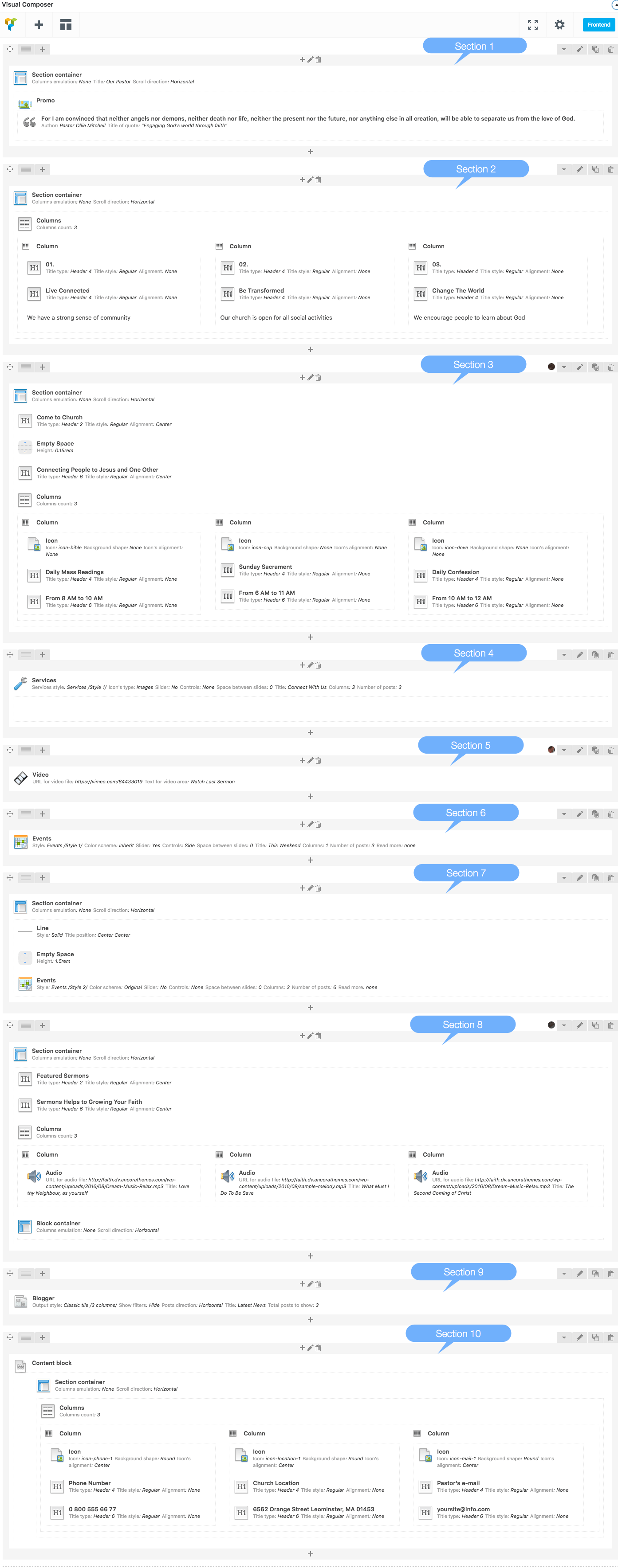
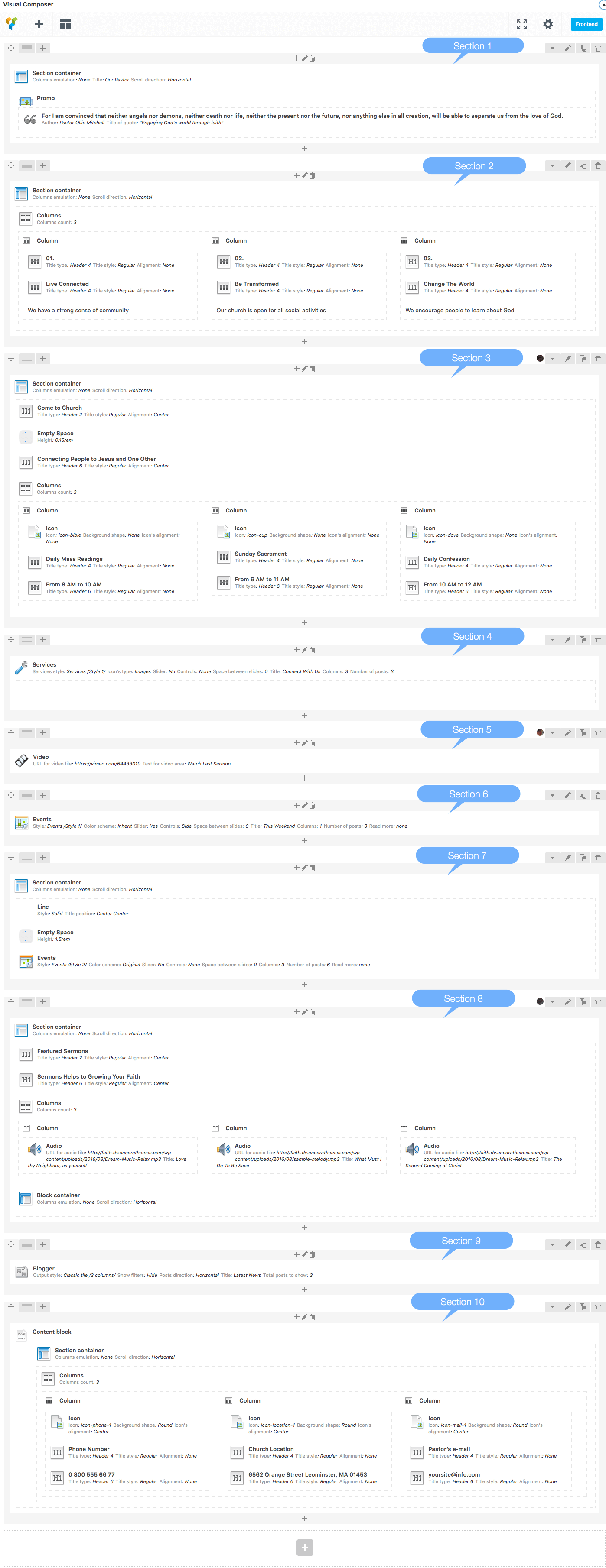
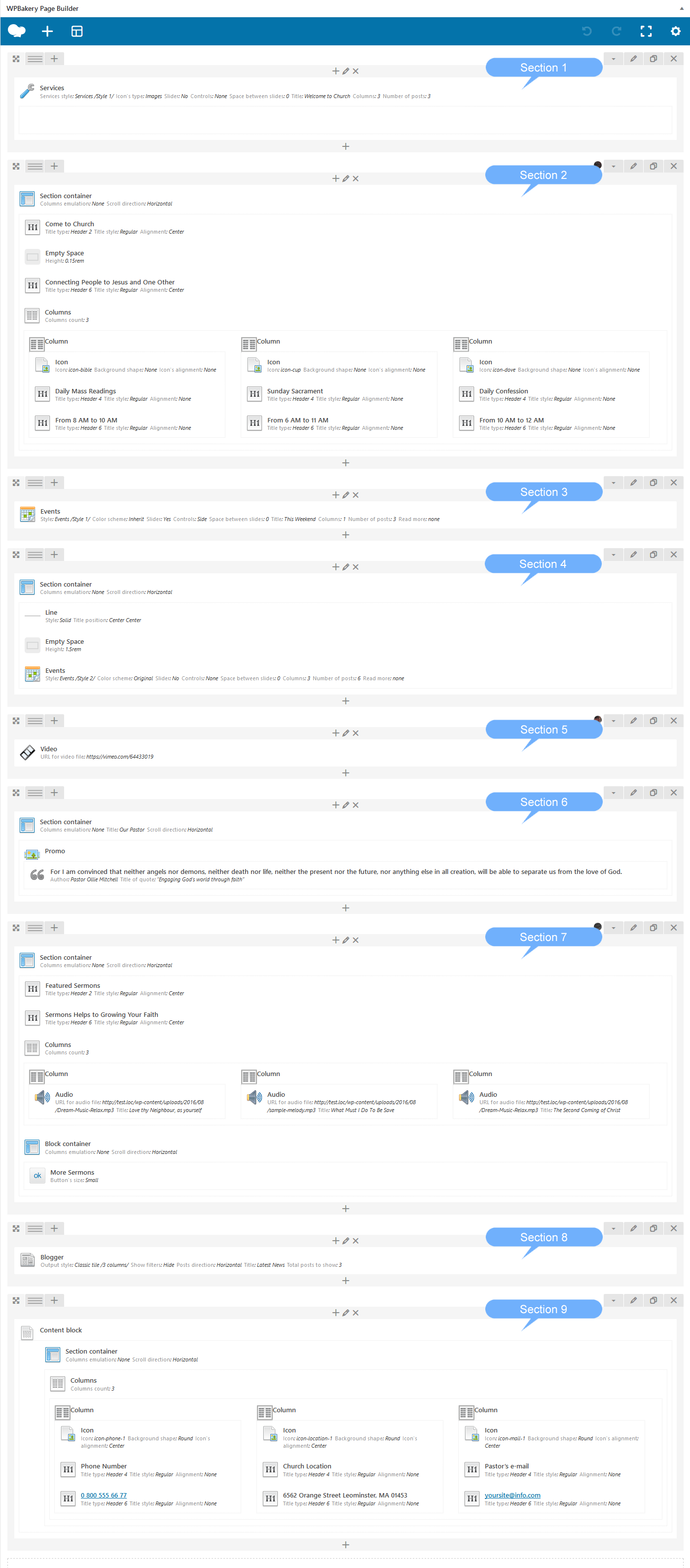
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and Blogger shortcode. On the below screenshots you can see which backend section corresponds to a frontend section.
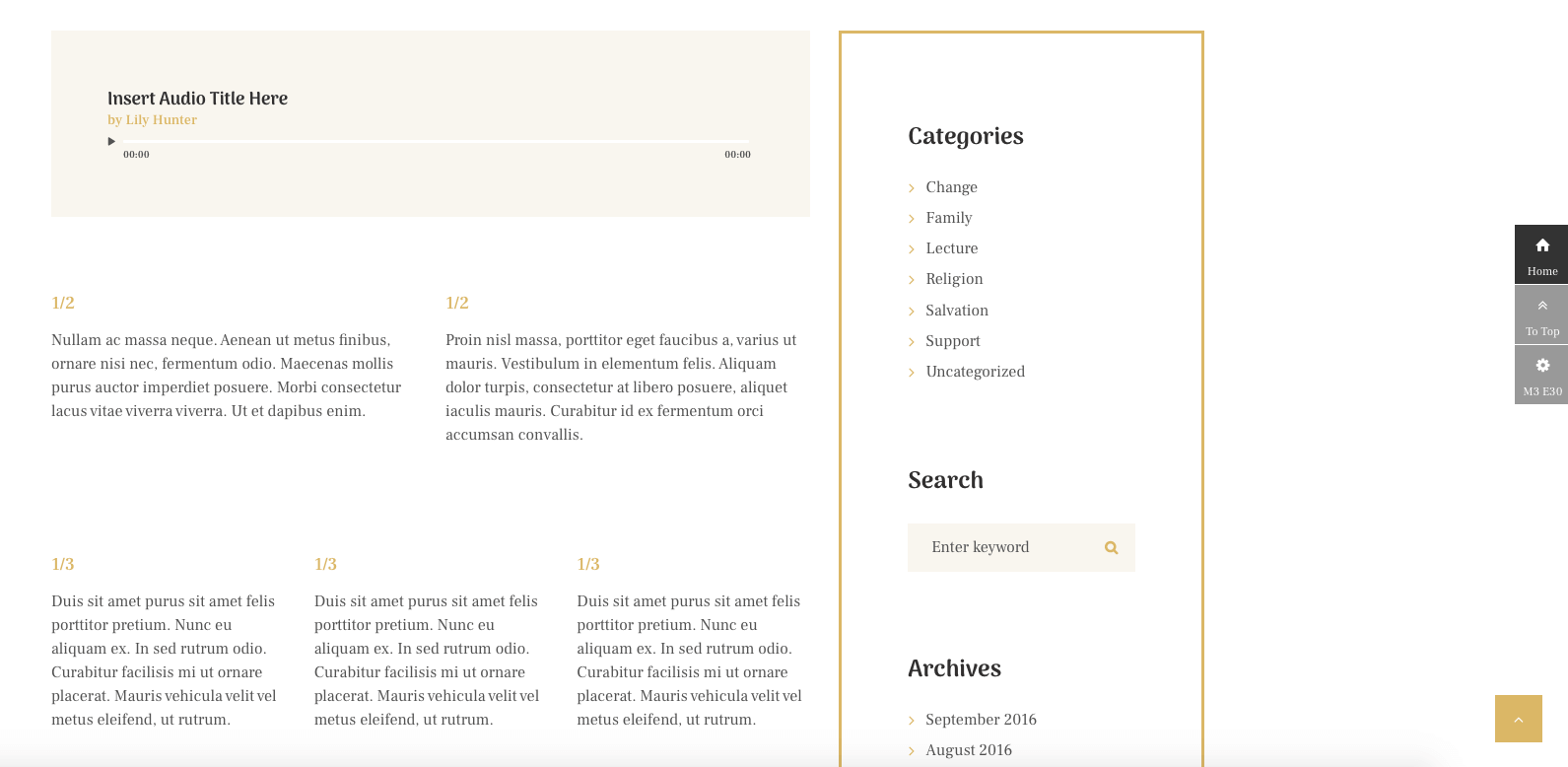
Here is how it looks on the frontend:

And here is how it looks in the WPBakery Page Builder's backend editor:

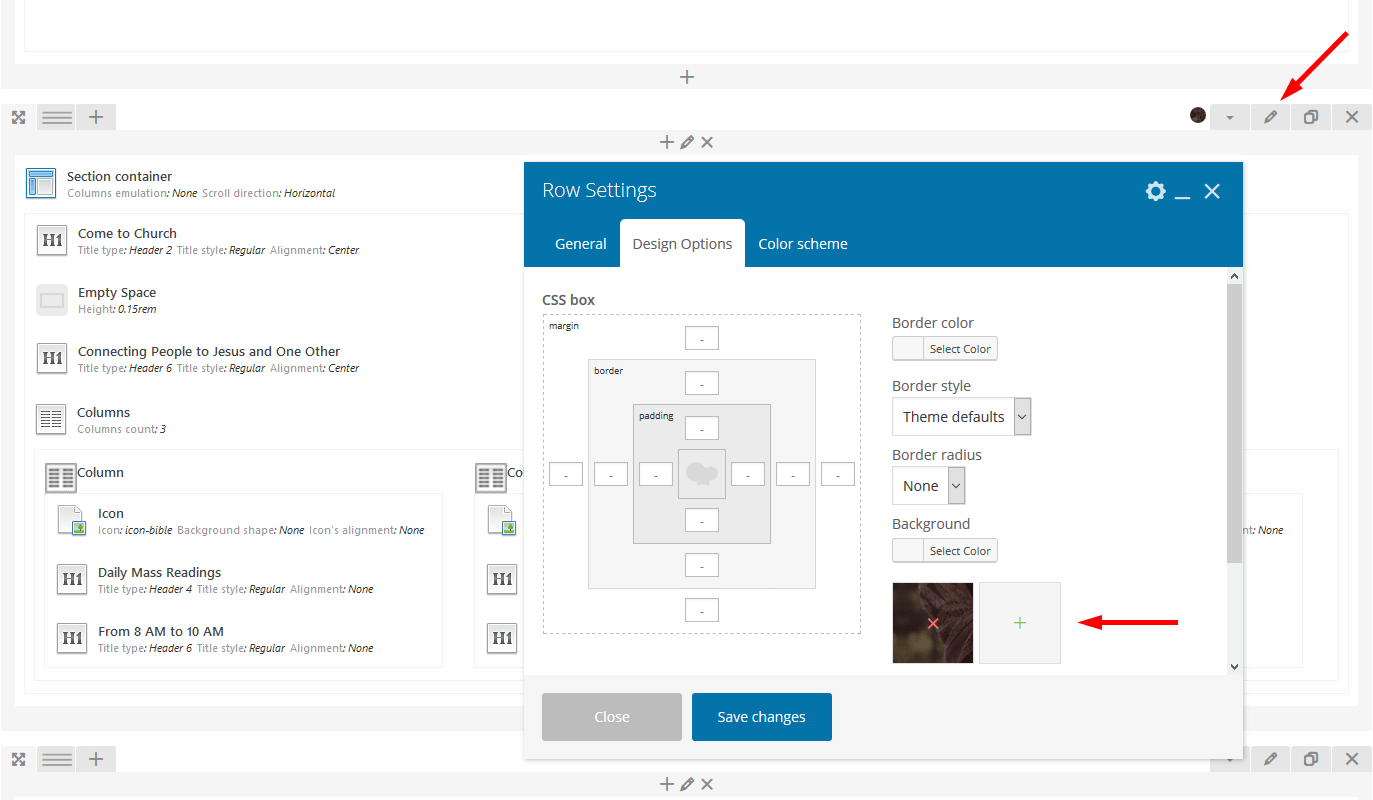
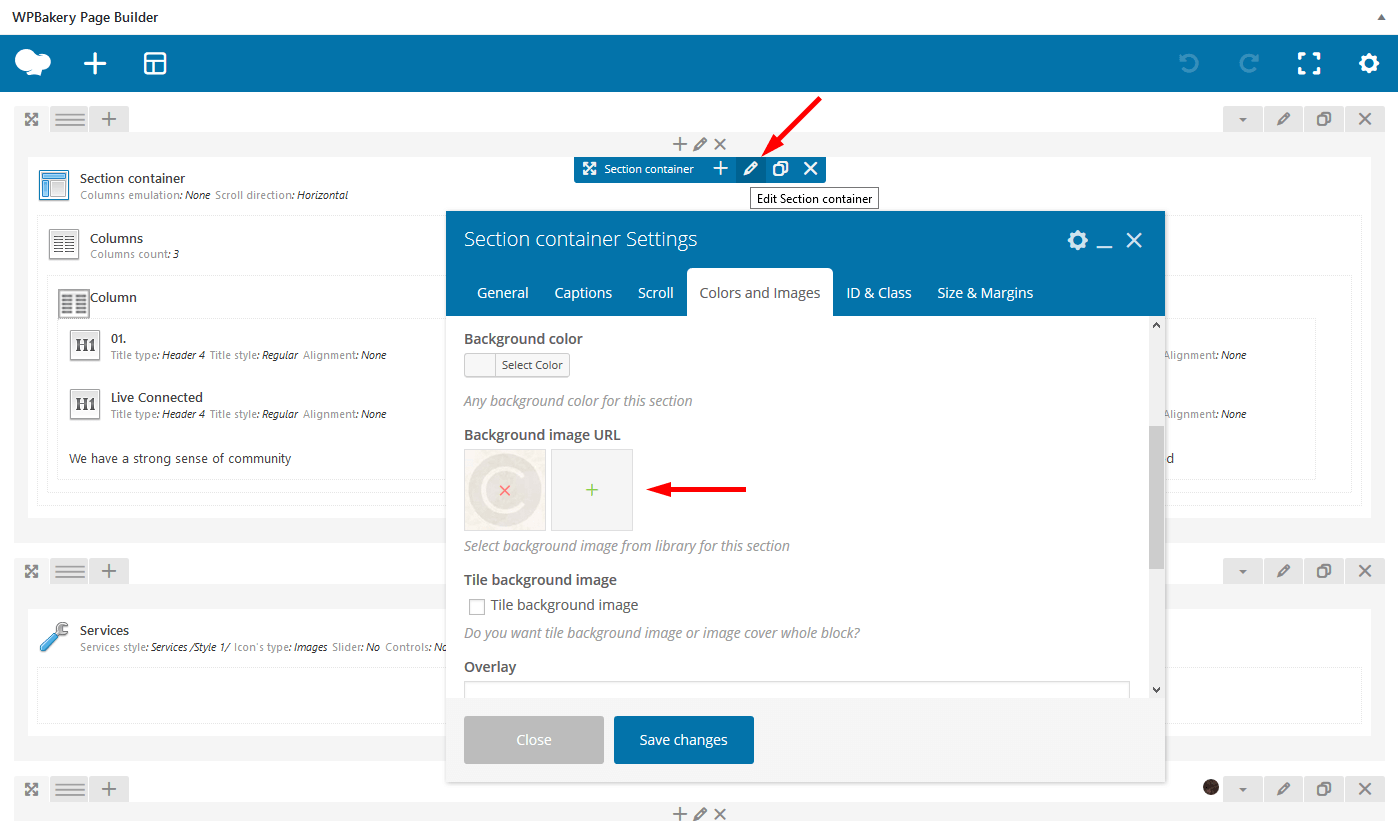
The background color/image for the page blocks can be customized in the Row Settings > Design Options or Section Container Settings > Colors and Images tabs in the WPBakery backend editor.


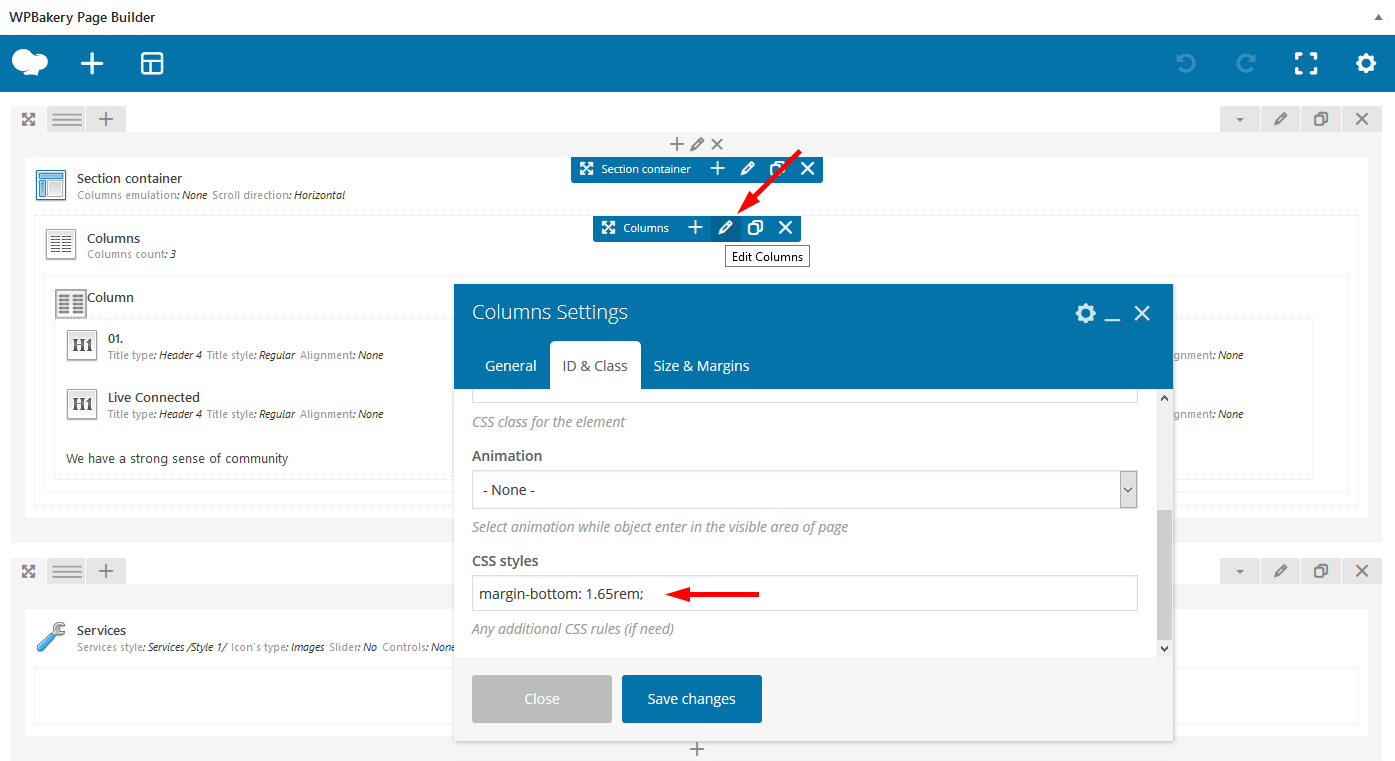
We have applied additional CSS rules for some elements in the Columns Settings > ID & Class tab.

Homepage 1 plain code:
[vc_row inverse="" css=".vc_custom_1473144925848{margin-top: -5.55em !important;}"][vc_column][trx_section bg_image="285" bg_tile=""][trx_columns count="3" columns_style="promo_section" margins="" css="margin-bottom: 1.65rem;"][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]01.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Live Connected[/trx_title][vc_column_text]We have a strong sense of community[/vc_column_text][/trx_column_item][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]02.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Be Transformed[/trx_title][vc_column_text]Our church is open for all social activities[/vc_column_text][/trx_column_item][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]03.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Change The World[/trx_title][vc_column_text]We encourage people to learn about God[/vc_column_text][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146693875{margin-bottom: 2.45rem !important;}"][trx_services type="images" title="Welcome to Church" subtitle="Always Glad to You" cat="23" columns="3" count="3" animation="fadeInUp"][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148142888{background-image: url(/wp-content/uploads/2016/08/background-6.jpg?id=189) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1472831412695{margin-top: 2.3rem !important;margin-bottom: 1.1rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" top="huge" bottom="null"]Come to Church[/trx_title][vc_empty_space height="0.15rem"][trx_title type="6" align="center" font_size="1.5em" color="#dbb66d" top="null"]Connecting People to Jesus and One Other[/trx_title][trx_columns count="3" margins="" top="large" bottom="huge"][trx_column_item align="center"][trx_icon icon="icon-bible" color="#dbb66d" font_size="5.25em"][trx_title type="4" css="margin-top: 0.8em;margin-bottom: 0.2em;"]Daily Mass Readings[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 8 AM to 10 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-cup" color="#dbb66d" font_size="5.15em"][trx_title type="4" css="margin-top: 0.86em;margin-bottom: 0.2em;"]Sunday Sacrament[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 6 AM to 11 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-dove" color="#dbb66d" font_size="6.25em"][trx_title type="4" css="margin-top: 0.11em;margin-bottom: 0.2em;"]Daily Confession[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 10 AM to 12 AM[/trx_title][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473085580352{margin-bottom: 0.9rem !important;}"][trx_events slider="yes" controls="side" title="This Weekend" subtitle="Upcoming Events" cat="39" columns="1" count="3" readmore="none" top="medium" animation="fadeInUp"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146792698{margin-bottom: 2.35rem !important;}"][trx_section animation="fadeInUp"][trx_line color="#efdfbf" top="null" bottom="large"][vc_empty_space height="1.5rem"][trx_events style="events-2" scheme="original" cat="38" columns="3" count="6" readmore="none" bottom="medium"][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" inverse="" css=".vc_custom_1472597328234{background-image: url(/wp-content/uploads/2016/08/background-7.jpg?id=199) !important;}"][vc_column][trx_video url="https://vimeo.com/64433019" top_rated_text="Watch Last Sermon" image="199" animation="fadeInUp" width="1920" height="510"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146976921{margin-bottom: 2.1em !important;}"][trx_section title="Our Pastor" subtitle="Senior Pastor of Church" animation="fadeInUp"][trx_promo promo_style="promo_nopadding" image="184" image_width="49%" text_margins="2.75em 0.1em" text_align="center" bottom="huge"][trx_quote cite="#" title="Pastor Ollie Mitchell" subtitle="%u201CEngaging God's world through faith%u201D" bottom="null"]For I am convinced that neither angels nor demons, neither death nor life, neither the present nor the future, nor anything else in all creation, will be able to separate us from the love of God.[/trx_quote][/trx_promo][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148161308{background-image: url(/wp-content/uploads/2016/08/background-8.jpg?id=221) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1473148097800{margin-top: 4.25em !important;margin-bottom: 0.15rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" css="margin-bottom: 2px;" top="medium"]Featured Sermons[/trx_title][trx_title type="6" align="center" font_size="1.5em" font_weight="700" color="#dbb66d"]Sermons Helps to Growing Your Faith[/trx_title][trx_columns count="3" margins=""][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="150" title="Love thy Neighbour, as yourself" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/sample-melody.mp3" image="219" title="What Must I Do To Be Save" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="220" title="The Second Coming of Christ" author="Pastor Wesley"][/trx_column_item][/trx_columns][trx_block align="center"][trx_button link="/about-us/" bottom="huge"]More Sermons[/trx_button][/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_blogger style="classic_3" descr="0" title="Latest News" subtitle="What%u2019s Going On" cat="22" count="3" offset="0" animation="fadeInUp" top="medium" bottom="medium"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1472831767734{margin-bottom: -4.8rem !important;}"][vc_column css=".vc_custom_1473089303785{margin-top: 3.2em !important;}"][trx_content animation="fadeInUp"][trx_section bg_image="285" bg_tile=""][trx_columns count="3" columns_style="promo_section" equalheight="yes" margins="" css="margin-bottom: 0.4rem;"][trx_column_item align="center"][trx_icon icon="icon-phone-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Phone Number[/trx_title][trx_title type="6" font_size="1em"]0 800 555 66 77[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-location-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Church Location[/trx_title][trx_title type="6" font_size="1em"]6562 Orange Street
Leominster, MA 01453[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-mail-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Pastor%u2019s e-mail[/trx_title][trx_title type="6" font_size="1em"][email protected][/trx_title][/trx_column_item][/trx_columns][/trx_section][/trx_content][/vc_column][/vc_row]
Once you finished with building your page you would need to assign it as Homepage. To do this:
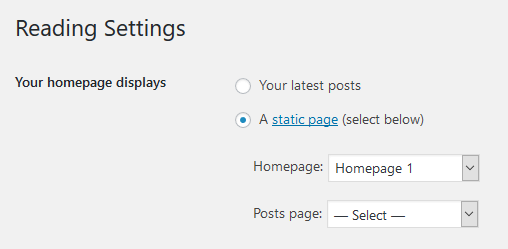
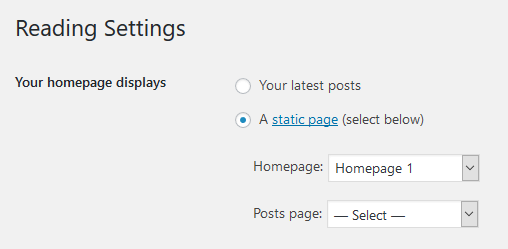
- Select the menu item Settings > Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
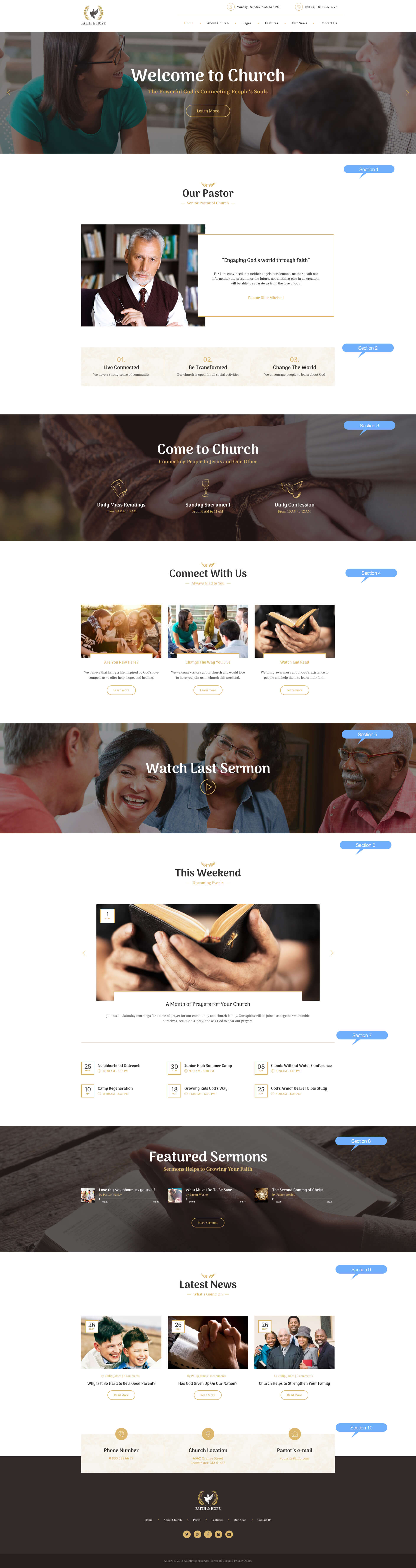
Below you can find another variation of the same Homepage we have described above. Feel free to experiment with different Theme Options settings to make your Homepage stand out from the rest.
Home 2
Here is how the second Homepage looks like.
Check the settings of this page on the screenshots below.


Raw code (Homepage 2).
[vc_row][vc_column css=".vc_custom_1473151044564{margin-top: 1.2rem !important;}"][trx_section title="Our Pastor" subtitle="Senior Pastor of Church" animation="fadeInUp"][trx_promo promo_style="promo_nopadding" image="184" image_width="49%" text_margins="2.75em 0.1em" text_align="center" bottom="huge"][trx_quote cite="#" title="Pastor Ollie Mitchell" subtitle="%u201CEngaging God's world through faith%u201D" bottom="null"]For I am convinced that neither angels nor demons, neither death nor life, neither the present nor the future, nor anything else in all creation, will be able to separate us from the love of God.[/trx_quote][/trx_promo][/trx_section][/vc_column][/vc_row][vc_row inverse=""][vc_column css=".vc_custom_1473150272420{margin-bottom: 2.15em !important;}"][trx_section bg_image="285" bg_tile="" animation="fadeInUp" bottom="huge"][trx_columns count="3" columns_style="promo_section" margins="" css="margin-bottom: 1.65rem;"][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]01.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Live Connected[/trx_title][vc_column_text]We have a strong sense of community[/vc_column_text][/trx_column_item][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]02.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Be Transformed[/trx_title][vc_column_text]Our church is open for all social activities[/vc_column_text][/trx_column_item][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]03.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Change The World[/trx_title][vc_column_text]We encourage people to learn about God[/vc_column_text][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148142888{background-image: url(/wp-content/uploads/2016/08/background-6.jpg?id=189) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1472831412695{margin-top: 2.3rem !important;margin-bottom: 1.1rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" top="huge" bottom="null"]Come to Church[/trx_title][vc_empty_space height="0.15rem"][trx_title type="6" align="center" font_size="1.5em" color="#dbb66d" top="null"]Connecting People to Jesus and One Other[/trx_title][trx_columns count="3" margins="" top="large" bottom="huge"][trx_column_item align="center"][trx_icon icon="icon-bible" color="#dbb66d" font_size="5.25em"][trx_title type="4" css="margin-top: 0.8em;margin-bottom: 0.2em;"]Daily Mass Readings[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 8 AM to 10 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-cup" color="#dbb66d" font_size="5.15em"][trx_title type="4" css="margin-top: 0.86em;margin-bottom: 0.2em;"]Sunday Sacrament[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 6 AM to 11 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-dove" color="#dbb66d" font_size="6.25em"][trx_title type="4" css="margin-top: 0.11em;margin-bottom: 0.2em;"]Daily Confession[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 10 AM to 12 AM[/trx_title][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146693875{margin-bottom: 2.45rem !important;}"][trx_services type="images" title="Connect With Us" subtitle="Always Glad to You" cat="23" columns="3" count="3" animation="fadeInUp"][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" inverse="" css=".vc_custom_1472597328234{background-image: url(/wp-content/uploads/2016/08/background-7.jpg?id=199) !important;}"][vc_column][trx_video url="https://vimeo.com/64433019" top_rated_text="Watch Last Sermon" image="199" animation="fadeInUp" width="1920" height="510"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473150489541{margin-top: 2.1rem !important;margin-bottom: 0.9rem !important;}"][trx_events slider="yes" controls="side" title="This Weekend" subtitle="Upcoming Events" cat="39" columns="1" count="3" readmore="none" top="medium" animation="fadeInUp"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146792698{margin-bottom: 2.35rem !important;}"][trx_section animation="fadeInUp"][trx_line color="#efdfbf" top="null" bottom="large"][vc_empty_space height="1.5rem"][trx_events style="events-2" scheme="original" cat="38" columns="3" count="6" readmore="none" bottom="medium"][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148161308{background-image: url(/wp-content/uploads/2016/08/background-8.jpg?id=221) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1473148097800{margin-top: 4.25em !important;margin-bottom: 0.15rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" css="margin-bottom: 2px;" top="medium"]Featured Sermons[/trx_title][trx_title type="6" align="center" font_size="1.5em" font_weight="700" color="#dbb66d"]Sermons Helps to Growing Your Faith[/trx_title][trx_columns count="3" margins=""][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="150" title="Love thy Neighbour, as yourself" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/sample-melody.mp3" image="219" title="What Must I Do To Be Save" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="220" title="The Second Coming of Christ" author="Pastor Wesley"][/trx_column_item][/trx_columns][trx_block align="center"][trx_button link="/about-us/" bottom="huge"]More Sermons[/trx_button][/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_blogger style="classic_3" descr="0" title="Latest News" subtitle="What%u2019s Going On" cat="22" count="3" offset="0" animation="fadeInUp" top="medium" bottom="medium"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1472831767734{margin-bottom: -4.8rem !important;}"][vc_column css=".vc_custom_1473089303785{margin-top: 3.25em !important;}"][trx_content animation="fadeInUp"][trx_section bg_image="285" bg_tile=""][trx_columns count="3" columns_style="promo_section" equalheight="yes" margins="" css="margin-bottom: 0.4rem;"][trx_column_item align="center"][trx_icon icon="icon-phone-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Phone Number[/trx_title][trx_title type="6" font_size="1em"]0 800 555 66 77[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-location-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Church Location[/trx_title][trx_title type="6" font_size="1em"]6562 Orange Street
Leominster, MA 01453[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-mail-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Pastor%u2019s e-mail[/trx_title][trx_title type="6" font_size="1em"][email protected][/trx_title][/trx_column_item][/trx_columns][/trx_section][/trx_content][/vc_column][/vc_row]
Home 3
Here is how the third Homepage looks like.
Check the settings of this page on the screenshots below.


Plain code (Homepage 3):
[vc_row][vc_column css=".vc_custom_1473150399756{margin-top: 2rem !important;}"][trx_section title="Our Pastor" subtitle="Senior Pastor of Church" animation="fadeInUp"][trx_promo promo_style="promo_nopadding" image="184" image_width="49%" text_margins="2.75em 0.1em" text_align="center" bottom="huge"][trx_quote cite="#" title="Pastor Ollie Mitchell" subtitle="%u201CEngaging God's world through faith%u201D" bottom="null"]For I am convinced that neither angels nor demons, neither death nor life, neither the present nor the future, nor anything else in all creation, will be able to separate us from the love of God.[/trx_quote][/trx_promo][/trx_section][/vc_column][/vc_row][vc_row inverse=""][vc_column css=".vc_custom_1473150272420{margin-bottom: 2.15em !important;}"][trx_section bg_image="285" bg_tile="" animation="fadeInUp" bottom="huge"][trx_columns count="3" columns_style="promo_section" margins="" css="margin-bottom: 1.65rem;"][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]01.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Live Connected[/trx_title][vc_column_text]We have a strong sense of community[/vc_column_text][/trx_column_item][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]02.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Be Transformed[/trx_title][vc_column_text]Our church is open for all social activities[/vc_column_text][/trx_column_item][trx_column_item align="center"][trx_title type="4" font_size="1.875em" font_weight="700" color="#dbb66d" css="margin-top: 0.94em;margin-bottom: 0;"]03.[/trx_title][trx_title type="4" css="margin-top: 0.27em;margin-bottom: 0.2em;"]Change The World[/trx_title][vc_column_text]We encourage people to learn about God[/vc_column_text][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148142888{background-image: url(/wp-content/uploads/2016/08/background-6.jpg?id=189) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1472831412695{margin-top: 2.3rem !important;margin-bottom: 1.1rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" top="huge" bottom="null"]Come to Church[/trx_title][vc_empty_space height="0.15rem"][trx_title type="6" align="center" font_size="1.5em" color="#dbb66d" top="null"]Connecting People to Jesus and One Other[/trx_title][trx_columns count="3" margins="" top="large" bottom="huge"][trx_column_item align="center"][trx_icon icon="icon-bible" color="#dbb66d" font_size="5.25em"][trx_title type="4" css="margin-top: 0.8em;margin-bottom: 0.2em;"]Daily Mass Readings[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 8 AM to 10 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-cup" color="#dbb66d" font_size="5.15em"][trx_title type="4" css="margin-top: 0.86em;margin-bottom: 0.2em;"]Sunday Sacrament[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 6 AM to 11 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-dove" color="#dbb66d" font_size="6.25em"][trx_title type="4" css="margin-top: 0.11em;margin-bottom: 0.2em;"]Daily Confession[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 10 AM to 12 AM[/trx_title][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146693875{margin-bottom: 2.45rem !important;}"][trx_services type="images" title="Connect With Us" subtitle="Always Glad to You" cat="23" columns="3" count="3" animation="fadeInUp"][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" inverse="" css=".vc_custom_1472597328234{background-image: url(/wp-content/uploads/2016/08/background-7.jpg?id=199) !important;}"][vc_column][trx_video url="https://vimeo.com/64433019" top_rated_text="Watch Last Sermon" image="199" animation="fadeInUp" width="1920" height="510"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473150489541{margin-top: 2.1rem !important;margin-bottom: 0.9rem !important;}"][trx_events slider="yes" controls="side" title="This Weekend" subtitle="Upcoming Events" cat="39" columns="1" count="3" readmore="none" top="medium" animation="fadeInUp"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146792698{margin-bottom: 2.35rem !important;}"][trx_section animation="fadeInUp"][trx_line color="#efdfbf" top="null" bottom="large"][vc_empty_space height="1.5rem"][trx_events style="events-2" scheme="original" cat="38" columns="3" count="6" readmore="none" bottom="medium"][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148161308{background-image: url(/wp-content/uploads/2016/08/background-8.jpg?id=221) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1473148097800{margin-top: 4.25em !important;margin-bottom: 0.15rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" css="margin-bottom: 2px;" top="medium"]Featured Sermons[/trx_title][trx_title type="6" align="center" font_size="1.5em" font_weight="700" color="#dbb66d"]Sermons Helps to Growing Your Faith[/trx_title][trx_columns count="3" margins=""][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="150" title="Love thy Neighbour, as yourself" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/sample-melody.mp3" image="219" title="What Must I Do To Be Save" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="220" title="The Second Coming of Christ" author="Pastor Wesley"][/trx_column_item][/trx_columns][trx_block align="center"][trx_button link="/about-us/" bottom="huge"]More Sermons[/trx_button][/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_blogger style="classic_3" descr="0" title="Latest News" subtitle="What%u2019s Going On" cat="22" count="3" offset="0" animation="fadeInUp" top="medium" bottom="medium"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1472831767734{margin-bottom: -4.8rem !important;}"][vc_column css=".vc_custom_1473089303785{margin-top: 3.25em !important;}"][trx_content animation="fadeInUp"][trx_section bg_image="285" bg_tile=""][trx_columns count="3" columns_style="promo_section" equalheight="yes" margins="" css="margin-bottom: 0.4rem;"][trx_column_item align="center"][trx_icon icon="icon-phone-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Phone Number[/trx_title][trx_title type="6" font_size="1em"]0 800 555 66 77[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-location-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Church Location[/trx_title][trx_title type="6" font_size="1em"]6562 Orange Street
Leominster, MA 01453[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-mail-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Pastor%u2019s e-mail[/trx_title][trx_title type="6" font_size="1em"][email protected][/trx_title][/trx_column_item][/trx_columns][/trx_section][/trx_content][/vc_column][/vc_row]
Home 4
Here is how the forth Homepage looks like.
Check the settings of this page on the screenshots below.


Plain code (Homepage 4):
[vc_row][vc_column css=".vc_custom_1473146693875{margin-bottom: 2.45rem !important;}"][trx_services type="images" title="Welcome to Church" subtitle="Always Glad to You" cat="23" columns="3" count="3" animation="fadeInUp"][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148142888{background-image: url(/wp-content/uploads/2016/08/background-6.jpg?id=189) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1472831412695{margin-top: 2.3rem !important;margin-bottom: 1.1rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" top="huge" bottom="null"]Come to Church[/trx_title][vc_empty_space height="0.15rem"][trx_title type="6" align="center" font_size="1.5em" color="#dbb66d" top="null"]Connecting People to Jesus and One Other[/trx_title][trx_columns count="3" margins="" top="large" bottom="huge"][trx_column_item align="center"][trx_icon icon="icon-bible" color="#dbb66d" font_size="5.25em"][trx_title type="4" css="margin-top: 0.8em;margin-bottom: 0.2em;"]Daily Mass Readings[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 8 AM to 10 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-cup" color="#dbb66d" font_size="5.15em"][trx_title type="4" css="margin-top: 0.86em;margin-bottom: 0.2em;"]Sunday Sacrament[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 6 AM to 11 AM[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-dove" color="#dbb66d" font_size="6.25em"][trx_title type="4" css="margin-top: 0.11em;margin-bottom: 0.2em;"]Daily Confession[/trx_title][trx_title type="6" font_size="1em" color="#dbb66d"]From 10 AM to 12 AM[/trx_title][/trx_column_item][/trx_columns][/trx_section][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473085580352{margin-bottom: 0.9rem !important;}"][trx_events slider="yes" controls="side" title="This Weekend" subtitle="Upcoming Events" cat="39" columns="1" count="3" readmore="none" top="medium" animation="fadeInUp"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146792698{margin-bottom: 2.35rem !important;}"][trx_section animation="fadeInUp"][trx_line color="#efdfbf" top="null" bottom="large"][vc_empty_space height="1.5rem"][trx_events style="events-2" scheme="original" cat="38" columns="3" count="6" readmore="none" bottom="medium"][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" inverse="" css=".vc_custom_1472597328234{background-image: url(/wp-content/uploads/2016/08/background-7.jpg?id=199) !important;}"][vc_column][trx_video url="https://vimeo.com/64433019" image="199" animation="fadeInUp" width="1920" height="510"][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1473146976921{margin-bottom: 2.1em !important;}"][trx_section title="Our Pastor" subtitle="Senior Pastor of Church" animation="fadeInUp"][trx_promo promo_style="promo_nopadding" image="184" image_width="49%" text_margins="2.75em 0.1em" text_align="center" bottom="huge"][trx_quote cite="/what-we-do/" title="Pastor Ollie Mitchell" subtitle="“Engaging God's world through faith”" bottom="null"]For I am convinced that neither angels nor demons, neither death nor life, neither the present nor the future, nor anything else in all creation, will be able to separate us from the love of God.[/trx_quote][/trx_promo][/trx_section][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1473148161308{background-image: url(/wp-content/uploads/2016/08/background-8.jpg?id=221) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1473148097800{margin-top: 4.25em !important;margin-bottom: 0.15rem !important;}"][trx_section animation="fadeInUp"][trx_title type="2" align="center" css="margin-bottom: 2px;" top="medium"]Featured Sermons[/trx_title][trx_title type="6" align="center" font_size="1.5em" font_weight="700" color="#dbb66d"]Sermons Helps to Growing Your Faith[/trx_title][trx_columns count="3" margins=""][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="150" title="Love thy Neighbour, as yourself" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/sample-melody.mp3" image="219" title="What Must I Do To Be Save" author="Pastor Wesley"][/trx_column_item][trx_column_item][trx_audio audio_style="transparent_style" url="/wp-content/uploads/2016/08/Dream-Music-Relax.mp3" image="220" title="The Second Coming of Christ" author="Pastor Wesley"][/trx_column_item][/trx_columns][trx_block align="center"][trx_button link="/about-us/" bottom="huge"]More Sermons[/trx_button][/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_blogger style="classic_3" descr="0" title="Latest News" subtitle="What’s Going On" cat="22" count="3" offset="0" animation="fadeInUp" top="medium" bottom="medium"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1472831767734{margin-bottom: -4.8rem !important;}"][vc_column css=".vc_custom_1473089303785{margin-top: 3.2em !important;}"][trx_content animation="fadeInUp"][trx_section bg_image="285" bg_tile=""][trx_columns count="3" columns_style="promo_section" equalheight="yes" margins="" css="margin-bottom: 0.4rem;"][trx_column_item align="center"][trx_icon icon="icon-phone-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Phone Number[/trx_title][trx_title type="6" font_size="1em"]<a href="tel:0 800 555 66 77">0 800 555 66 77</a>[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-location-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Church Location[/trx_title][trx_title type="6" font_size="1em"]6562 Orange Street
Leominster, MA 01453[/trx_title][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-mail-1" bg_shape="round" font_size="26px" align="center" top="medium-"][trx_title type="4" css="margin-top: 1.55em;margin-bottom: 0.45em;"]Pastor’s e-mail[/trx_title][trx_title type="6" font_size="1em"]<a href="mailto:[email protected]">[email protected]</a>[/trx_title][/trx_column_item][/trx_columns][/trx_section][/trx_content][/vc_column][/vc_row]
Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the categories posts. You can select a category and specify the number of the posts to display.
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you'd need to install this plugin manually and create/add the necessary slides on your own).
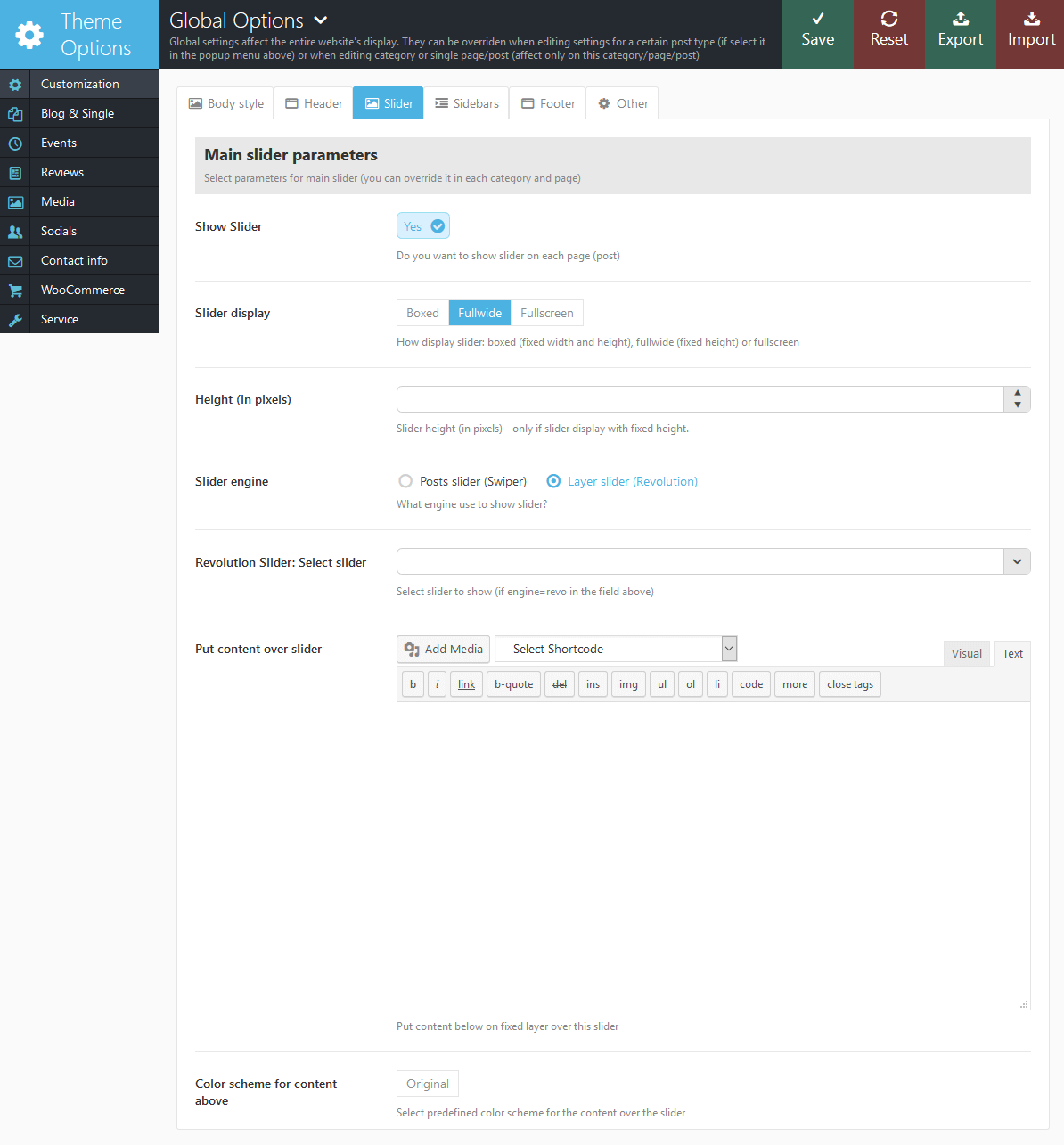
To set it up and to display on all the existing pages on your website (otherwise you would need to disable this option in Global settings and Enable it on the specific page(s) you want the slider to appear on), please proceed to the Appearance > Theme Options > Global Options > Customization > Slider section and enable Show Slider option. Choose the Layer Slider (Revolution) in the Slider Engine field and specify name of the slider in the Revolution Slider: Select slider field as it is shown on the screenshot below.

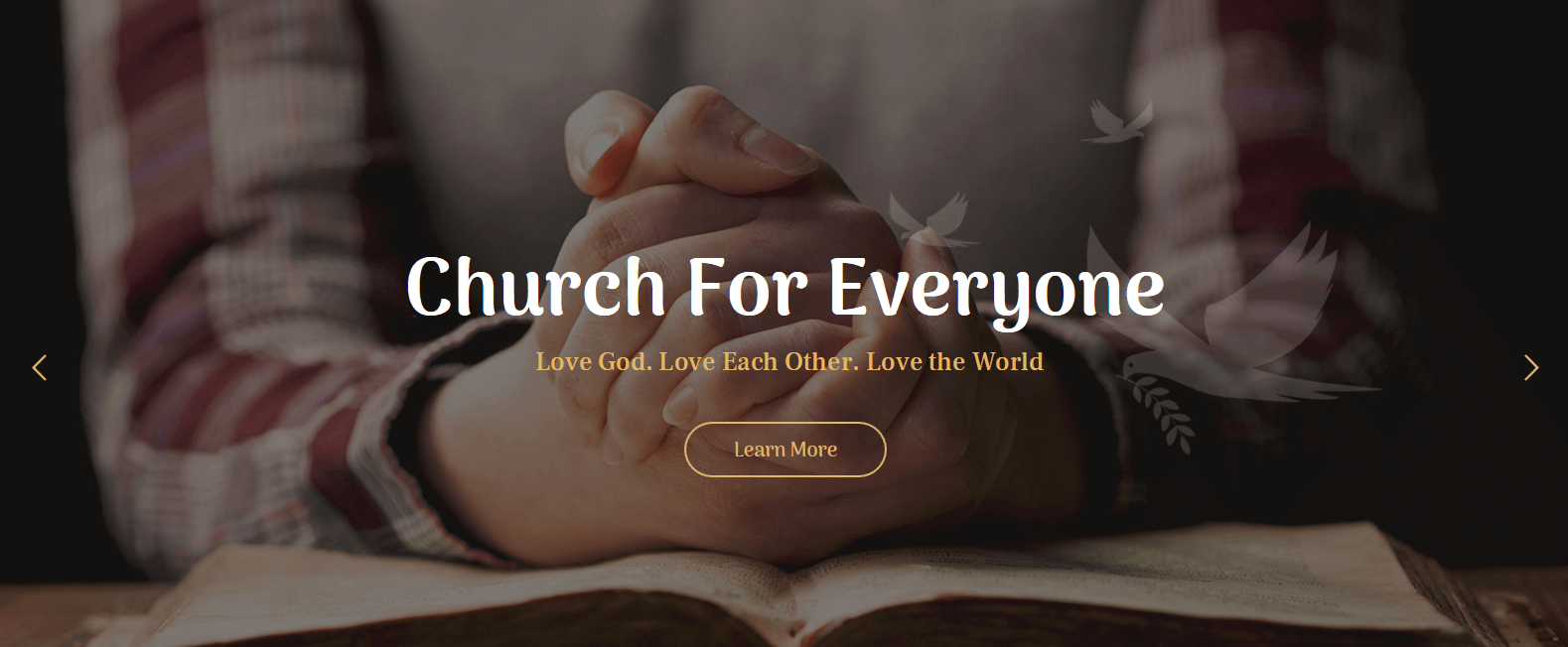
Here's how your Homepage 1 slider might look like.

Please check the following links for more information regarding the Revolution Slider functionality:
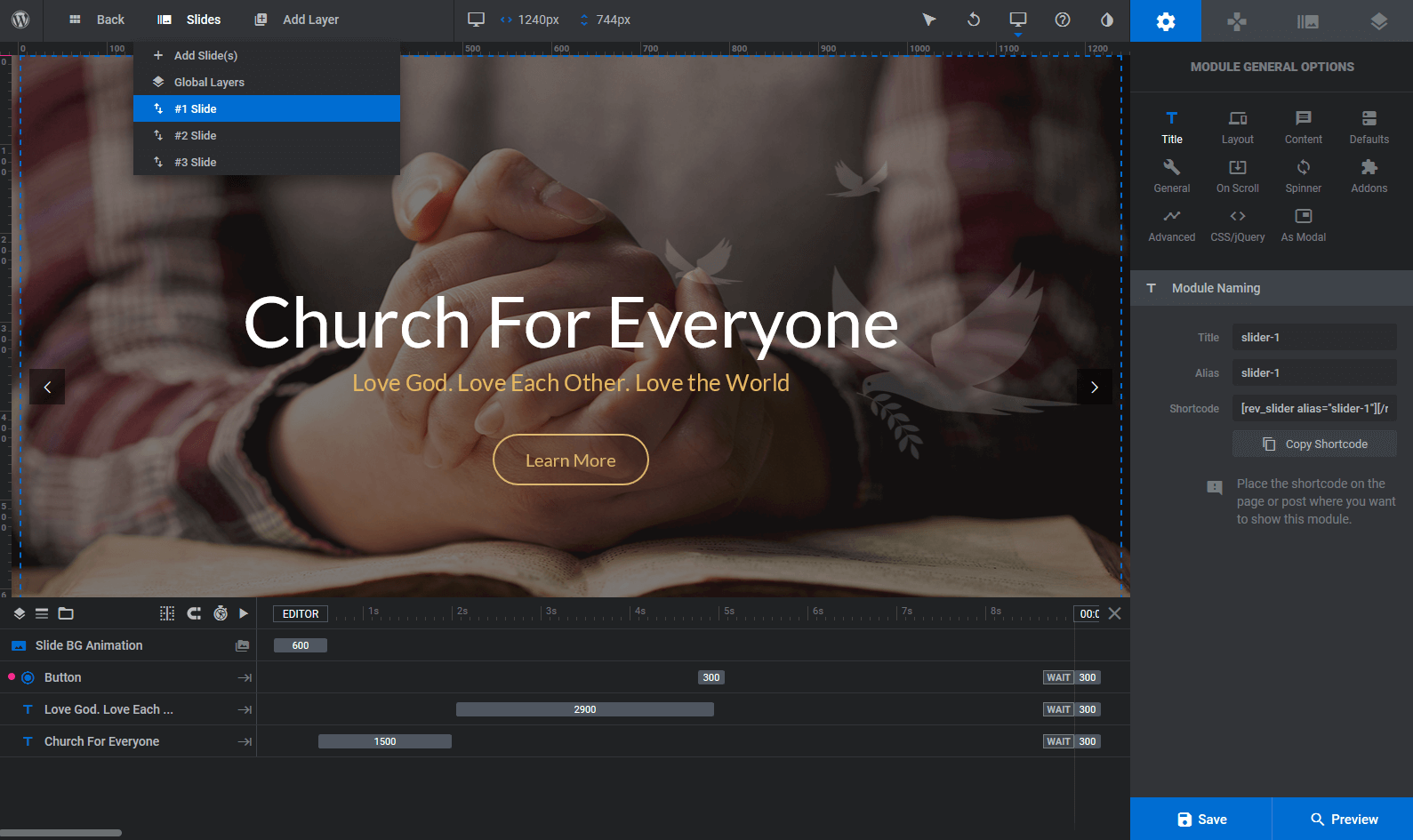
Find screenshot of the slider's backend settings below:
Home 1:

Slider's settings are the same for another page(s).
Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Navigate to Pages under the WordPress menu and then click Add New.
- Insert your Title as usual ("Blog streampage" for example)
- Choose "Blog streampage" as the page's template
- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Navigate to Posts under the WordPress menu and then click Add New.
- Insert your Title as usual.
- Insert Content if needed.
- Select one or more categories to the Categories.
- Select desired Post Format.
- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video].
- Audio - Add the Audio in the post with the shortcode [audio].
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Link - Add a link to the body of the post.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
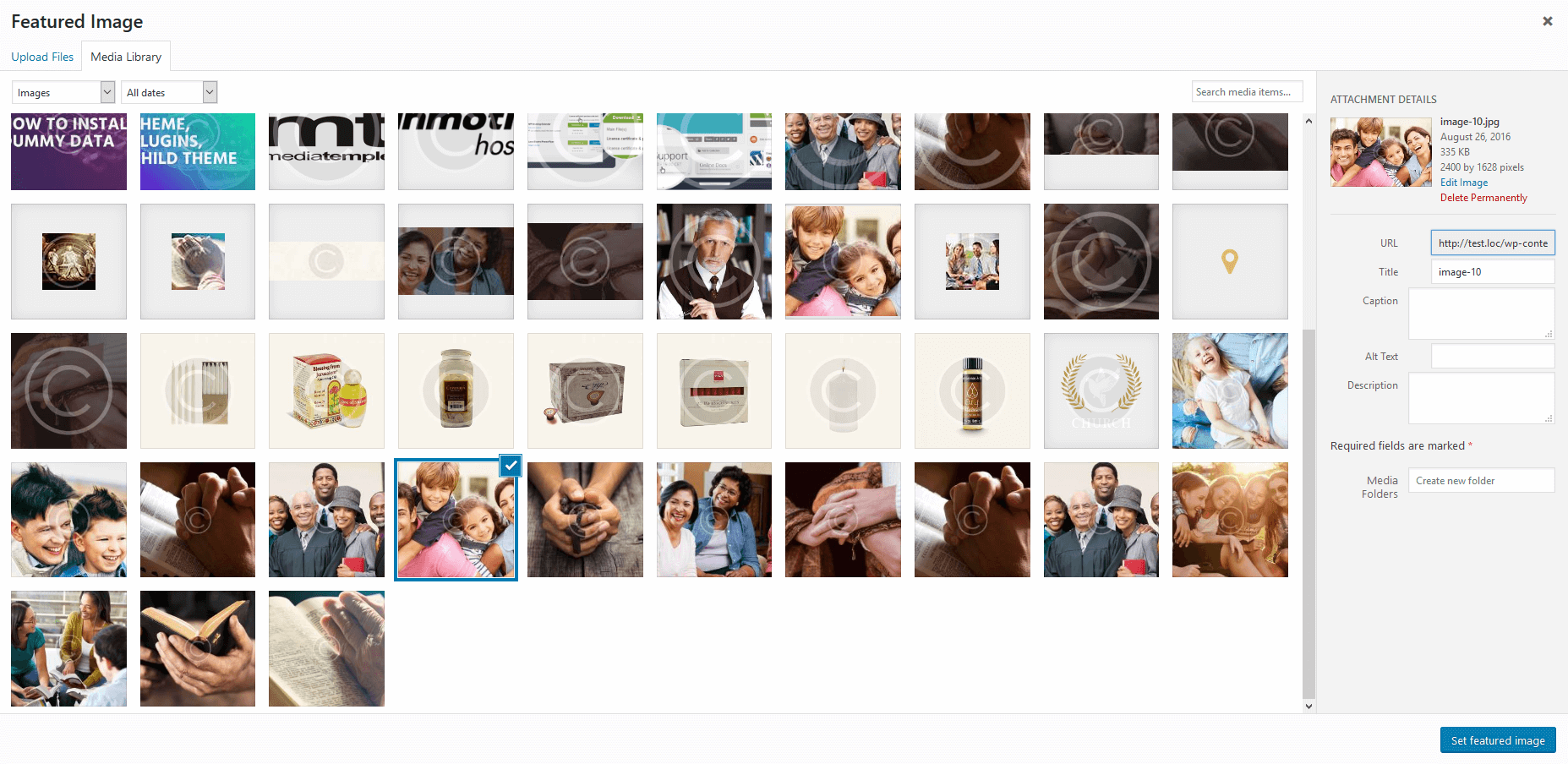
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance > Theme Options - Blog will be used.
- Publish this post.
Category
This section describes how to create a category page and add new items. Portfolio pages are created in the same way.
Our theme provides easy and powerful tools helping to create eye catching galleries. Category items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain an entries and sub-categories.
- Navigate to Posts > Categories > Add New, name the category and add some description.
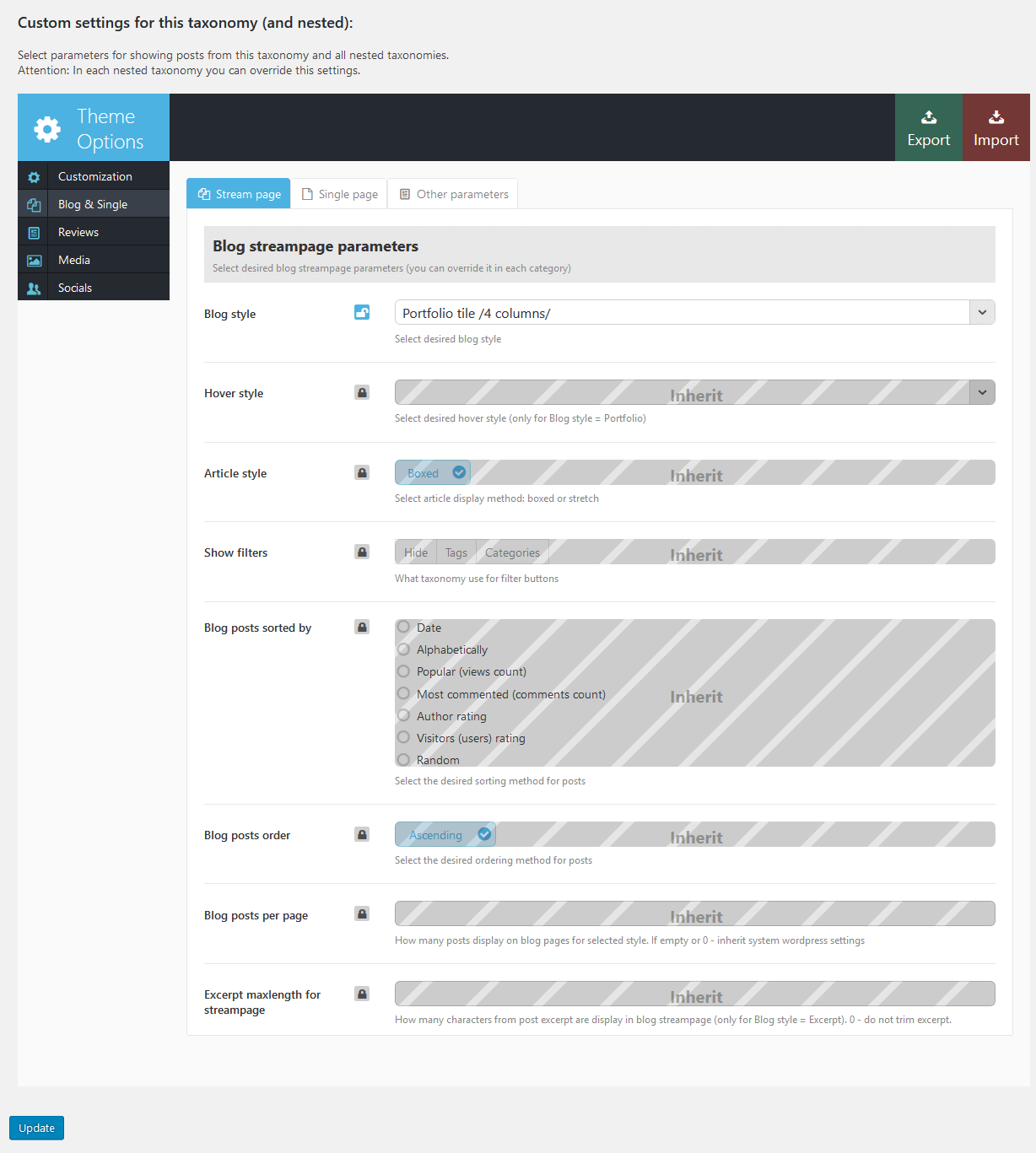
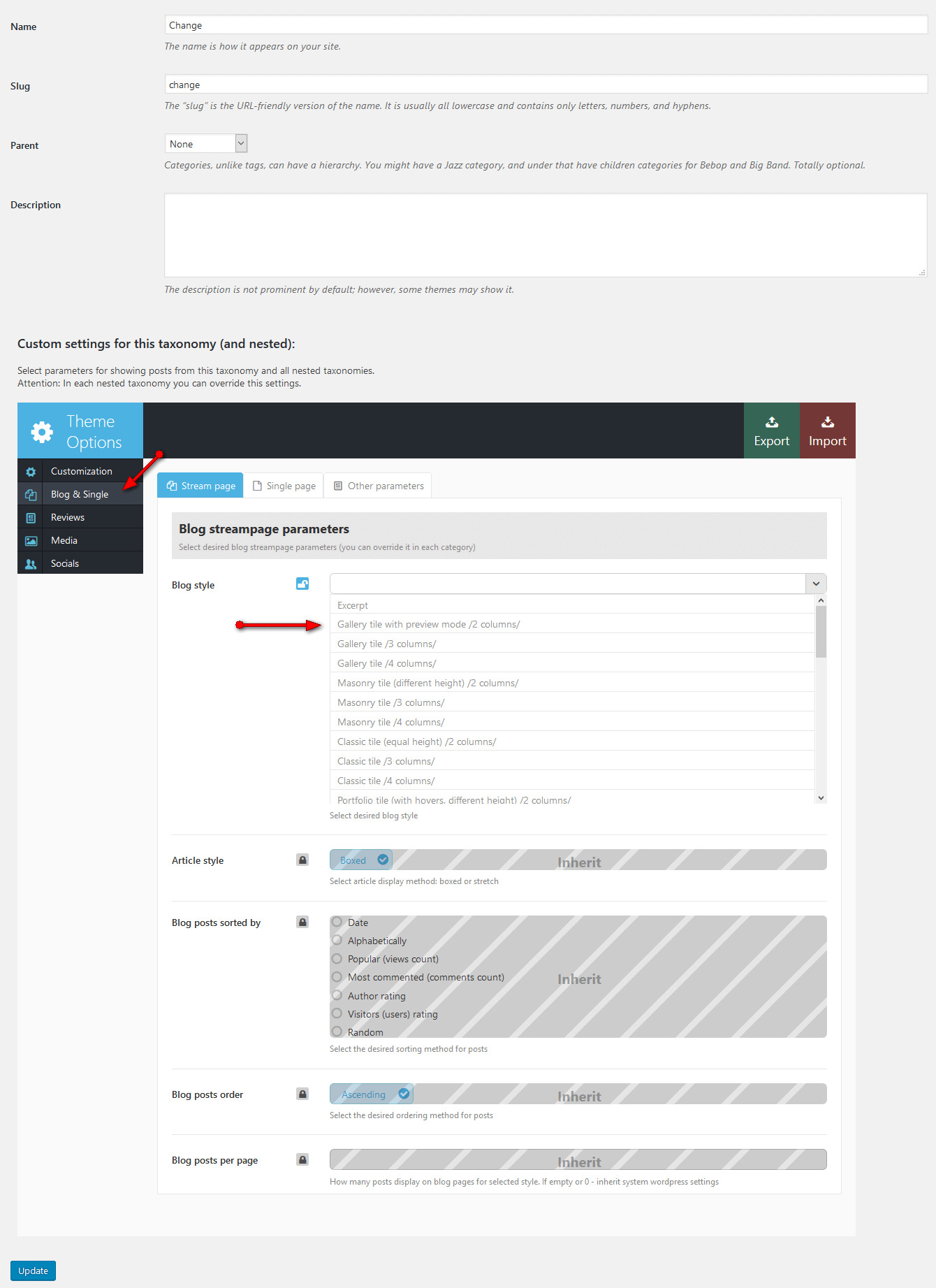
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab.
- Unlock Blog style options
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our category items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some items!
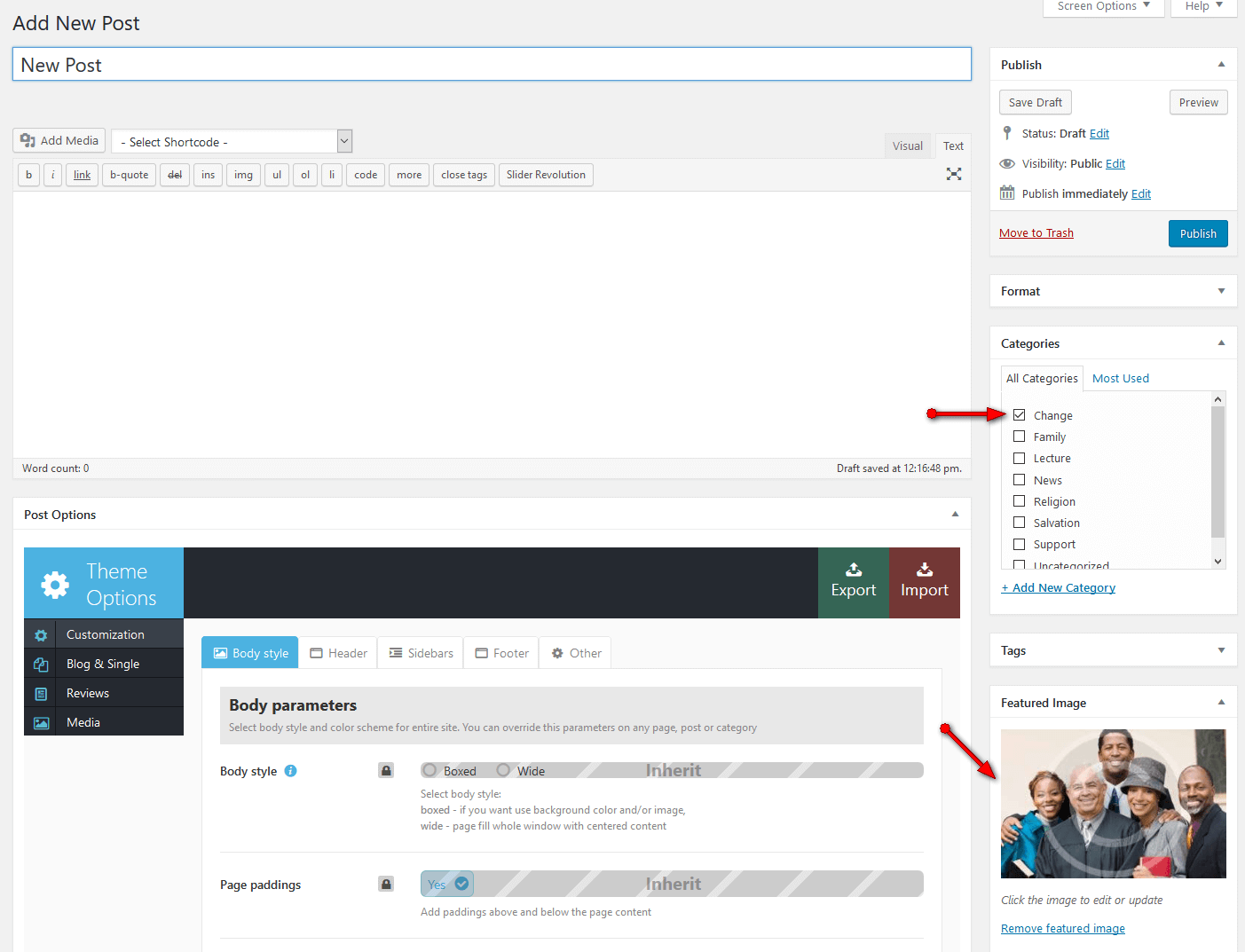
- Go to Posts > Add New, name the post accordingly
- In the right column find Categories widget and select the necessary category - thus we move usual post entry into right section.
- Set featured image and save the post. Please note that this featured image will be used as a primary image, so make sure it has a good quality.

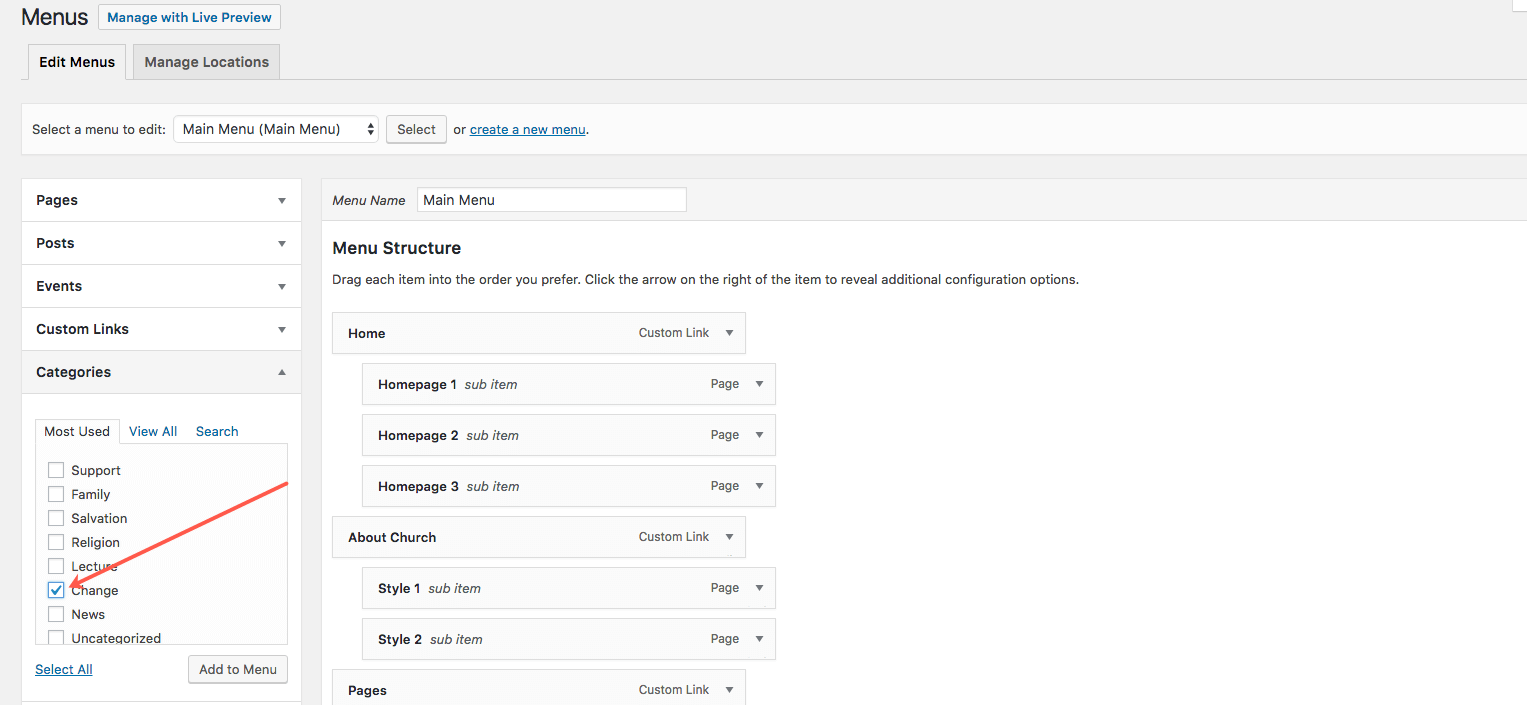
To add category page to main menu navigate to Appearance > Menus, select newly created category and add it to main(or any other) menu, save the menu and you are done!

Services
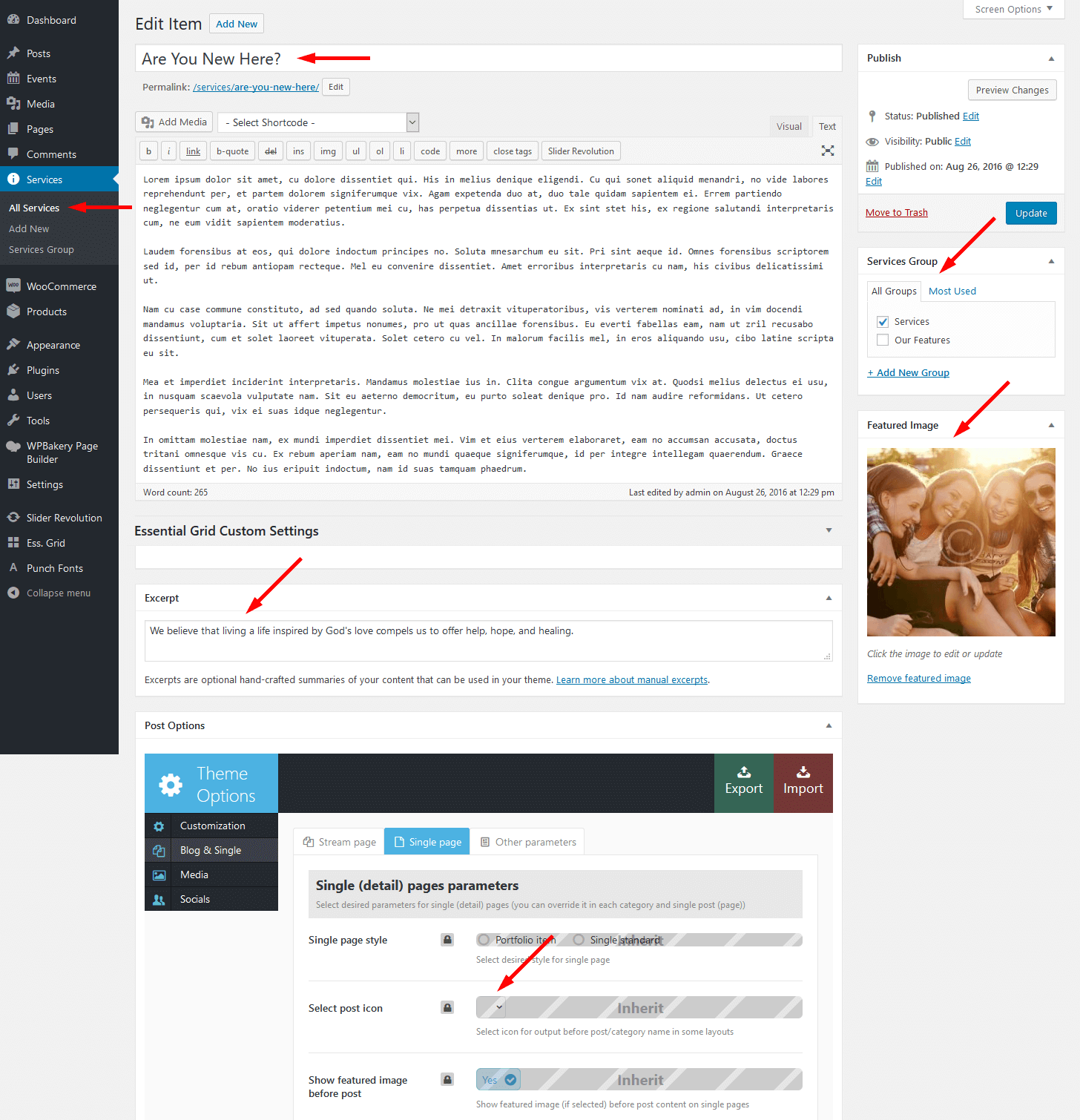
Services custom post type is used to create service posts available in admin -> Services section.
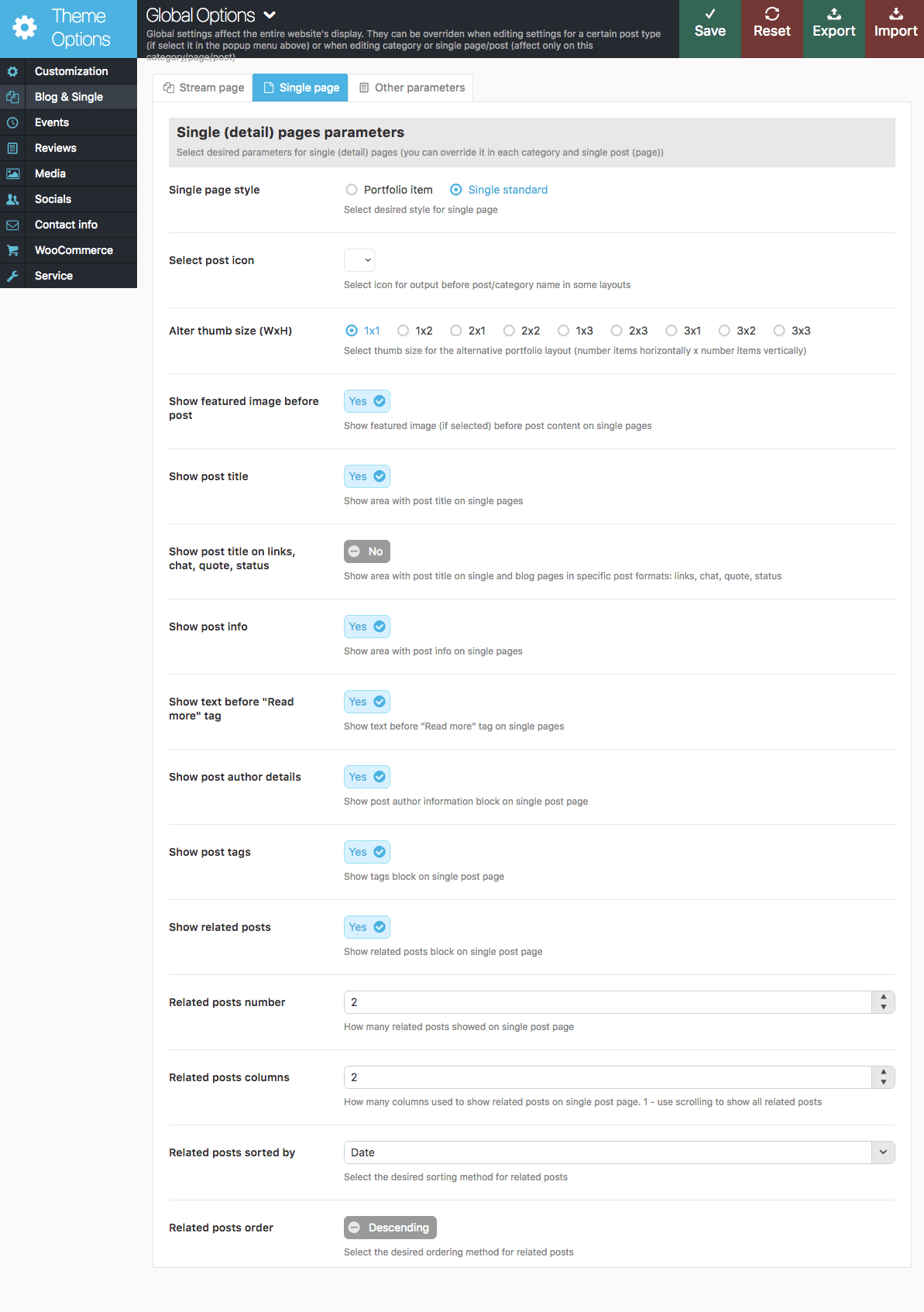
You can change the icon for each Service post in admin -> Services, open single Post Options and switch to Blog and Single -> Single page. Please check the screenshot:
Fontello source files are located in faith-hope/css/fontello folder. You can see the list of all icons opening faith-hope/css/fontello/demo.html file in the browser.
In order to add new fontello icons to the theme list, please use the following tutorial:
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
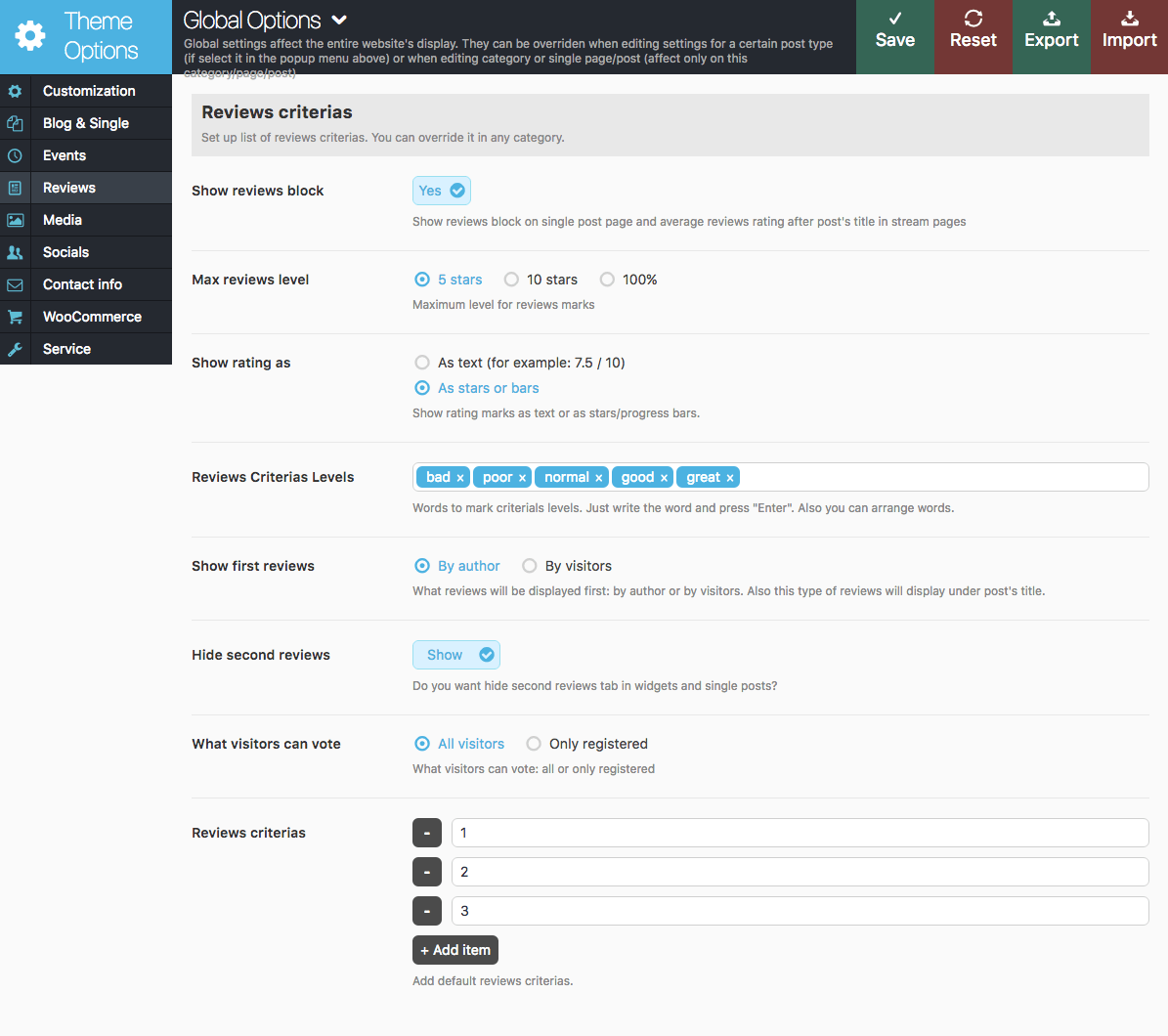
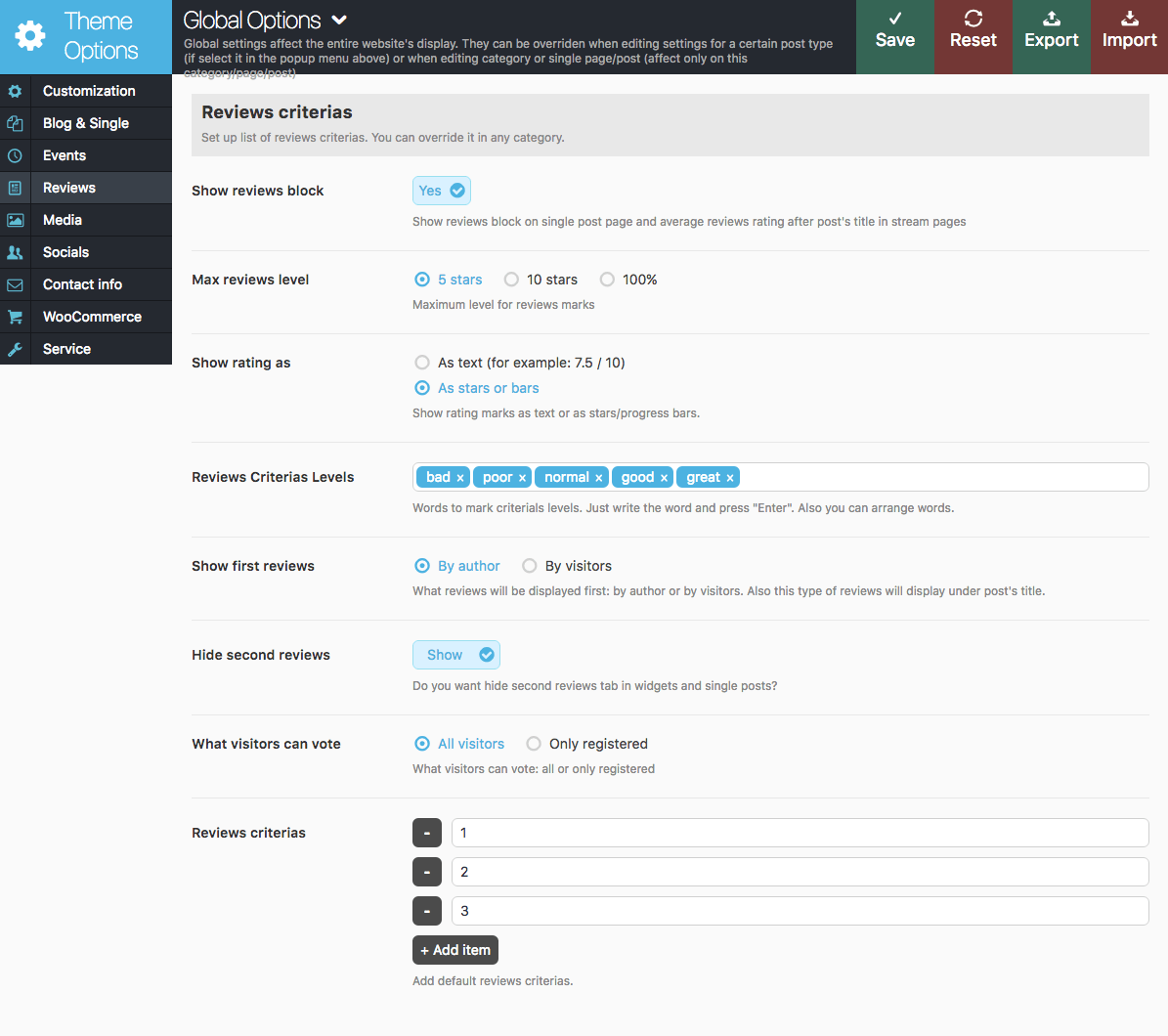
- In Appearance > Theme Options > Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
-
Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a completely different rating criteria. Therefore, you can override the list of criteria in each category. To do this, open Posts - Categories, select a category you want to modify, click Edit and at the bottom of the page find "Custom settings for this category" in the tab Reviews add new criteria for evaluation.
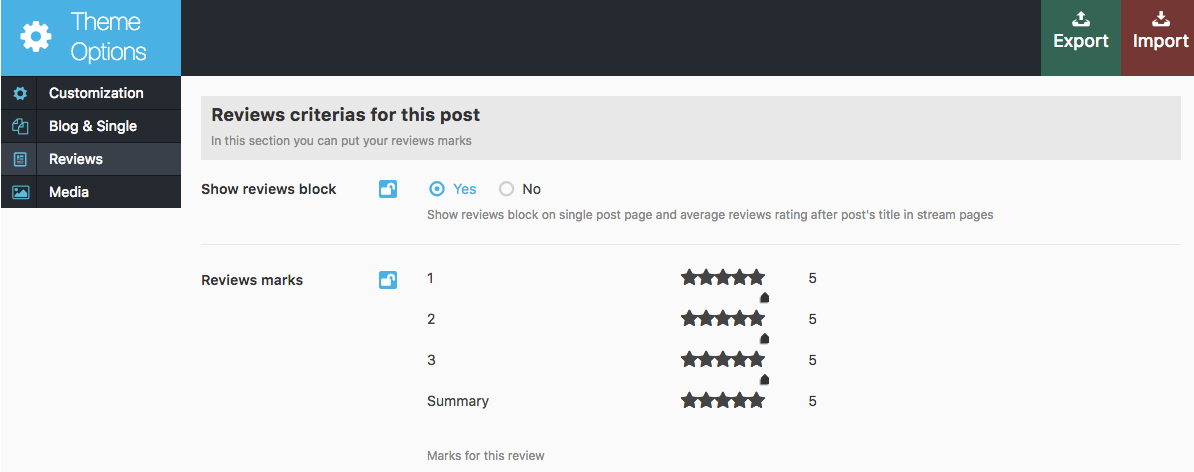
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. - Open the post and proceed to the Post Options > Theme Options > Reviews tab.
-
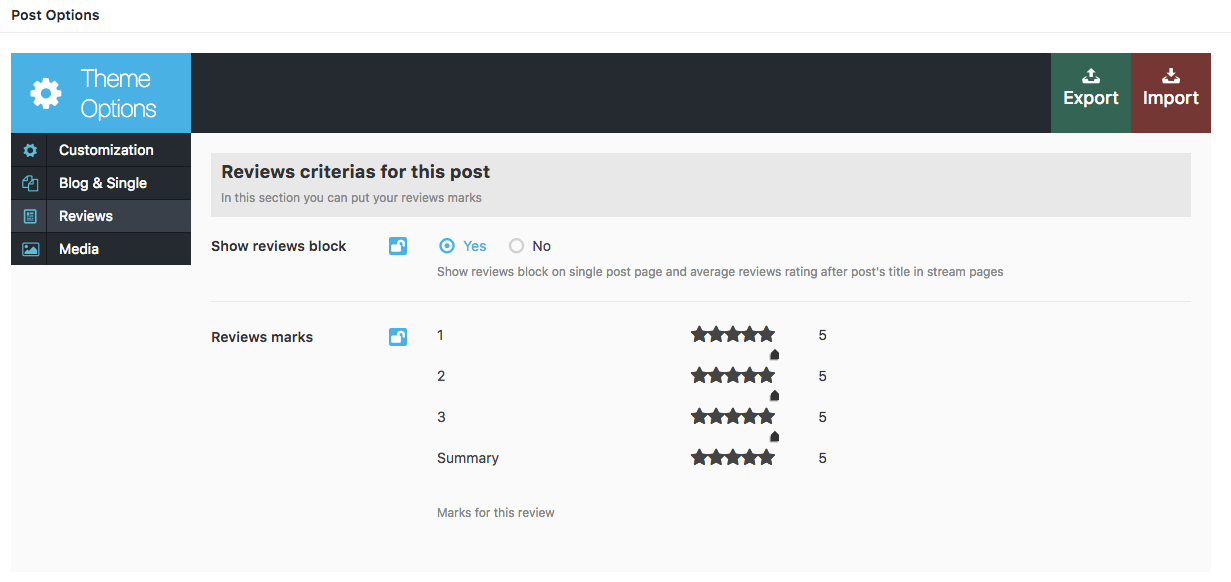
Enable "Show reviews block" & "Reviews marks" options. Do not forget to set the necessary amount of "star" marks to each item. Please see the screenshot below.

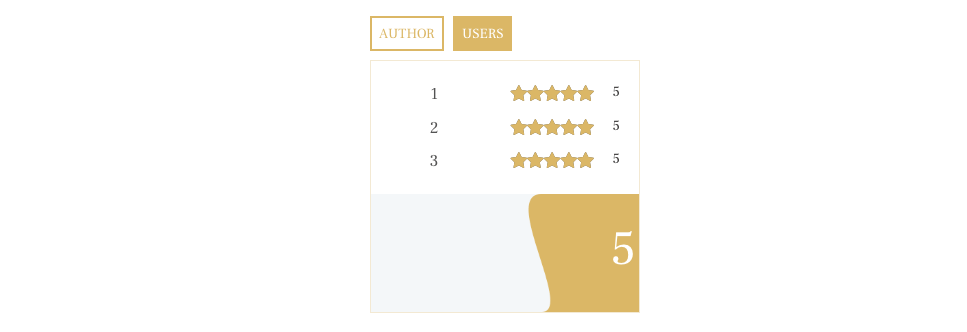
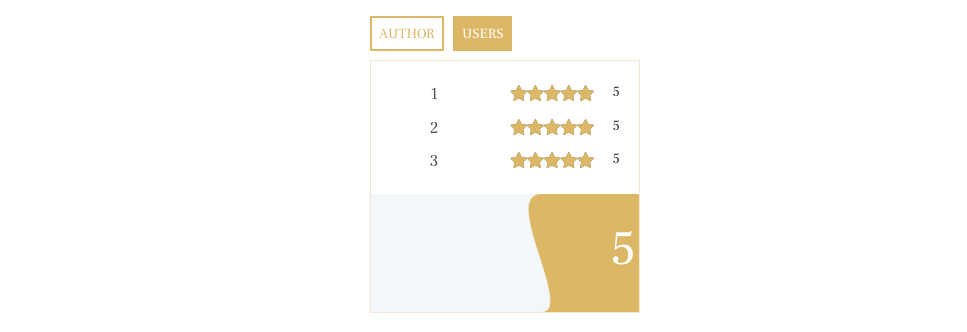
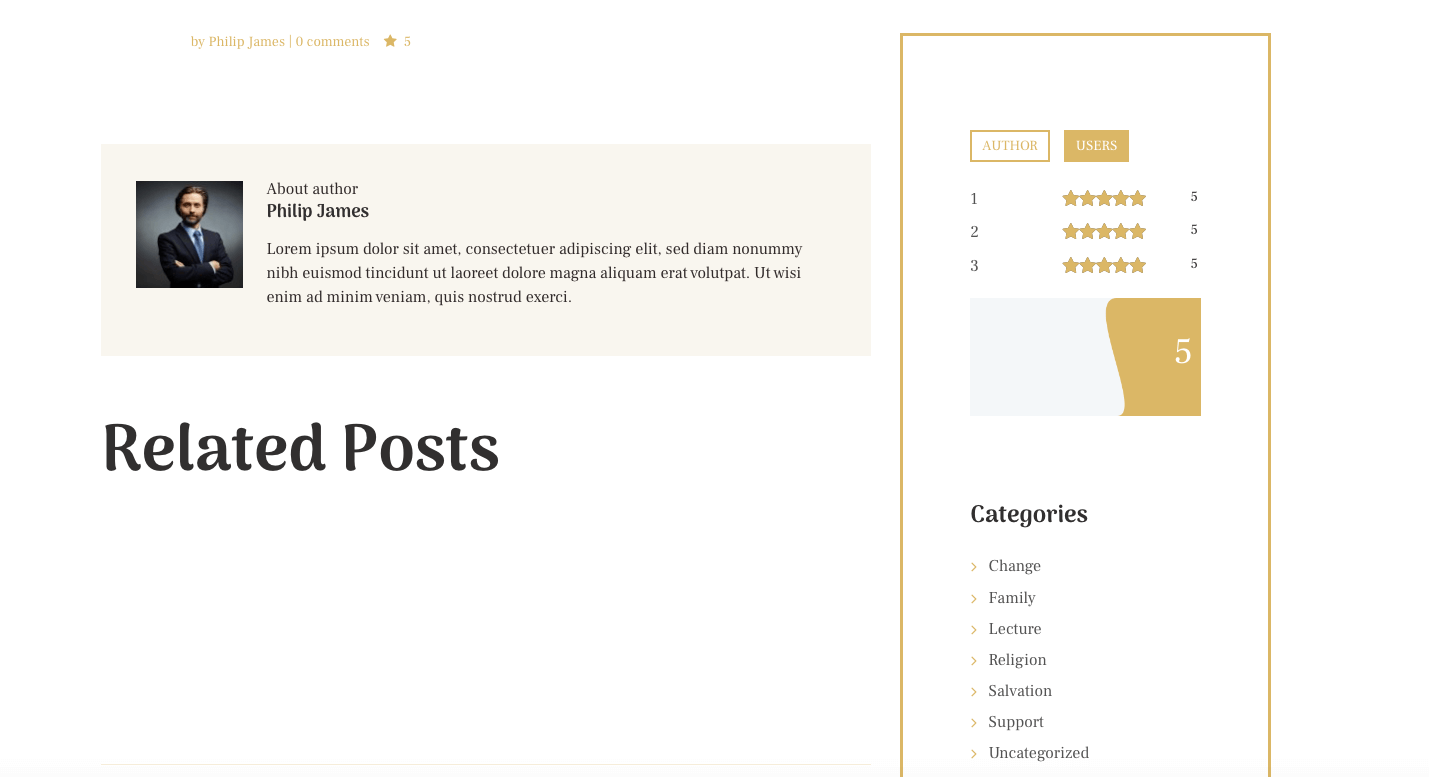
As a result you will see similar reviews panel on post page under the "Author" tab.

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters. If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Appearance > Theme Options > Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Page 404
Now we can prepare another page of our blog. This is not mandatory, but if you want to create an error 404 Page you can customize styles and behavior of it in the following way.
Let's set up an error 404 page. To do this, you need to:
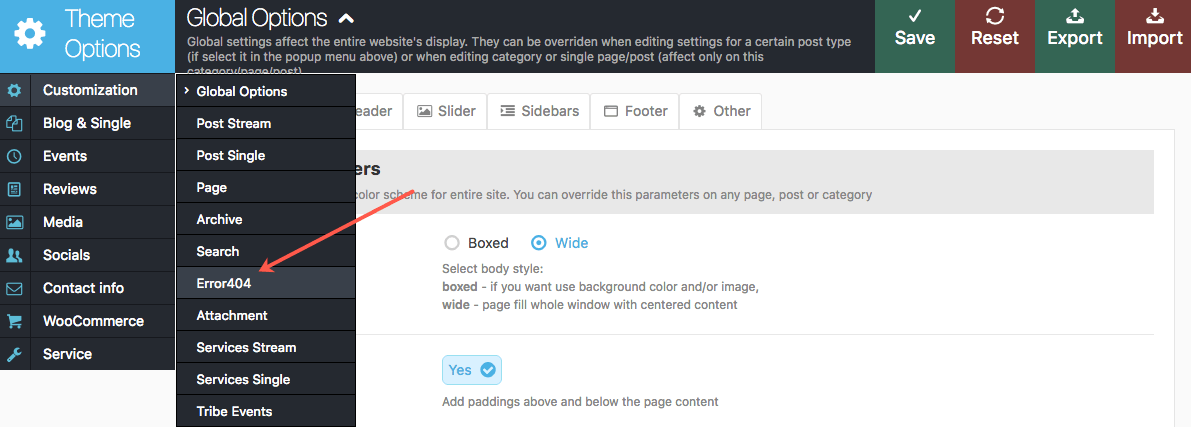
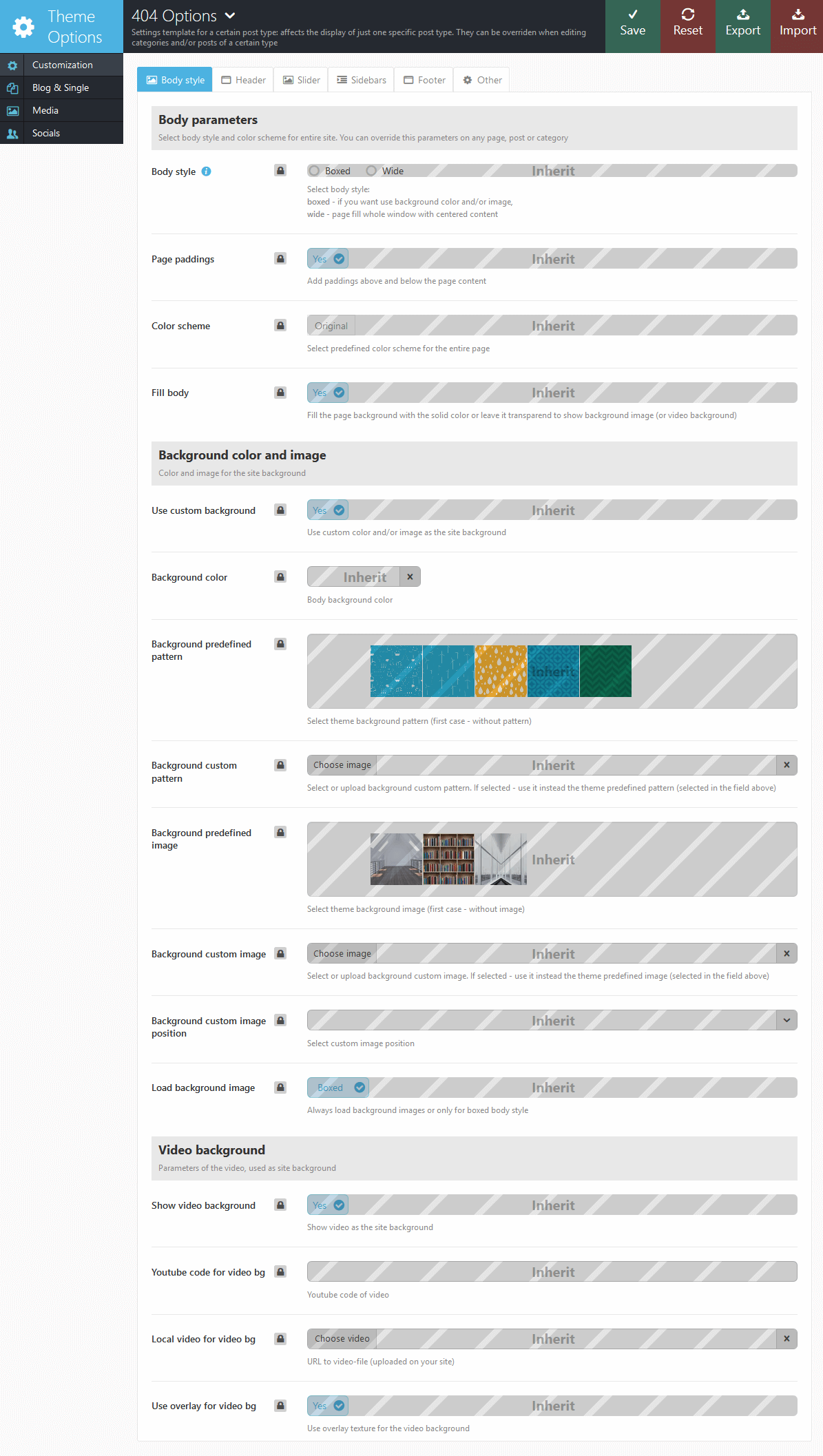
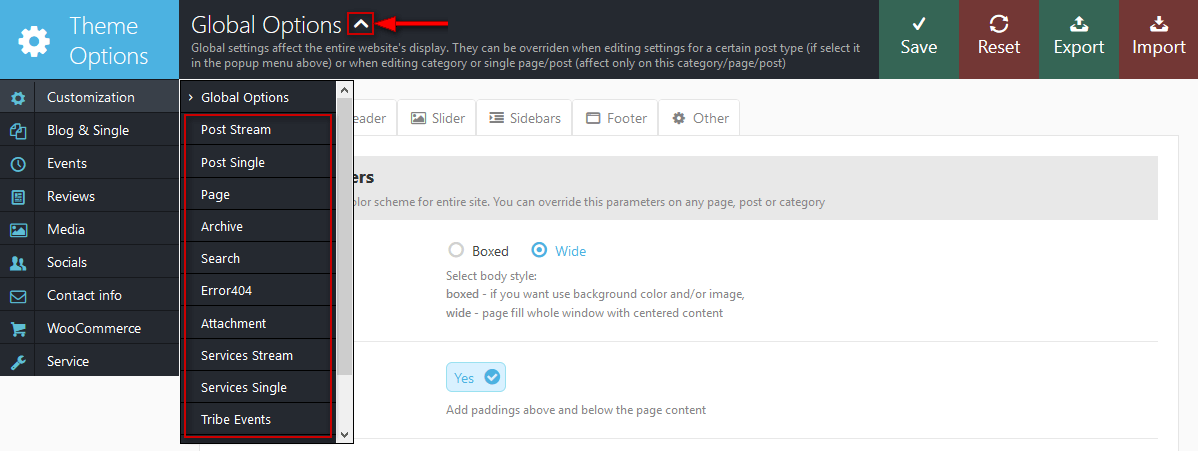
- Navigate to Appearance > Theme options > Global Options, in the dropdown menu choose "Error 404" option.
- Now you can customize the behavior of your 404 page via available Customization options.
- Once you done click on the "Save" button in the upper right corner of the top Theme Options bar.


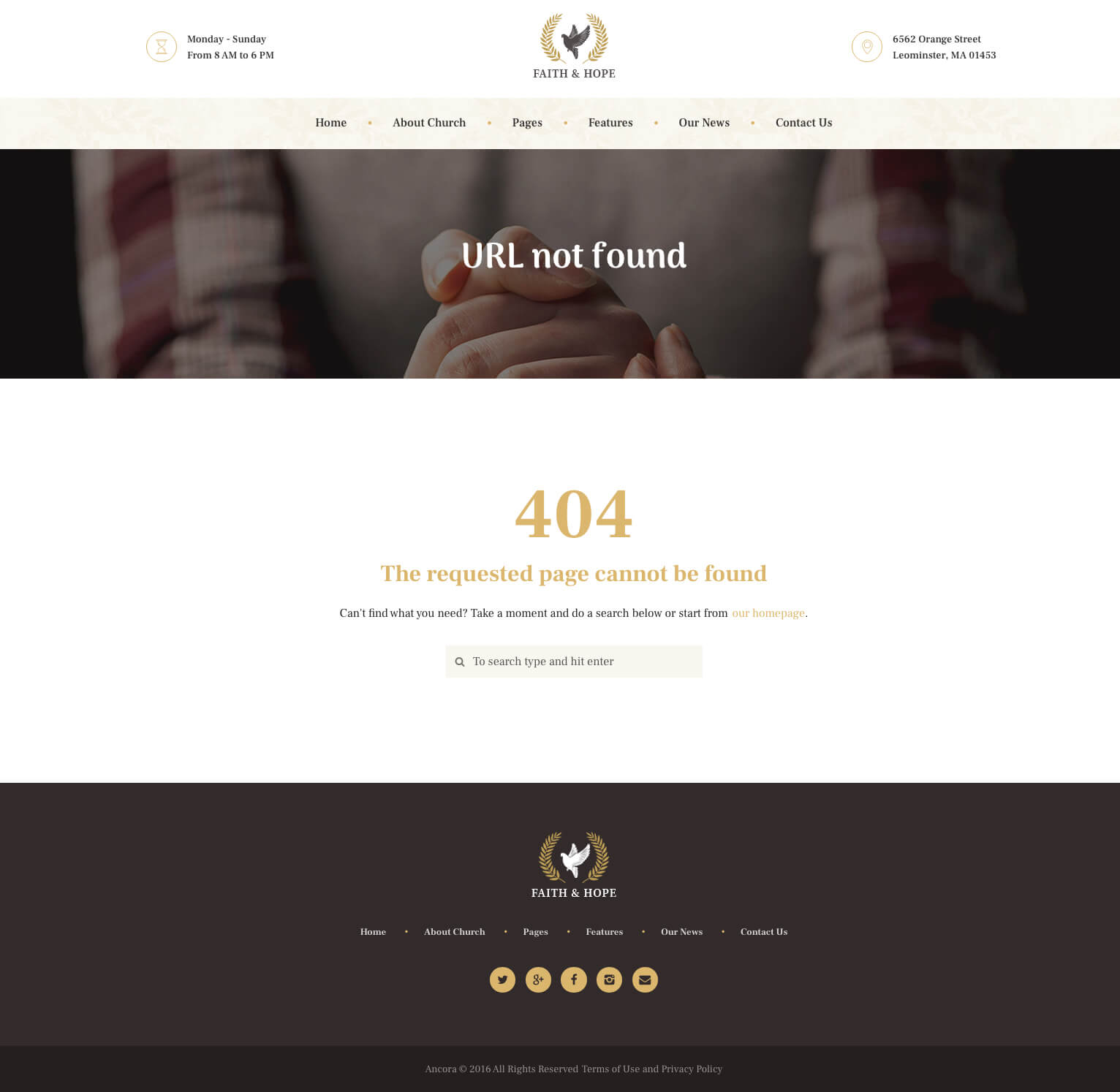
As a result, when you try to open a non existing page on your site, you will see page containing this message:

Please Note! You can not always preview 404 page using WordPress View page or Preview changes button. You should type an incorrect site URL to see the "404" page.
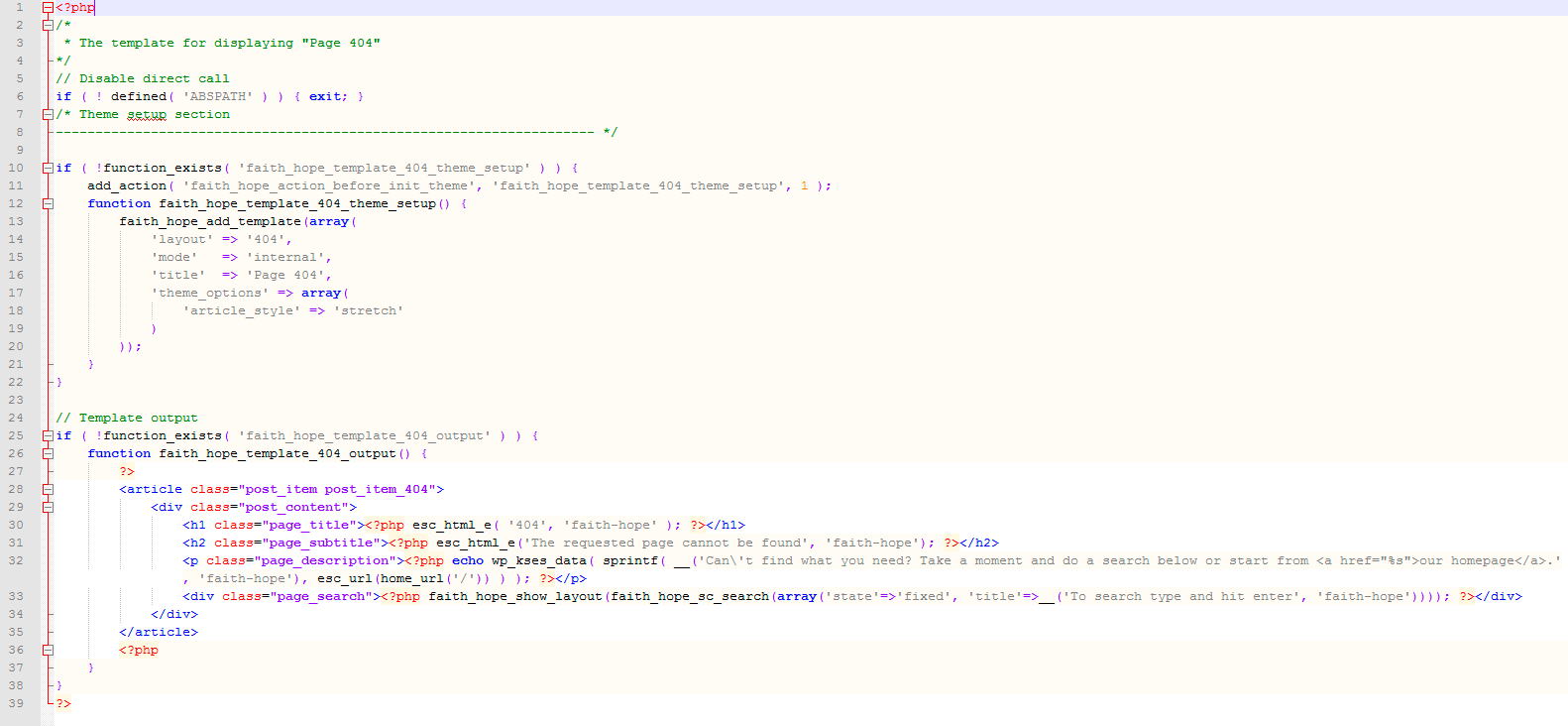
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open the root folder of your theme and find /templates folder. This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.
Theme Options
Now, let's talk about the theme's settings: Appearance > Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
IMPORTANT:
Please be aware that our theme has a unique inheritance hierarchy. It means that settings of each particular post\page\category can override global theme settings.
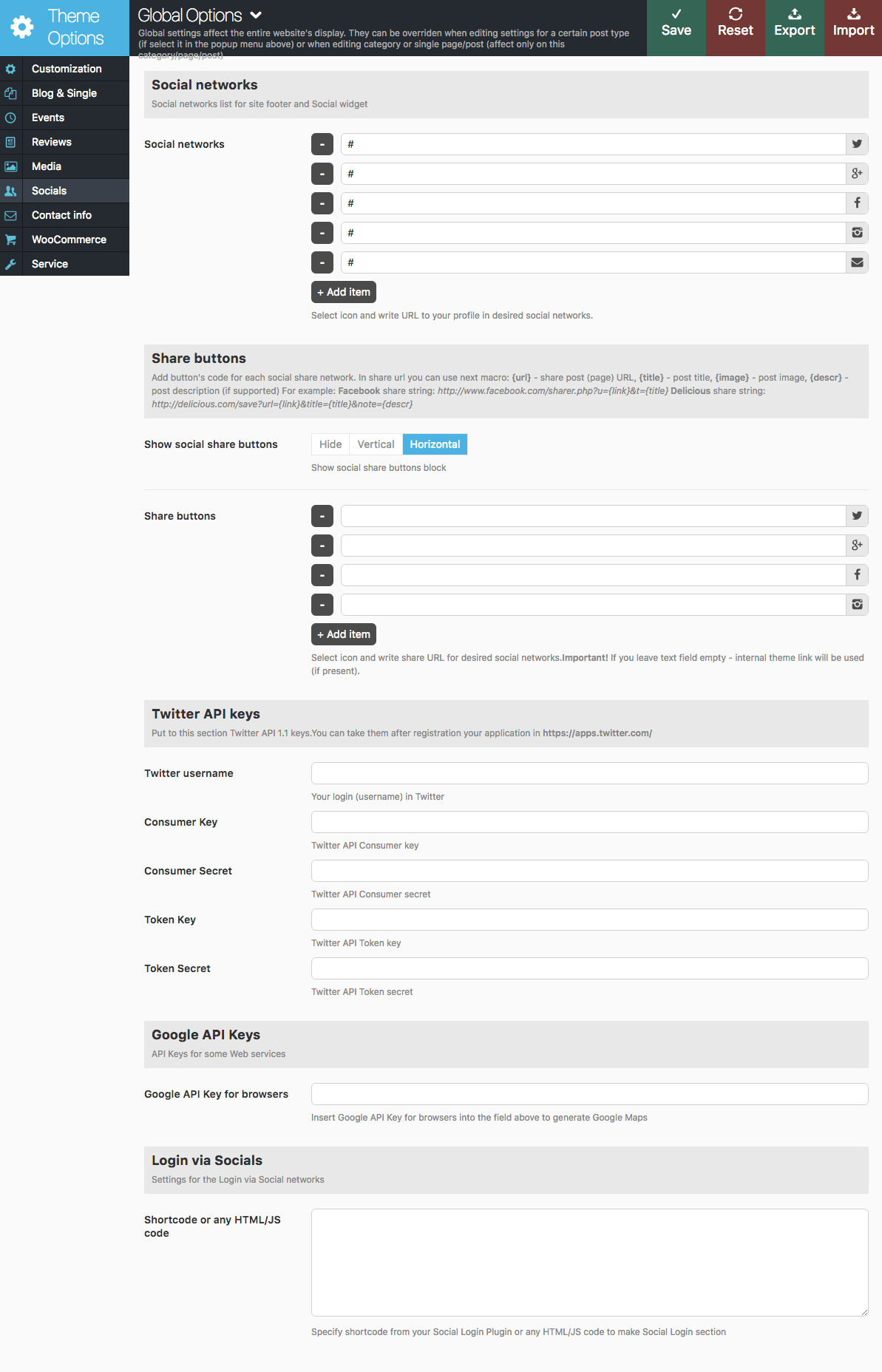
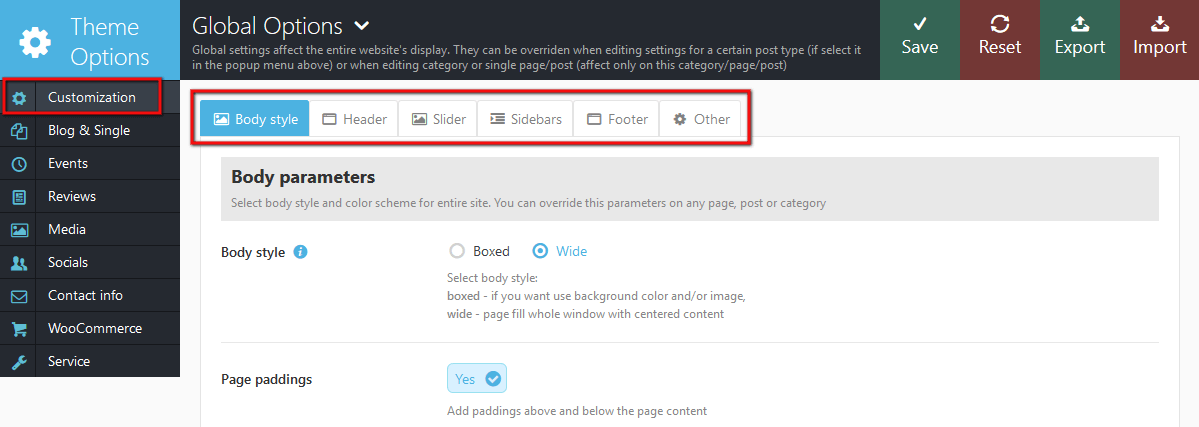
The settings of Appearance > Theme Options > Customization section affect behavior of the entire website, all of it. In other words, if you want all of your posts, pages and categories to look exactly the same, all you need to do is go through those Global options:

You can apply a different set of settings to each sub-group of the theme's options. Their settings will override the global options settings. See the screenshot below:

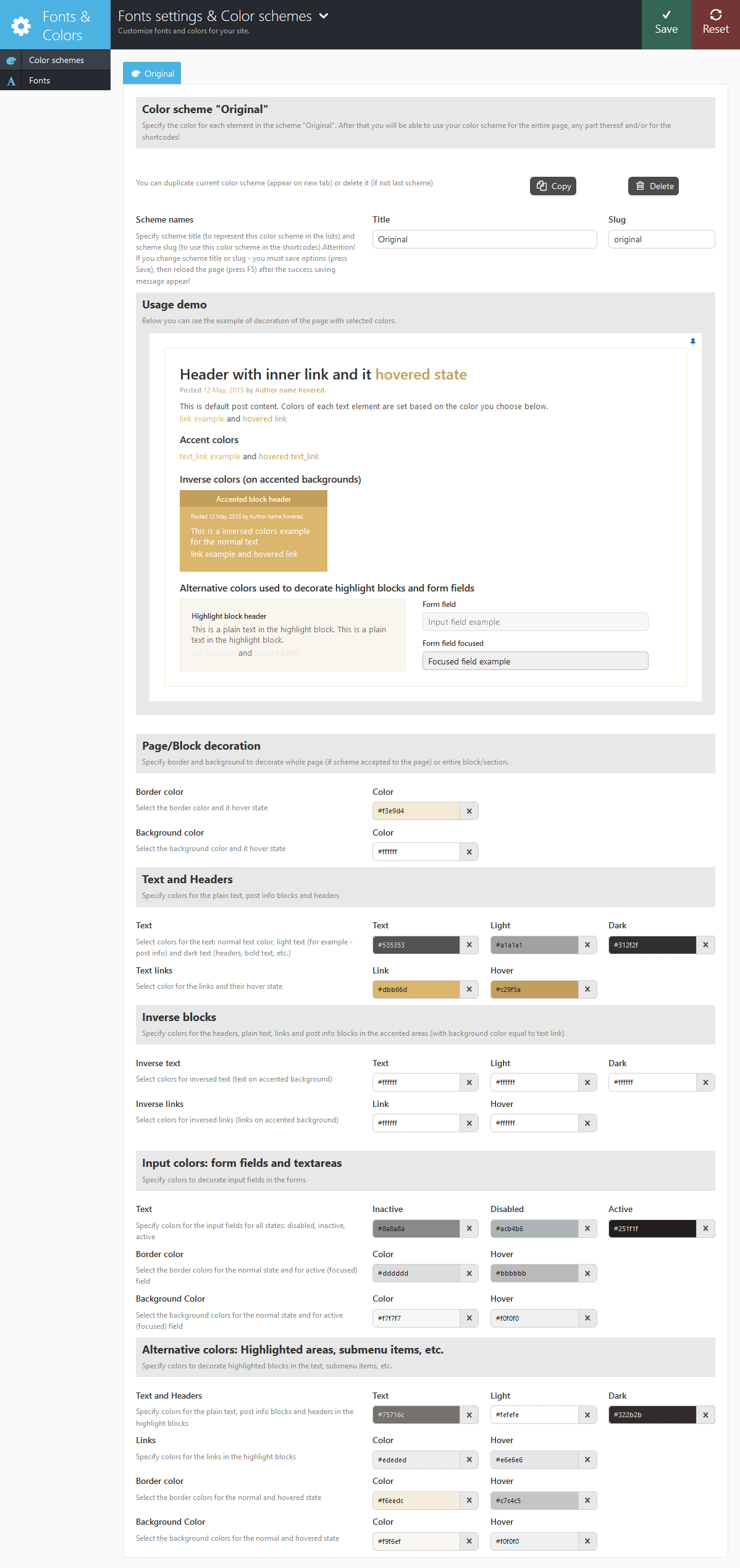
There's one more important thing we'd like to mention. In the Appearance you can find Fonts & Colors section. It allows you to create custom schemes and apply custom fonts.

Here you can create your own color schemes. It is based on the LESS framework. More information about it can be found here. Please be aware that creating color schemes requires a lot of server resources and at least 256MB of RAM (optimal - 512MB). So we recommend to consider a decent hosting plan.
Anyway you can always use the predefined color scheme(s) we have already created.

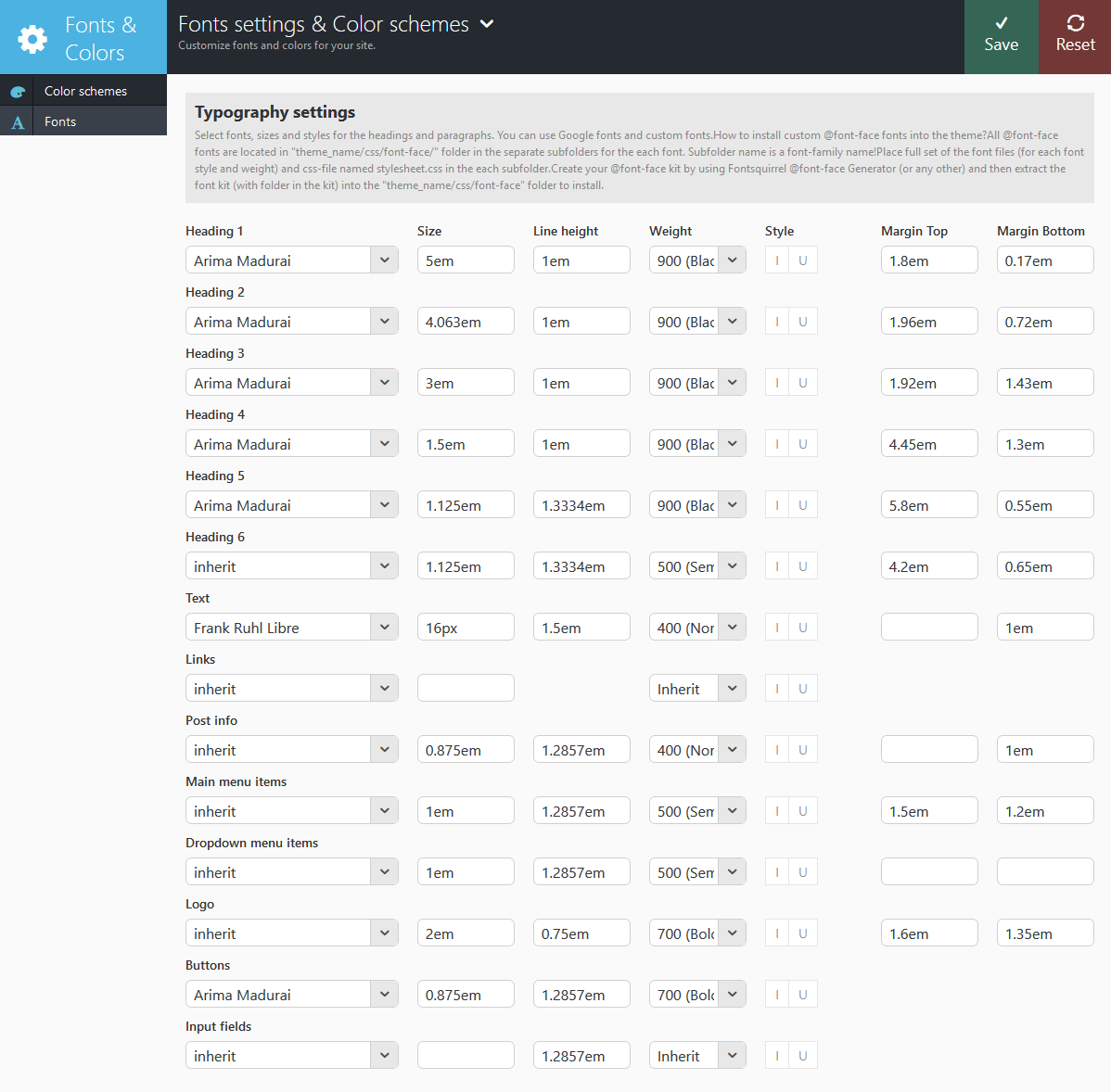
Custom fonts can be set on the Fonts tab.

Please Note! In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
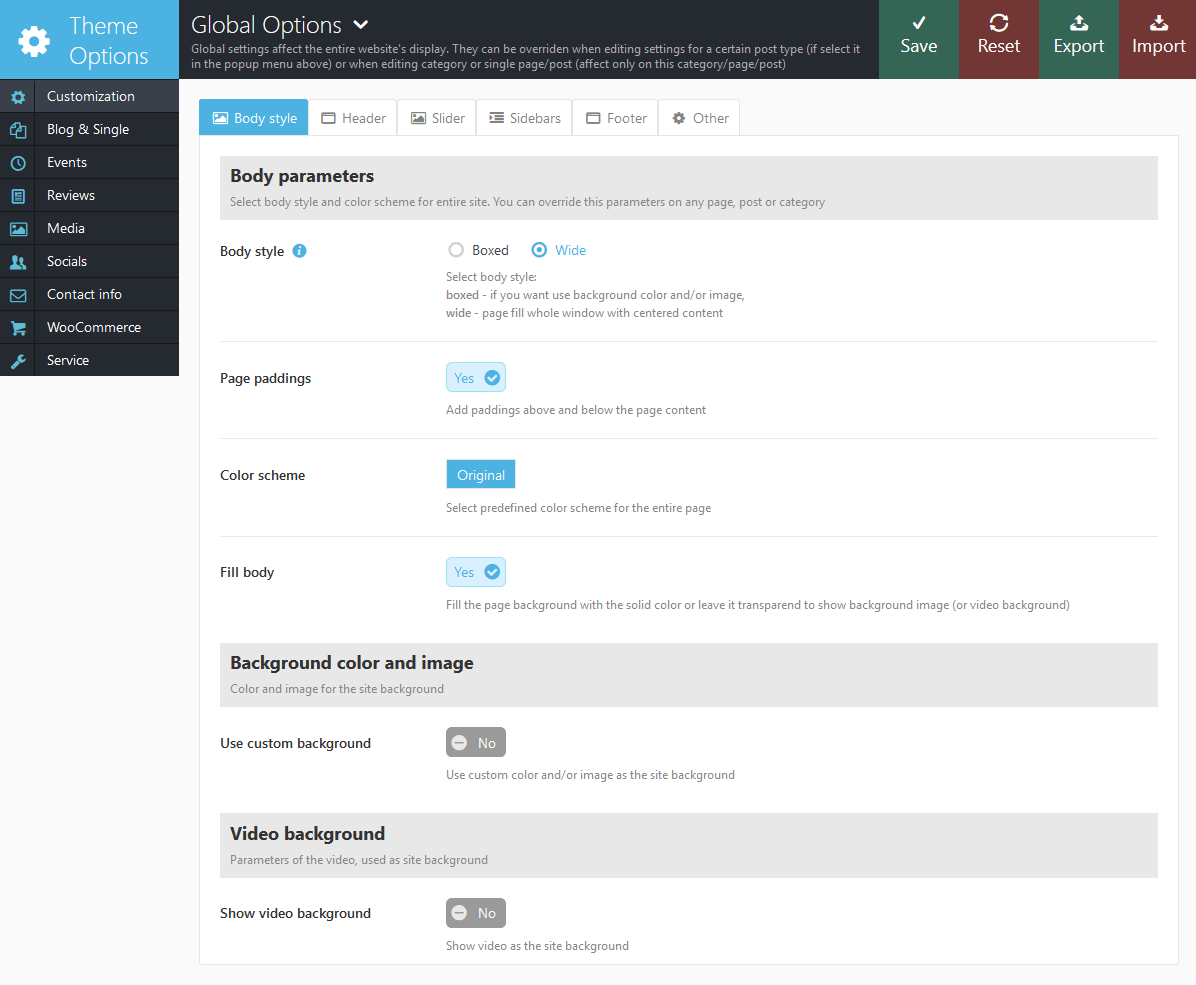
Body style

- Body style - The way of the page is displayed:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below).
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- Page paddings - This option adds an extra paddings above and below a page's content.
- Color scheme - Select predefined color scheme.
- Fill body - This option allows you to fill background of the page with solid color. You can also leave it transparent.
- Use custom background - This setting is responsible for an additional background settings.
- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Load background image - Whether to load bg images by default or only for the Boxed body style version.
- Show video background - This settings allows you to use a video as a background.
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and interruptions may occur.- Youtube code for video bg - Code of the videos from Youtube that will be used as a background.
- Local video for video bg - Select video from your site library that will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background.
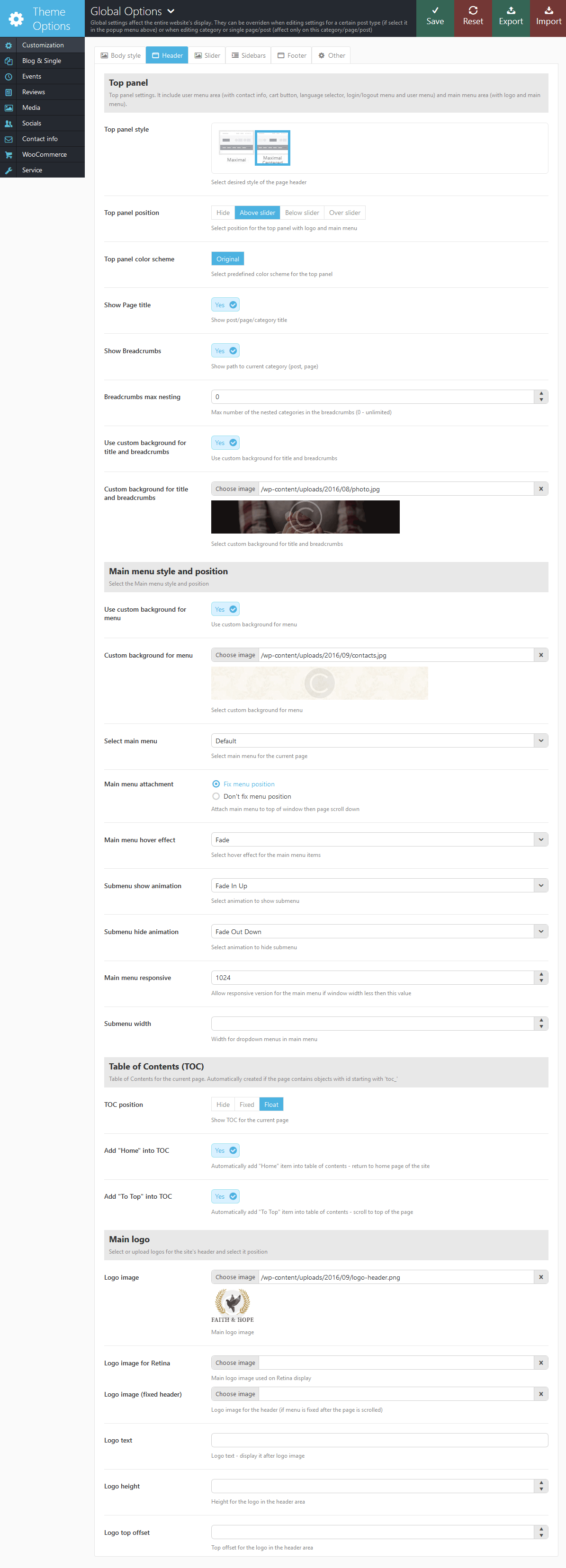
Header

- Top panel style - This option allows you to select one of the available headers' styles.
- Top panel position - Select one of the top panel's positions.
- Top panel color scheme - Select one of the predefined color schemes for your top panel.
- Show Page title - Enable/Disable posts's/page's/category's title.
- Show Breadcrumbs - Whether to show path to the current post, page or category.
- Breadcrumbs max nesting - The maximum of nested categories in the breadcrumbs.
- Use custom background for title and breadcrumbs - Whether to use any custom background image for title and breadcrumbs areas.
- Custom background for title and breadcrumbs - Here you can specify any custom background image for title and breadcrumbs areas.
- Use custom background for menu - Whether to use any custom background image for the menu area.
- Custom background for menu - This option allows you to specify a custom background image for the menu area.
- Select main menu - Select one of the available hover effects for the menu items.
- Main menu attachment - Whether to attach main menu to the top of the page or let it go up & down along with the page's content while scrolling.
- Main menu hover effect - Select one of the available menus.
- Submenu show animation - Animation effect for the submenu to show.
- Submenu hide animation - Animation effect for the submenu to hide.
- Main menu responsive - Responsive version will be activated, if window's width is less than the inserted value.
- Submenu width - Dropdown's menu width.
- TOC Position - Table of content position. Our theme allows you to create a table of content menu for single page websites. You can set TOC Fixed | Float | Hide.
- Add "Home" into TOC - Automatically add "Home" item into table of contents - return to home page of the site. This is a recommended option for multipage websites that have single page looking landing pages.
- Add "To Top" into TOC - Automatically add "To Top" item into table of contents - scroll to the top of the page
- Logo image - Your main logo image.
- Logo image for Retina - High resolution logo for Retina displays.
- Logo image (fixed header) - Logo image for the fixed header ("Fixed" menu option should be enabled).
- Logo text - Logo text displays right next to the logo image.
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
Slider
This section is responsible for the slider's type and it's behavior.

- Show Slider - Enable/Disable the slider IMPORTANT: If you want to display the slider only on special page (for example, only on Homepage) - disable this option here and enable it in settings of the specific page where you want to display a slider, instead.
- Slider Display - Set the slider's behavior.
- Height - Specify the slider's height.
- Slider Engine - Choose type of the slider engine.
- Layer Slider (Revolution)
- Revolution Slider: Select slider - Choose the necessary slider to display.
- Put content over slider - Add the necessary shortcode here to make it display over the slider.
- Color scheme for content above - Select predefined color scheme(s) for content that goes over the slider.
- Posts Slider (Swiper)
- Put content over slider - Add the necessary shortcode here to make it display over the slider.
- Color scheme for content above - Select predefined color scheme(s) for content that goes over the slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider.
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts order by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
- Layer Slider (Revolution)
- Color scheme for content above - Select predefined color scheme(s) for content that goes over the slider.
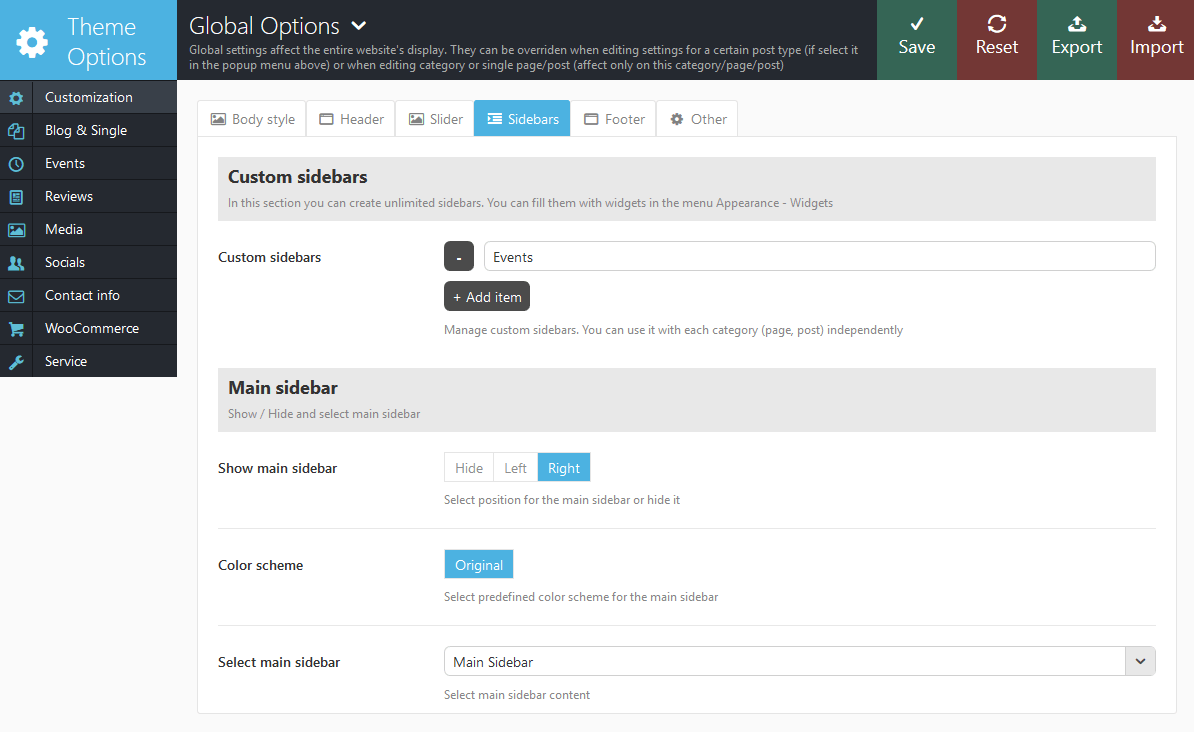
Sidebars
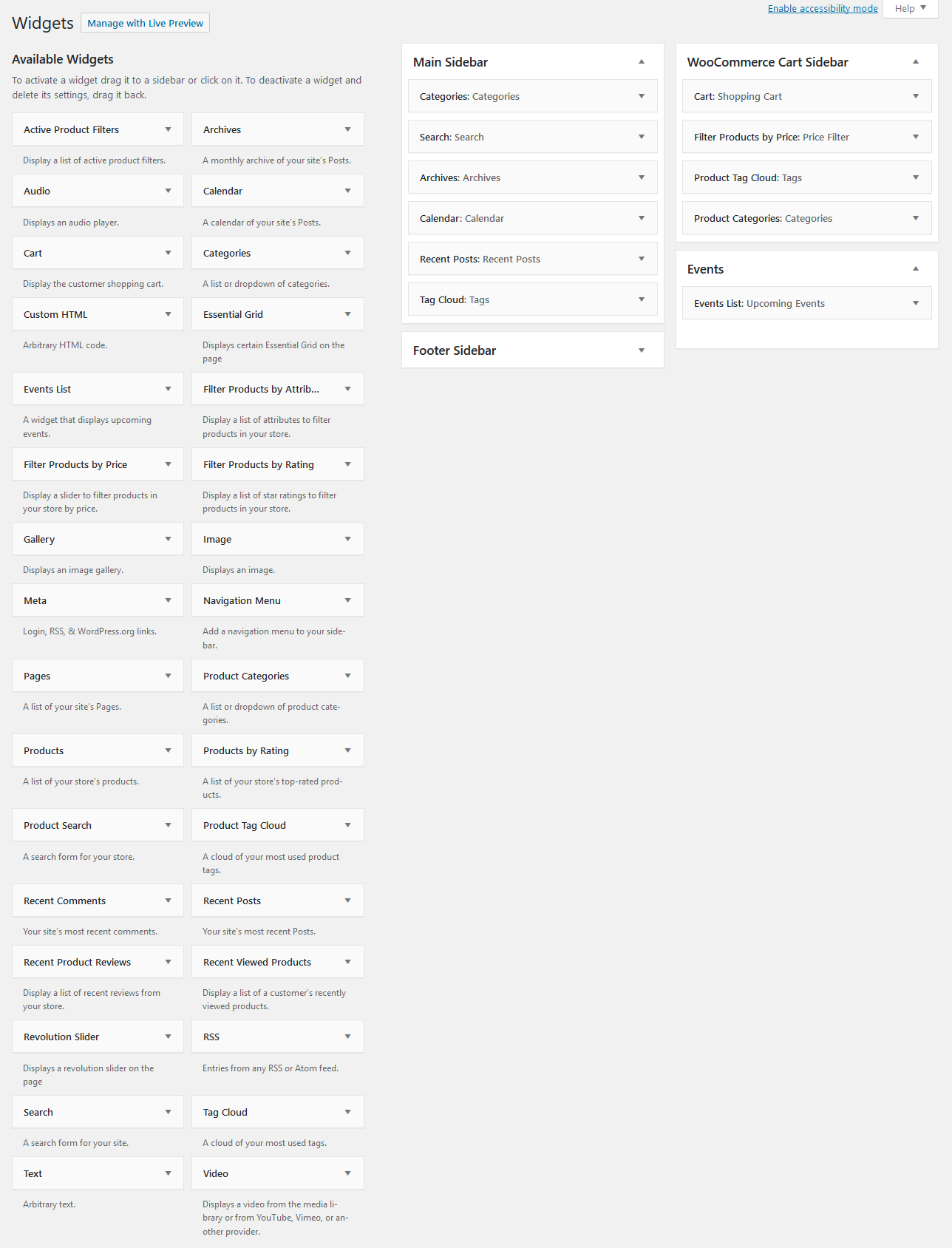
By default, theme provides some standard positions for sidebars (widget sets).
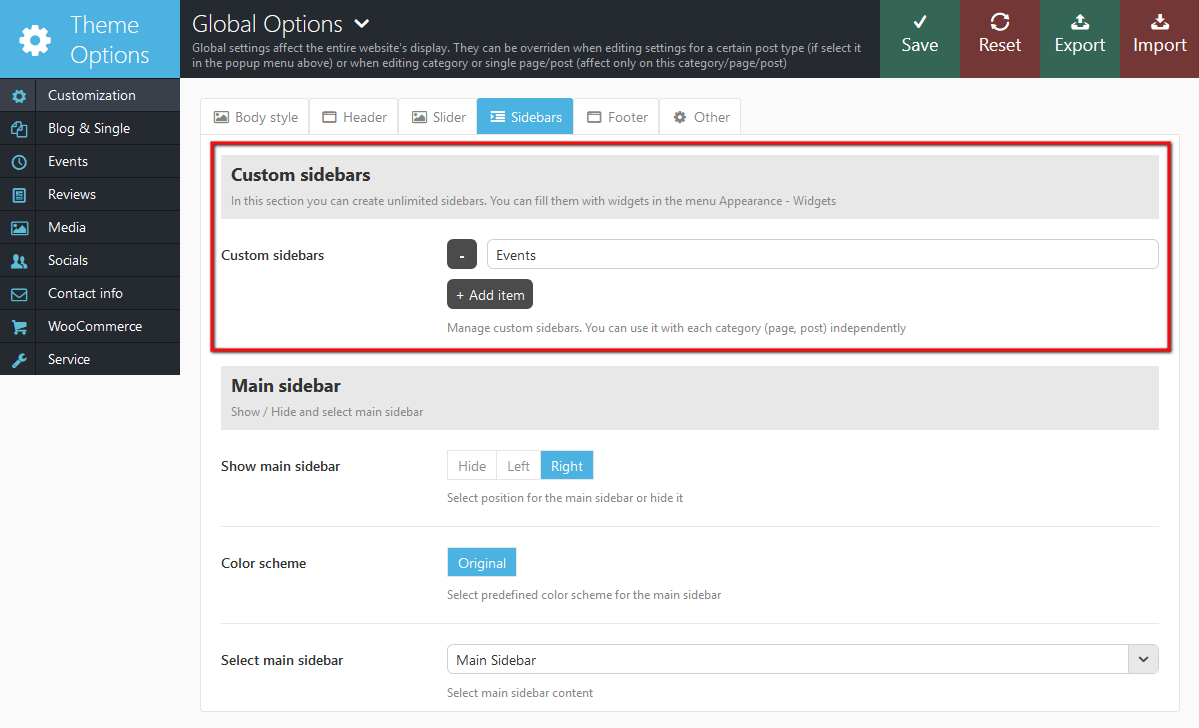
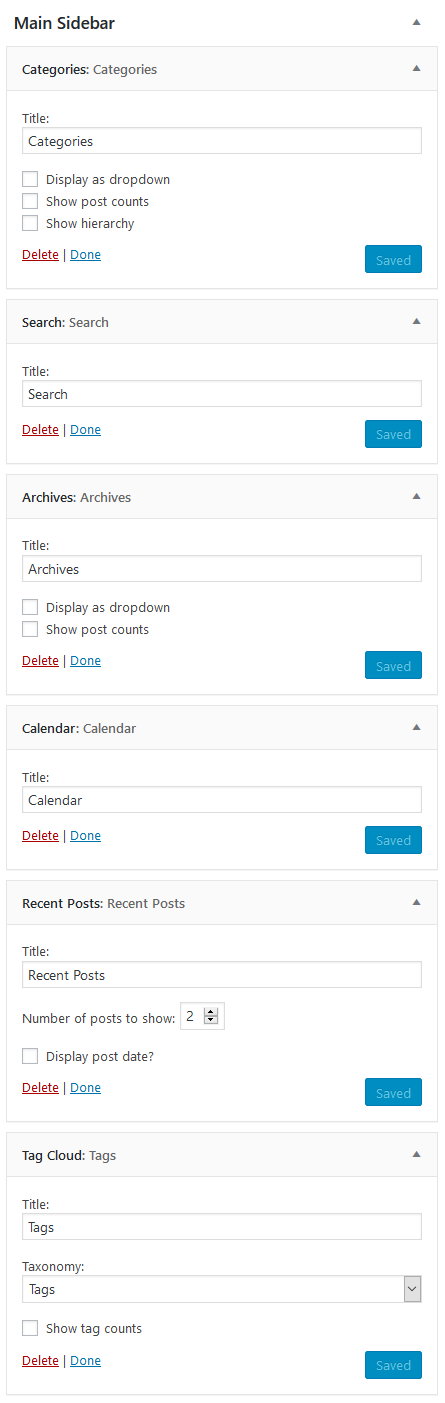
In this section you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the Appearance > Widgets menu.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
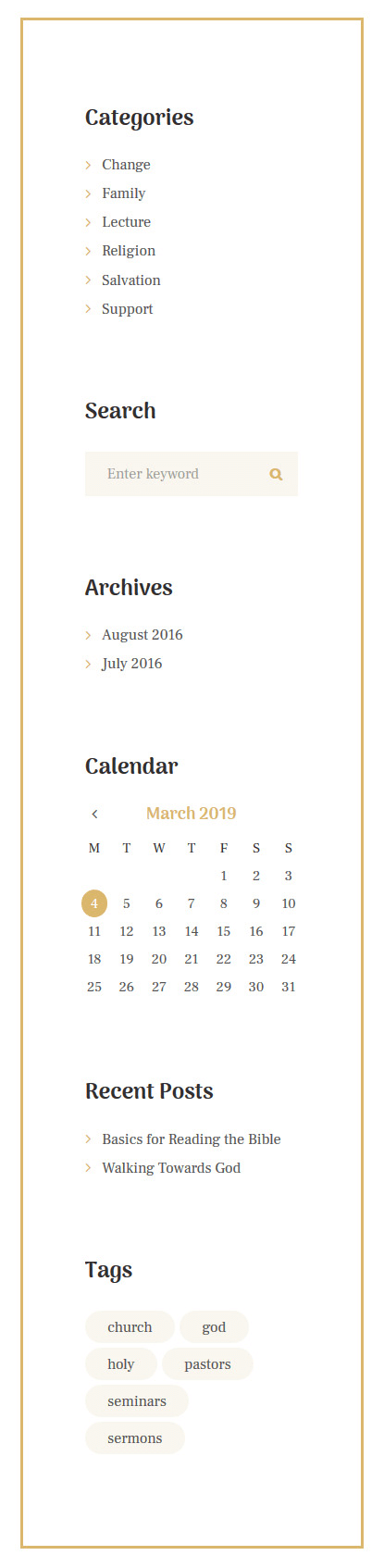
- Show main sidebar - Enable/Disable the main sidebar.
- Color scheme - This option allows you to apply one of the predefined color scheme to the main sidebar.
- Select main sidebar - Allows you to select a stack of widgets to display in the Main sidebar on the blog stream page.
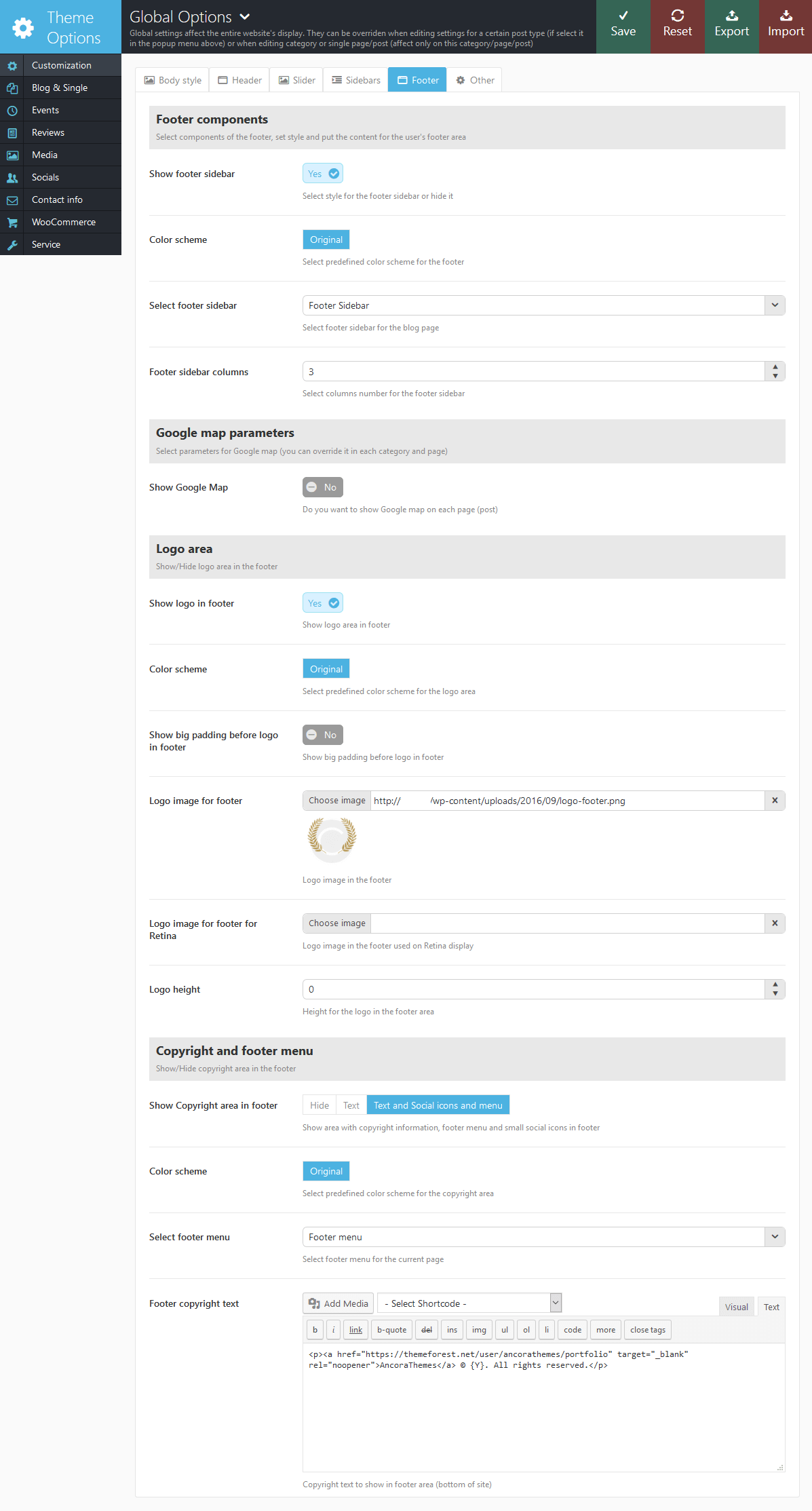
Footer

-
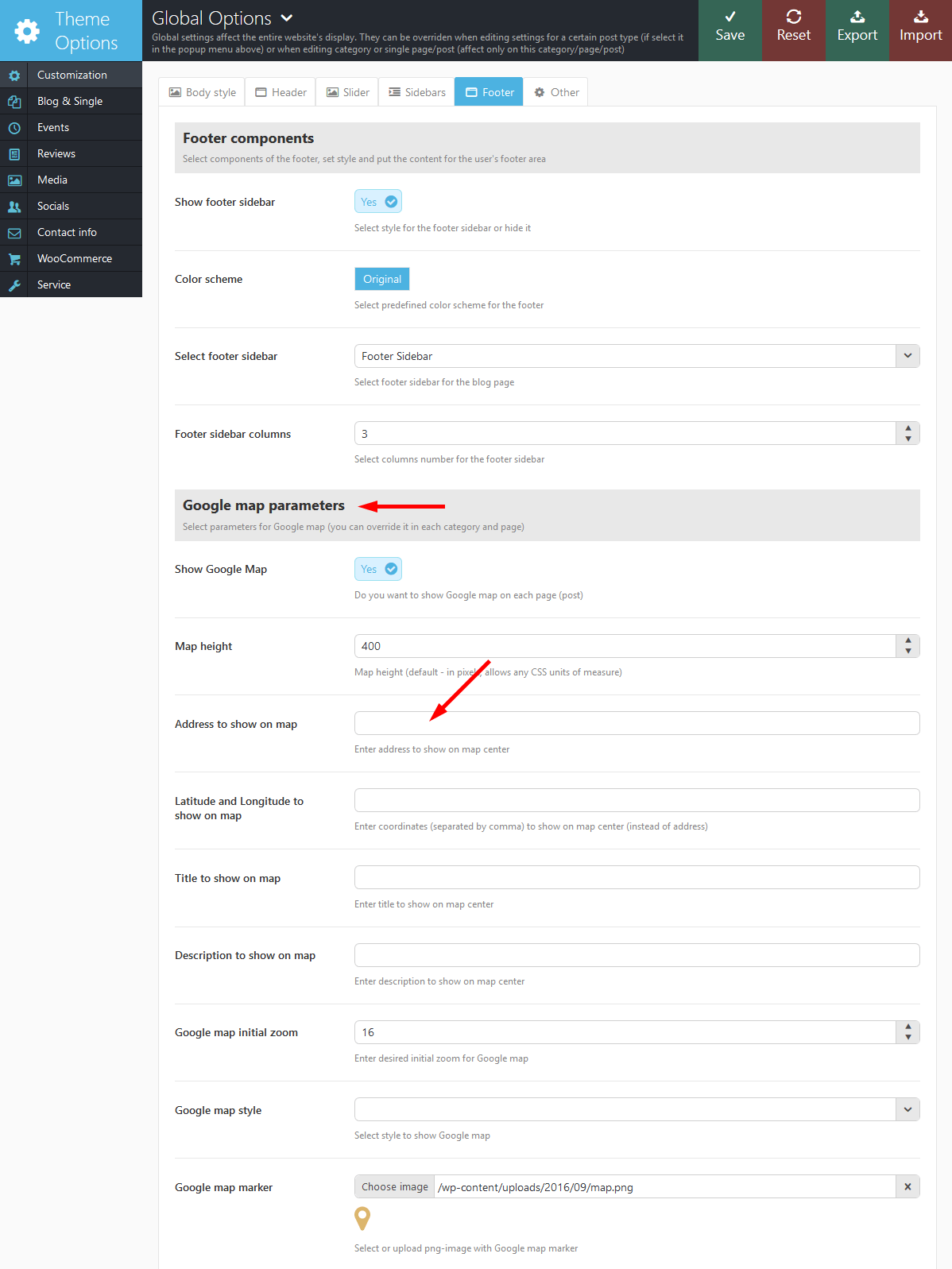
Show footer sidebar - Enable/Disable Footer sidebar and set color scheme. You can customize the sidebar in Appearance > Widgets section.
- Color scheme - Pick the needed color scheme for the footer.
- Select footer sidebar - Pick sidebar you want to display in the footer.
- Footer sidebar columns - Set the number of columns you want to display in the footer.
- Show Google map - Do you want to display the map on every page?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Socials tab.
If you want to display the Google map on selected pages only(for example, only on the page "Contacts"), set this field to "No", and in the exact page settings where you want to display a Google map, instead of the default "Inherit" select "Yes".- Map height - Set the necessary map's height.
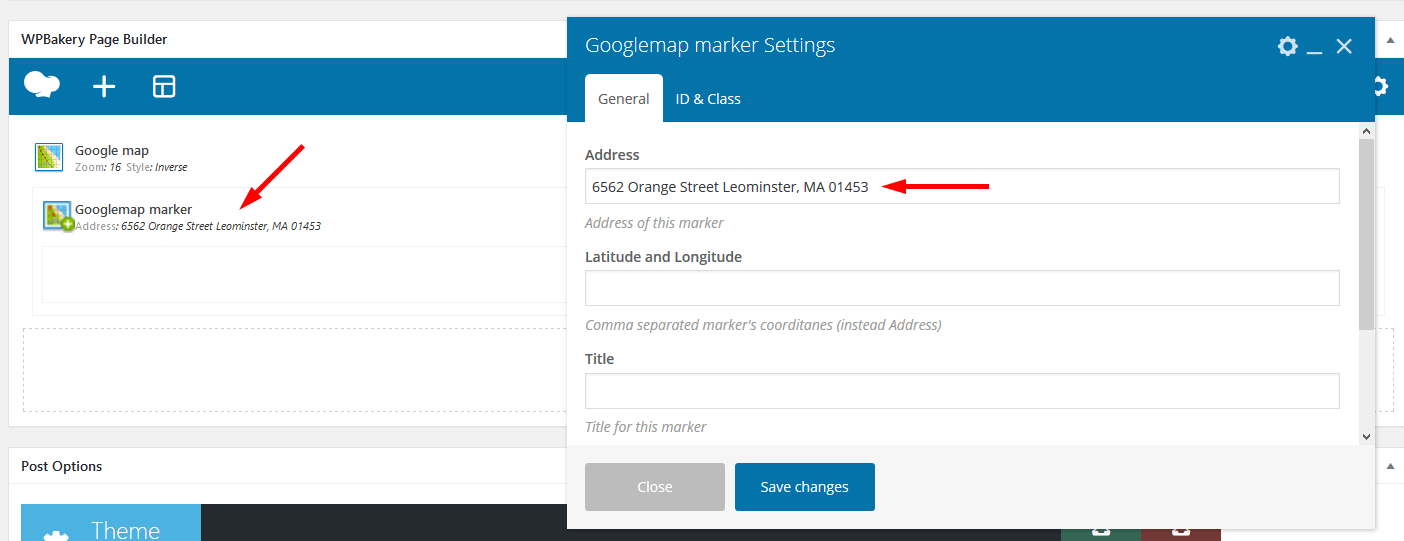
- Address to show on map - Paste the address to show in the center of the map. For example: 123, New Lenox Chicago, IL 60606.
- Latitude and Longitude to show on map - Describe coordinates to show in the center of the map. If you use coordinates - address is ignored.
- Title to show on map - Enter needed title to show on map.
- Description to show on map - Enter the necessary description to show on map.
- Google map initial zoom - Initial zoom of the map. Can be set from 1 to 20.
- Google map style - The map's style.
- Google map marker - Here you can upload an image for the map-marker (PNG format).
- Show Logo in footer - Displays logo image in the footer area.
- Color scheme - Pick the needed color scheme for the logo area.
- Show big padding before logo in footer - Inserts a padding before the logo image.
- Logo image for footer/Retina - High resolution logo for Retina displays.
- Logo height - Main logo height (in pixels).
- Show Copyright area in footer - Shows block with copyright information.
- Color scheme - Pick the needed color scheme for the copyright area.
- Select footer menu - Pick the necessary footer menu for the current page (available if the "Show Copyright area in footer" option is set to "Text and Social Icons and menu").
- Footer copyright text - Copyright text that will be displayed in the footer area. In order to make the current year change automatically, just paste {Y} instead of the year.
Other

- Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Show Theme customizer - Whether to show theme customizer in the right panel.
- Theme customizer panel demo time - Time range for the panel to show up.
- Extended CSS animations - Additional animation effects.
- Allow CSS animations on mobile - This setting is responsible for extended css animation effect on mobile devices.
- Remember visitor's settings - Allows you to save the settings that were made by the visitor.
- Responsive Layouts - Whether to apply responsive layouts for mobile devices screens.
- Show page preloader - Displays an image before the page is loaded.
-
Text with Privacy Policy link - Specify the text for the checkbox in a default form. This text will be displayed before the Privacy Policy link. It works only for forms that are built using trx_form shortcode.

In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Characters subset - This setting allows you to specify an additional Google Fonts parameters.
- Use custom CSS/HTML/JS - This setting allows you to embed your custom code.
- Google tags manager or Google analytics code - Paste your GTM code here. You can find it in your Google account.
- Google remarketing code - Paste your Google remarketing code here.
- Your custom HTML/JS code - Paste your custom html or js code here.
- Your custom CSS code - Paste your custom styles here.
Blog and Single
This section will let you to flexibly set up the appearance and behavior of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance > Theme Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Gallery (2,3,4 columns) - displays posts as a gallery-like grid with tiles.
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Article style - you can select boxed or stretch article style.
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Portfolio item - Used to display posts "Portfilio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Select post icon - Pick the necessary icon to show next to the post's title.
- Alter thumb size (WxH) - This option allows you to select thumb size for the alternative portfolio layout.
- Show featured image before post - Whether you need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show related posts - Enable/Disable "Related posts" section in single post.
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - How many columns will be used to display related posts.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Events

This section is responsible for events posts behavior.
- Show events in the blog - By turning this setting on your events will be displayed on the stream pages.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criteria - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Media

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Quality for cropped images - Set the necessary quality value for the cropped images.
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Popup engine to zoom images - Pick the engine to display popups.
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
Contact info

In this section you can set the following settings:
- Contacts in the header - String with the contacts in the top left corner.
- Open hours in the header - String with the working hours.
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
- Select search style - Choose one of the available search field styles.
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style buttons - show sorting buttons allowing to switch between display styles.
- Show currency selector - Whether to show or hide currency selector.
- Show cart button - Whether to show or hide cart button.
- Crop product's thumbnail - Whether you need to cut pictures of products in the store by the height when listing products as stream tape, or do I need to resize them, preserving their proportions.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Frontend editor - This option allows posts' authors edit their posts right in the frontend mode.
- Additional filters in the admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Demo Data Installer Timeout - Time range for the files import procedure.
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
Widgets
Theme comes with several default widget sidebars (areas). Check the Appearance > Widgets section.
- Main sidebar - Displays widgets vertically on the left or right from the main contents.
- Footer sidebar - Displays widgets horizontally in footer of the page.
- WooCommerce Cart Sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the Woocommerce Cart widget.
- Events sidebar - Displays upcoming events.
You can create an unlimited number of additional sidebars for each post, page and category in Appearance > Theme Options > Customization > Sidebars section.

Attention! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > Theme Options > Customization > Other section.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area.

To add a sidebar to page simply go to Pages > Edit page you want to modify, at the bottom of the page find Post Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.
Here is an example of how the Main sidebar might look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allows you to address this element form javascript or CSS.
- class - class name for element. Allows you to set up additional decorations for the element in CSS stylesheets.
- top, bottom, left, right - the top, bottom, left and right margin of the block. You can select the needed value in the dropdown: no margin, tiny, small, medium, large, huge,
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Below is a list of the shortcodes included into the theme.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchors, this automatically creates a table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
- icon - (string). Icon displayed in the TOC for addressing this section.
- URL - (string). add an URL linked to anchor item.
- separator - (boolean). Enable/disable separator, disabled by default.
- id - (string) Unique id for element. Allow to address this element from TOC.
Example:
[trx_anchor icon="icon-cog" title="M3 E30" separator="no" id="toc_columns"]
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_audio url="/wp-content/uploads/2016/08/sample-melody.mp3" image="150" title="Insert Audio Title Here" author="Lily Hunter"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no.
IMPORTANT: Scrolling is created only if count > visible - controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_blogger style="classic_3" descr="0" title="Latest News" subtitle="What’s Going On" cat="22" count="3" offset="0" animation="fadeInUp" top="medium" bottom="medium"]
trx_call_to_action
Displays a call to action block.
Parameters:
- title/subtitle - (string). The title/subtitle of the chat element.
- description - enter some description text here.
- style - choose the desired style to display the block.
- alignment - choose the necessary block alignment.
- accented - applies Accent 1 color from the current color scheme to the entire block.
- custom - takes featured image/video out of inner/custom shortcodes.
- image - select or upload the necessary image.
- URL for video file - upload the necessary video.
- button url/2 - link up your button to make it active.
- button caption/2 - leave the necessary caption in this field.
- width/height - set the necessary width and height.
Example:

[vc_row full_width="stretch_row" css=".vc_custom_1471331425639{background-image: url(/wp-content/uploads/2016/08/bg_green.jpg?id=181) !important;}"][vc_column][trx_call_to_action style="2" accent="yes" title="Lorem Ipsum" link="#" link_caption="Lorem"][/trx_call_to_action][/vc_column][/vc_row]
Please check/set the page/block background color before using this shortcode.
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_columns][trx_column_item][vc_column_text]<span class="text_dark">1/2 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/2 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][/trx_columns][trx_columns count="3" margins="" top="small"][trx_column_item][vc_column_text]<span class="text_dark">1/3 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/3 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/3 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][/trx_columns][trx_columns count="3" margins="" top="small"][trx_column_item][vc_column_text]<span class="text_dark">1/3 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][trx_column_item span="2"][vc_column_text]<span class="text_dark">2/3 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_column_item][/trx_columns][trx_columns count="4" margins="" top="small"][trx_column_item][vc_column_text]<span class="text_dark">1/4 column</span>[/vc_column_text][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id.[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/4 column</span>[/vc_column_text][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id.[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/4 column</span>[/vc_column_text][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id.[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/4 column</span>[/vc_column_text][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id.[/vc_column_text][/trx_column_item][/trx_columns][trx_columns count="4" margins="" top="small"][trx_column_item span="3"][vc_column_text]<span class="text_dark">3/4 column</span>[/vc_column_text][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla[/vc_column_text][/trx_column_item][trx_column_item][vc_column_text]<span class="text_dark">1/4 column</span>[/vc_column_text][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id.[/vc_column_text][/trx_column_item][/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allows you to address this element from javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_countdown date="2015-08-10" style="1" align="none" animation="none" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Example:

[trx_columns fluid="no"][trx_column_item][trx_dropcaps style="1"][vc_column_text]D Lorem ipsum dolor sit amet, eiusmod tempor incididunt ut labore enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequatm, eaque ipsa quae ab illo inventore. Neque porro quisquam est.[/vc_column_text][/trx_dropcaps][/trx_column_item][trx_column_item][trx_dropcaps style="2"][vc_column_text]D Lorem ipsum dolor sit amet, eiusmod tempor incididunt ut labore enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequatm, eaque ipsa quae ab illo inventore. Neque porro quisquam est.[/vc_column_text][/trx_dropcaps][/trx_column_item][/trx_columns]
trx_events
This shortcode allows you to display events on your page. You can select the necessary category to get an events from, color scheme, different style, post order etc.
To customize a single event post, proceed to the WordPress Dashboard Menu > Events, open a single event post and update the sections to your needs.
Example:

[trx_events style="events-1" columns="4" scheme="original" slider="no" count="4" offset="0" orderby="title" order="asc" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_form
Display Contact form.
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit form template file in any text editor like Notepad or TextEdit. In the .../faith-hope/templates/trx_form folder you can find form-related files like form_1.php or form_custom.php. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor and change HTML code according to your needs.
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section!
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_form style="form_1" return_page="none" title="Drop a Line" subtitle="Always Glad to You" bottom="huge"][/trx_form]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Socials tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_googlemap style="inverse" height="525" top="huge-"][trx_googlemap_marker address="6562 Orange Street Leominster, MA 01453" point="146"][/trx_googlemap_marker][/trx_googlemap]
IMPORTANT: Address for the Googlemap can be specified in the Googlemap marker shortcode's general settings:

or it can be inherited from the Appearance -> Theme Options -> Customization -> Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Example:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Example:

[trx_highlight type="2"]adipisicing elit, sed[/trx_highlight] do eiusmod tempor incididunt ut labore et dolore magna aliqua. <del>Ut enim ad minim veniam,</del> quis nostrud exercitation ullamco [trx_tooltip title="Tooltip example"]laboris nisi ut aliquip ex ea commodo[/trx_tooltip] consequat blandit praesent luptatum. [trx_highlight type="1"]Duis aute irure dolor[/trx_highlight] in repre in [trx_highlight type="3"]voluptate velit esse cillum dolore[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:
[trx_icon icon="icon-cog-2" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_image url="/wp-content/uploads/2016/08/image-6-300x196.jpg" shape="square" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_infobox closeable="yes"][trx_title type="5"]General message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="success" closeable="yes" color="#ffffff" bg_color="#5f801f"][trx_title type="5" color="#ffffff"]Success message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="result" closeable="yes" color="#ffffff" bg_color="#f7b311"][trx_title type="5" color="#ffffff"]Warning message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="info" closeable="yes" color="#ffffff" bg_color="#21a7c4"][trx_title type="5" color="#ffffff"]Information message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox][trx_infobox style="error" closeable="yes" color="#ffffff" bg_color="#d43737"][trx_title type="5" color="#ffffff"]Error message goes here[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consecte tur adipiscing elit. Proin luctus a odio id[/vc_column_text][/trx_infobox]
trx_intro
Displays different styles of introduction blocks. This shortcode allows you to display an image, attach a URL to it, display button if needed. There are also a few different color scheme available.
Example:

[trx_intro style="3" image="/wp-content/uploads/2016/08/image-6.jpg" title="Lorem" description="Lorem Ipsum" link="#" link_caption="Lorem" url="#" height="617" bottom="huge-"]
trx_line
It creates the line of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_line css="margin-top: 0; margin-bottom: 0.75em;" height="2"]
[trx_line style="dashed" color="#f9beb9" css="margin-top: 0; margin-bottom: 0.75em;" height="2"]
[trx_line style="dotted" color="#69c4c7" css="margin-top: 0; margin-bottom: 0.75em;"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_columns count="3" margins="" class="columns_lists" top="small" bottom="null"][trx_column_item][trx_list][trx_list_item title="Ut wisi enim ad minim"][/trx_list_item][trx_list_item title="Veniam quis nostrud"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Duis autem vel eum"][/trx_list_item][trx_list_item title="Ut wisi enim ad minim"][/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="iconed" icon="icon-right-dir" icon_color="#a3ad6f"][trx_list_item title="Ut wisi enim ad minim"][/trx_list_item][trx_list_item title="Veniam quis nostrud"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Duis autem vel eum"][/trx_list_item][trx_list_item title="Ut wisi enim ad minim"][/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="ol"][trx_list_item title="Ut wisi enim ad minim"][/trx_list_item][trx_list_item title="Veniam quis nostrud"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Exerci tation ullamcorper"][/trx_list_item][trx_list_item title="Duis autem vel eum"][/trx_list_item][trx_list_item title="Ut wisi enim ad minim"][/trx_list_item][/trx_list][/trx_column_item][/trx_columns]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_price
Displays the price value.
Parameters:
Example:

[trx_price money="2499" currency="$" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_price_block
Creates blocks with prices.
Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_columns count="3" margins=""][trx_column_item][trx_price_block style="1" title="Starter" link="#" link_text="Learn More" money="25.00" period="month"]Lorem ipsum dolor sit amet, consect cing elit, sed do eiusmod tempor incid dunt ut labore et dolore.[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Advanced" link="#" link_text="Learn More" money="55.00" period="month"]Lorem ipsum dolor sit amet, consect cing elit, sed do eiusmod tempor incid dunt ut labore et dolore.[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block style="1" title="Premium" link="#" link_text="Learn More" money="105.00" period="month"]Lorem ipsum dolor sit amet, consect cing elit, sed do eiusmod tempor incid dunt ut labore et dolore.[/trx_price_block][/trx_column_item][/trx_columns]
trx_promo
Used to create different styles of blocks with images and description text.
The shortcodes' options are pretty self explainable, so we will describe only the most important of them.
Parameters:
- Alignment of the promo block - Choose the desired alignment.
- Size of the promo block - Specify the necessary block size.
- Image URL/Position/Width - Manage the image parameters.
Example:

[trx_promo image="/wp-content/uploads/2016/08/image-6.jpg" text_align="center" title="Lorem" subtitle="Lorem" description="Lorem Ipsum."][/trx_promo]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Example:

[trx_quote cite="#" title="Kate Moss" sub_title="the head of festival" image="114"]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent vestibulum molestie lacus. Aenean nonumy hendrerit. maris se porta. Fusce suscipit varius mi...”[/trx_quote]
trx_reviews
Inserts a reviews block into a single post or sidebar, if it is enabled.
Here's is a short instruction on how to use it properly:
- Navigate to Appearance > Theme Options > Reviews section and enable "Show reviews block" option.
- Add the necessary criteria to the "Reviews Criterias" option.
- Once it's done do not forget to save your changes by clicking on "SAVE" button in the right corner of a top bar panel.
- Navigate to the post you want your reviews block to appear in or create a new one if needed.
- Then proceed to the "Reviews" tab in the Post Options settings.
- Enable "Show reviews block" & "Reviews marks" options. Do not forget to set the necessary amount of "star" marks to each item.
- Insert the reviews shortcode, for example:
[trx_reviews align="center" top="inherit" bottom="inherit" left="inherit" right="inherit"] - Once it's done Update/Publish your post.
- Additionally! In case you want your Reviews Block to appear in the sidebar (by default it appears as the first item right on the top of the sidebar, no matter what kind of sidebar is chosen), then you should display the sidebar, by navigating to the Customization > Sidebars tab on your Post options page and turning the "Show main sidebar" option on (Left/Right). Otherwise the reviews block will be displayed in the main content area. Check the screenshots below for more information.


Example:


[trx_reviews align="center" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_search
Displays a search field.
Parameters:
- style - choose the desired style to display the block.
- state - select the search field initial state.
- title - enter title/placeholder here.
- ajax - searching is made via ajax, otherwise the page will need to be reloaded.
Example:

[trx_search style="regular" state="fixed" title="Search …" ajax="yes" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

You can wrap any shortcode you want into the "section" one, for example Google map.
[trx_section animation="fadeInUp"]
[trx_title type="3" top="null"]Map[/trx_title]
[trx_googlemap zoom="11" style="inverse" height="492"][trx_googlemap_marker address=" 6562 Orange Street Leominster, MA 01453"][/trx_googlemap_marker][/trx_googlemap]
[/trx_section]
trx_services
Used to display block with available services.
You can customize content for each Service post in WordPress dashboard > Services tab. Open a single service post and edit the Excerpt section for the summary (if empty, general content of the post will be used). The Featured Image section is responsible for displaying the image of the single post.
Example:

[vc_row][vc_column css=".vc_custom_1473146693875{margin-bottom: 2.45rem !important;}"][trx_services type="images" title="Welcome to Church" subtitle="Always Glad to You" cat="23" columns="3" count="3" animation="fadeInUp"][/trx_services][/vc_column][/vc_row]

You can choose whether to display font icons or images in the services shortcode's general settings. Please follow this link to see how to change font icons.

trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_skills color="#ffb84e"][trx_skills_item title="Graphic design" value="85%" color="#e2c58a" style="1"][/trx_skills_item][trx_skills_item title="HTML5 & Css3" value="50%" color="#e2c58a" style="1"][/trx_skills_item][trx_skills_item title="Web design" value="45%" color="#e2c58a" style="1"][/trx_skills_item][/trx_skills]

[trx_skills type="pie" layout="columns" columns="3" pie_compact="no" pie_cutout="96" css="max-width: 550px;"][trx_skills_item title="Graphic Design" value="80%" color="#e2c58a" bg_color="#f9f6ef" border_color="#f9f6ef" style="1"][/trx_skills_item][trx_skills_item title="HTML & CSS3" value="75%" color="#e2c58a" bg_color="#f9f6ef" border_color="#f9f6ef" style="1"][/trx_skills_item][trx_skills_item title="Illustration" value="90%" color="#e2c58a" bg_color="#f9f6ef" border_color="#f9f6ef" style="1"][/trx_skills_item][/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows to address this element form javascript or CSS
- class - class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_slider cat="6" order="desc" ids="13,16,19" controls="yes"][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays the table.
Parameters:
- style - (number). Choose a table style.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_table]
<table>
<tbody>
<tr align="center">
<td>#</td>
<td>Name</td>
<td align="left">Description</td>
<td>Price</td>
</tr>
<tr align="center">
<td>1</td>
<td>Item #1</td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td>$10</td>
</tr>
<tr align="center">
<td>2</td>
<td>Item #2</td>
<td align="left">Ut enim ad minim veniam</td>
<td>$20</td>
</tr>
<tr align="center">
<td>3</td>
<td>Item #3</td>
<td align="left">Eiusmod tempor incididunt</td>
<td>$70</td>
</tr>
<tr align="center">
<td>4</td>
<td>Item #4</td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td>$100</td>
</tr>
<tr align="center">
<td>5</td>
<td>Item #5</td>
<td align="left">Ut enim ad minim veniam</td>
<td>$350</td>
</tr>
<tr>
<td colspan="3">TOTAL</td>
<td align="center">$1000</td>
</tr>
</tbody>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element for javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_tabs style="1"][trx_tab title="Tab 1" tab_id="sc_tab_1425369859863-1" id="sc_tab_1425369859863-1"][vc_column_text]Nulla suscipit ex augue, ac mattis leo mattis vel. Aliquam vulputate augue erat. Integer pharetra elit quam, vel feugiat nisl ullamcorper et. Integer pellentesque fringilla justo condimentum ullamcorper.[/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1425369860264-2" id="sc_tab_1425369860264-2"][vc_column_text]Donec mollis risus mauris. Morbi pharetra arcu mi, ultricies tincidunt erat tempor a. Integer blandit velit turpis, a facilisis arcu varius vel. Sed faucibus vestibulum ante quis volutpat. Etiam aliquet eros augue, interdum tincidunt risus tristique quis. Curabitur et arcu et mi semper vehicula ut in massa[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1425369860676-10" id="sc_tab_1425369860676-10"][vc_column_text]Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.[/vc_column_text][/trx_tab][/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Example:

[trx_title type="2"]Heading 2[/trx_title]
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Example:

[trx_tooltip title="Tooltip Title"]veritatis[/trx_tooltip]
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:
[trx_twitter count="3" controls="yes" interval="7000" autoheight="yes" bg_overlay="0" bg_texture="0" top="inherit" bottom="inherit" left="inherit" right="inherit"]
Due to security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own keys to make it display your twitter feed properly.
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_video url="https://vimeo.com/64433019" image="31"]
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
More guides are available here (video tutorial) and here.
Find a default shortcode below:
[contact-form-7 id="510" title="Contact Form 1"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-985]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the Cookie Information plugin (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.



Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
Please check a video tutorial showing how to create a new essential grid gallery: here.
To get started you should create page and put specific alias, which is essential grid shortcode, for example:
[ess_grid alias="Cobbles"]
Images on the gallery page are featured images that are inserted in posts. Those posts are assigned to the specific grid gallery in essential grid plugin settings.

Find the page code below.
[ess_grid alias="Cobbles"]


The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress option's menu bar > Events > Settings tab) and the front pages with events displayed as well.


Events Calendar

Events Page

ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Cookie Information
(formerly WP GDPR Compliance)
The Cookie Information plugin allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plugin supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plugin offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please remember that amongst all pages of the WooCommerce set the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars etc.).
The products pages inherit the global settings (for header, footer, etc.) specified in Appearance > Theme Options > Global Options > WooCommerce Stream/Single.

The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".

Products list:

Product page:

Cart:

Mass e-mail distribution and collection of subscription lists
There is a great tool helping you keep in touch with your customers and site visitors. It's a small addon that collects emails and send newsletters. We recommend to use MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most of shared web servers strictly prohibit sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers, we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO.
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere!
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .pot file. Copy it to your desktop for editing.

- Double click on the .pot file. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."

- Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.pot one.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello icons set.
Fonts also can be managed in Appearance > Fonts & Colors section on the "Fonts" tab.
- Clipart:
- All the clipart images were taken from these sources:
-
IMPORTANT!
Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately. - We can provide you with the list of image ids used in the theme, just contact our support team.
Thank you!